按钮led
iOS开发Swift-3-UI与按钮Button-摇骰子App(1)
1.创建新项目Dice 2.图标 删去AppIcon,将解压后的AppIcon.appiconset文件拖入Assets包。 3.将素材点数1-6通过网页制作成2x,3x版本并拖入Asset。 4.设置对应的UI。 5.拖入Button组件并设置style。 6.Ctrl加拖拽将Button拖拽到V ......
低代码平台里如何通过按钮调用 API 请求
在当今的数字化世界中,低代码平台正在迅速崛起,为企业提供了一种更快、更易于使用的方式来开发和部署业务应用程序。低代码平台允许非技术人员(或者说“公民开发者”)使用图形化界面来创建应用程序,而无需写大量的代码。这种开发方式的核心优势在于它可以减少开发时间,降低开发成本,提高生产力,并使得业务人员能够更 ......
车灯LED电源控制降压恒流芯片AP2403半亮·全亮·爆闪切换
产品描述AP2403 是一款深圳市世微半导体有限公司生产并研发的 PWM 工作模式,高效率、外围简单、内置功率管,适用于 5-100V 输入的高精度降压 LED 恒流驱动芯片。输出最大功率可达 22W,最大电流 2.2A。AP2403 可实现三段功能切换,通过 MODE1/2/3 切换三种功能模式: ......
为WPF按钮添加UAC盾牌图标
在上一篇文章中,介绍了如何获取系统Shell的图标。在C#中调用SHGetStockIconInfo即可获取获取图标 定义SHGetStockIconInfo函数用到的数据结构 1 public enum SHSTOCKICONID : uint 2 { 3 /// <summary>Documen ......
按钮防重复提交
main.js 添加代码 //防多次点击,重复提交 Vue.directive('preventReClick', { inserted(el, binding) { el.addEventListener('click', () => { if (!el.disabled) { el.disabl ......
React加载组件后自动触发某函数,而不需要点击按钮
##问题 在项目中使用了ReactToPrint来实现打印,但是trigger属性中的按钮需要点击才能执行打印。 期望能在组件加载完成时自动执行打印方法。 ## 解决 可在组件加载完成时,通过id获取组件,并执行该组件的click方法。 代码如下: ``` import React, { useRe ......
黑魂242 动作按钮
在IUserInput脚本里添加一个新的布尔值: 然后在KeyBoardInput脚本里添加这个变量的键位: 在ActorController脚本添加这两行代码: 在下面写一个判断式,当控制键action触发时,唤醒OnAction。 ......
DBC上传模板增加按钮
*& * *& Report Z100 *& *& * *& *& *& * REPORT Z100 MESSAGE-ID ZHQ NO STANDARD PAGE HEADING. TABLES SSCRFIELDS. SELECTION-SCREEN FUNCTION KEY 1. SELECT ......
车灯LED高性能双通道输出DC-DC降压恒流芯片AP2813
产品叙述 AP2813 是深圳市世微半导体有限公司推出的一款双路降压恒流驱动器,高效率、外围简单、内置功率管,适用于 5-80V 输入的高精度降压 LED 恒流驱动芯片。内置功率管输出最大功率可达12W,最大电流 1.2A。AP2813 一路直亮,另外一路通过 MODE1 切换全亮,爆闪。AP281 ......
LinkButton控件,点击按钮带参数到后台
LinkButton实现带参数到后台方法详解 一:LinkButton控件常用的属性 Text:用于设置控件显示的文本内容。 ToolTip:鼠标悬停在控件上时显示的提示信息。 CommandArgument:用于向服务器端的事件处理程序传递额外的参数。 CommandName:用于标识LinkBu ......
Vue【原创】下划线动态效果按钮,一般按钮模式,开关切换模式。
1.lilo-icon-button 一般按钮模式: 1 <template> 2 <div class="icon-button" :style="{ color: font.color }" @click="onclick"> 3 <i :class="[icon.type]" :style=" ......
vue 动态路由,按钮权限控制
src/directive/permission/index import Vue from 'vue' import buttonPermissions from './permission' // 注册全局指令 Vue.directive('permiss', buttonPermissions ......
解决vue项目中虚拟键盘弹起将页面中底部按钮上移问题
在vue中使用定位将表单中的取消,确认按钮固定在底部时,安卓手机在编辑表单内容时会将底部按钮整体往上移动,按钮出现在虚拟键盘上面,此时可以通过监听虚拟键盘的弹起与收起来控制键盘的显示与隐藏,以解决按钮显示在虚拟键盘之上的问题, 没有时间赘述, 附上转载链接: https://blog.csdn.ne ......
