接口axios vue all
Vue实现组件间通信的11种方式
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484258&idx=1&sn=058887a4ca52d4327f09d763d618d08c&chksm=ec7cc036db ......
Vue:slot插槽
下面是一个完整的示例,展示如何在Vue中使用插槽: ``` 这是父组件 ``` 在上面的示例中,我们定义了一个名为 `ParentComponent` 的父组件,并在模板中使用了 ` `标签来指定插槽的位置。` `表示插槽的起始和结束。 接下来,我们可以在父组件的使用者中添加内容来填充插槽。例如,假 ......
内网使用postman测试websocket接口(无法登录的情况下)
postman测试websocket接口。但是发现老版本的postman不支持websocket接口的测试。 于是直接上最新版本postman。 打开postman,new,选择websocket。 发现选不了,提示:you need to be in a workspace to perform ......
vue编程-增加路由模块
1.将vue-router依赖加入到package.json ```json { "name": "practice_novel_site", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service se ......
celery 之 celery介绍架构和安装、celery执行异步任务、包结构celery、celery执行延迟任务和定时任务、django中使用celery、接口缓存
[toc] # 一、celery介绍架构和安装 ### 1、celery :分布式的异步任务框架,主要用来做: - 异步任务 - 延迟任务 - 定时任务 》如果只想做定时任务,可以不使用celery,有别的选择 ### 2、celery 框架,原理 ``` 1)可以不依赖任何服务器,通过自身命令,启 ......
11celery介绍架构和安装,celery执行异步任务,包结构celery,celery执行延迟任务和定时任务,django中使用celery,接口缓存
# 1 celery介绍架构和安装 ```python # celery :分布式的异步任务框架,主要用来做: - 异步任务 - 延迟任务 - 定时任务 》如果只想做定时任务,可以不使用celery,有别的选择 # celery 框架,原理 1)可以不依赖任何服务器,通过自身命令,启动服务(内部支持 ......
[vue3-print-nb]vue3中实现打印功能
### vue3 安装 ``` npm install vue3-print-nb --save ``` ### 项目中引入 ``` // 全局引用 import { createApp } from 'vue' import App from './App.vue' import Print fr ......
python使用 flask+vue 制作前后端分离图书信息管理系统
哈喽兄弟们,今天咱们来用Python实现一个前后端分离的图书信息管理系统。 制作前后端分离图书信息管理系统的思路: 1、前端部分 首先,我们可以使用 VueJS 作为前端框架,并通过 Vue CLI 工具进行创建和管理项目。 2、后端部分 后端部分我们可以采用 Python Flask 框架,这个框 ......
Vue3+Element-Plus安装及模拟增删改查
软件安装:nodejs16 https://nodejs.org/download/release/v16.20.0/ 将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 创建vue3项目: npm init vu ......
tinymce富文本编辑器在vue2使用
参考https://blog.csdn.net/LJJONESEED/article/details/127863020 1.下载 ``` npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S ``` 2.在node_modules中找到tinymce ......
Vue登录流程
知识点:token存储、路由守卫拦截、请求拦截 一、前端存储token 存储到状态管理中==》为了做变量判断 存储到cookie中==》设定过期时间 二、请求拦截 发送请求,获取个人信息,前端需要带有token,后端则返回需要的信息 需要单独的封装一个请求类,将token封装进去 三、路由守卫拦截 ......
亚马逊国际获得AMAZON商品详情API接口采集sku商品规格信息列表Java调用演示案例
亚马逊商品详情API接口的作用是获取Lazada电商平台上的某一商品的详情信息,包括商品的名称、销售价格、库存数量、图片、商品描述、品牌、产地、售后保障等信息。开发者可以使用该API接口获取到商品的原始数据,进行分析、筛选等操作。 通过该接口获取到的商品详情数据可以结合其他数据进行分析和采集,例 ......
vue3+ts 分页hooks封装
import { reactive } from "vue"; export interface IPageInfo { pageNum: number; pageSize: number; totalCount: number; } export interface IUsePageReturn ......
axios 请求方法封装
import $axios from '../axios-mall' import { queryStringify, filterEmpty } from '../utils' /** * ajax get * @param url * @param config * @returns {Axio ......
vue富文本编辑器推荐
https://m.geekku.com/spec/vue/1574.html 我项目中用的TinyMCE,如果安装过程遇到报错,可能是版本问题,请看原链接评论区置顶第1条 https://blog.csdn.net/yzding1225/article/details/119561821?ops_ ......
condition_variable ,wait for unique lock and time_duration,notify_all()
#include <algorithm> #include <atomic> #include <chrono> #include <condition_variable> #include <cstdint> #include <execution> #include <fstream> #inc ......
作为用户我该如何调用API 接口获取商品数据
作为用户,如果你想要获取商品数据,可以通过调用API接口来实现。下面是一些步骤和注意事项,帮助你成功获取商品数据。 了解开放平台:首先,你需要了解开放平台,注册一个开发者账号,并创建一个应用。在创建应用时,需要填写一些必要的信息,如应用名称、应用描述等。 获取访问权限:在开放平台上创建应用后,你需要 ......
BiFunction 和 函数式接口
平常写业务的时候,经常是第一手去设计这个框架,因为我们经常有对不同品牌的做不同处理的逻辑 所以经常会有大量重复的业务逻辑能复用,但是只有其中一小部分需要被更改。 遗憾的是,在开发日趋成熟,功能完善的代码都已经封到jar包加密然后封到maven里,然后每个品牌的处理方式也变成了只可调用的子模块 因为不 ......
登陆接口梳理
1.登陆 1.1登陆请求 这是发到了mock的服务地址,一个内置的模拟服务 登陆接口携带的用户名和密码 数据格式(前端传密码和用户名给后端,后端验证后再发一个token到前端) 1.2info请求 info请求也带来了token 返