如何使用 Guided Development 给 Fiori Elements List Report 的工具栏添加自定义按钮试读版
本教程之前的步骤,我们介绍了如何使用 SAP Fiori Tools 这个扩展包的 Application Modeler 提供的 Page Map 来给 List Report 的 Table 控件添加自定义列的步骤。 本文介绍另一种在 Fiori Elements 应用里进行扩展开发的方式,即 ......
windows 桌面GUI自动化-6. pywinauto 操作弹出新窗口上按钮
# 前言 pywinauto 操作弹出新窗口上的按钮 # 操作新窗口 ``` from pywinauto import Application app = Application('uia').start("notepad.exe") win = app.window(title_re="无标题 ......
C# wpf 按钮 样式
<Button Width="312" Height="104" Click="Button_Click"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Rectangle Fill="#0096FF" Opacit ......
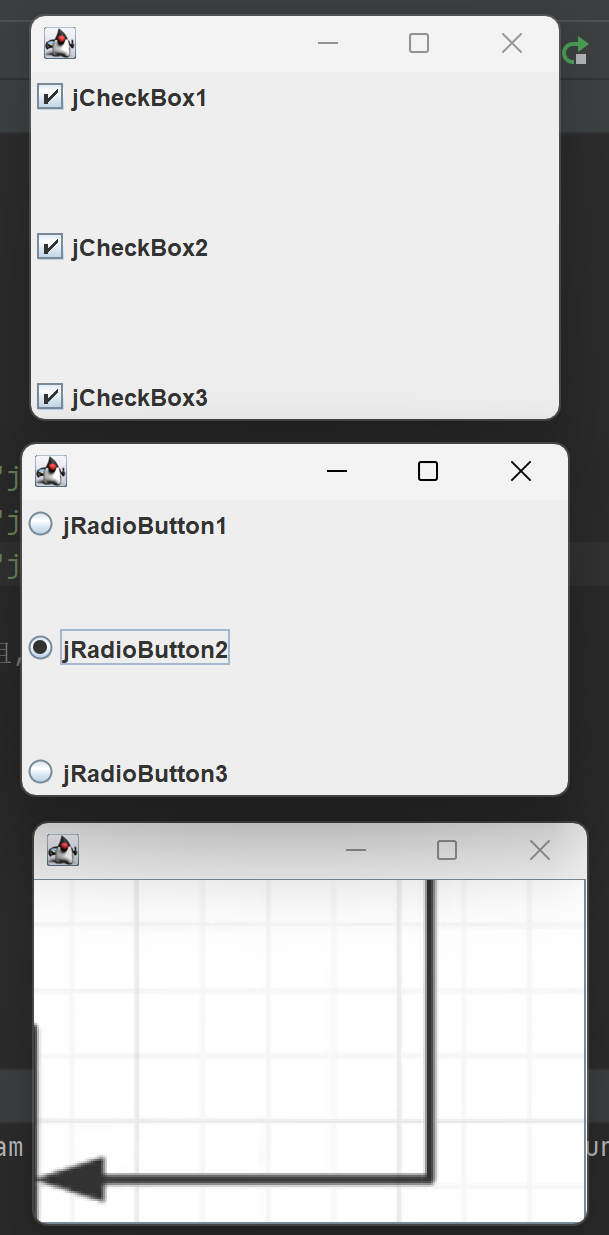
18. 按钮的进一步学习
**图片按钮,单选框,多选框**  ``` package GUI; import javax.swing.*; ......
前端Vue自定义等分底部菜单导航按钮 自适应文字宽度 可更改组件位置
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
简单的关注按钮切换功能实现
# 简单的关注按钮实现 ## 预期效果 按钮切换:点击“关注”按钮会变成“已关注”,点击“已关注”会变成关注 ## 实现 ```vue Vite App {{msg}} ``` ## 总结 使用了以下知识点: 1、vue的插值语法: 使用{{}}可以取到vm中的任何值 2、vue实例对象和模板的 ......
ionic 点击事件 防止冒泡 页面多个按钮,点击当前按钮触发其他按钮事件解决方法
<button (click)="ReportUploads($event,item?.PickProductID)">上传</button> ReportUploads($event) { window.event? window.event.cancelBubble = true : $even ......
MAUI button 点击按钮传参
WPF 中点击按钮可以通过Tag传递参数,MAUI中没有这个属性,那么如何传递参数? MAUI 单击事件应该用ICommand 完成点击事件,并传递参数Clickd 是不行了的,放弃吧 1.创建双向绑定的模型 public class CommandModel { private ICommand ......
11.2 设备树下的 LED 驱动实验
一、修改设备树文件 首先进入该目录下 /linux/atk-mpl/linux/my_linux/linux-5.4.31/arch/arm/boot/dts 打开 stm32mp157d-atk.dts 文件,在根节点 "/" 最后输入以下内容: stm32mp1_led { compatible ......
c# winform LED数字时间代码,纯代码
主要功能:1、支持更改LED数字时间只显示日期 2、支持更改LED数字时间只显示时间 3、支持更改LED数字 显示日期+时间 4、支持更改LED数字时间控件的背景颜色 5、支持更改LED数字时间的前颜色 6、支持更改LED数字的大小位置 图片展示: ......
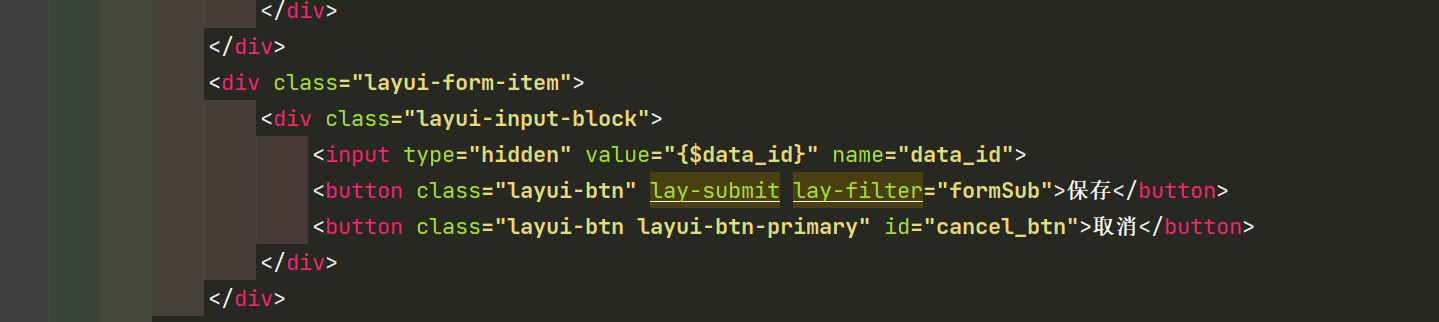
layui-form 提交按钮不生效
 有时候`layui-form `不生效是因为`div`的层级关系错误造 ......
Button按钮Effect的用法
教大家写一个好看的Button按钮 代码简单粗暴 ``` ``` 运行样式  Effect还有多种用法,大 ......
网页中的快捷复制按钮实现
有时我们需要实现快捷复制某些信息的功能,例如下图所示:  这时我们可以使用`document`的`execCommand ......
EAS_客户端设置按钮和菜单栏操作选项隐藏
我们要想隐藏客户端的按钮或者菜单,防止操作,可以在listUI或者EditUI中onload() 方法中使用下列方式来设置控件是否显示和是否可用,控件名可通过dep查看或者通过shift+alt+d来查看控件 public void onload(){ //禁用按钮 this.btnSave.set ......
使用vue自定义指令实现按钮权限管理
原文链接:https://www.jianshu.com/p/f7d6b9420cee 官网链接:https://v2.cn.vuejs.org/v2/guide/custom-directive.html 注册全局指令 Vue提供了一个directive方法给我们注册自定义指令,在main.js中 ......
9.2 Linux LED 驱动开发实验
一、Linux 下的 LED 驱动原理 Linux 下的任何驱动,最后都是要配置相应的硬件寄存器。 1. 地址映射 MMU 全称叫做 MemoryManage Unit,也就是内存管理单元。 现在的 Linux 支持无 MMU 处理器。MMU 主要完成的功能为: 1、完成虚拟空间到物理空间的映射。 ......
WinForm DevExpress 添加行内按钮
1.在设计器里面添加一列,设置单元格不可编辑、只读属性 2. 在所在GridView属性里面添加CustomDrawCell事件与RowCellClick事件 private void gvMain_CustomDrawCell(object sender, DevExpress.XtraGrid. ......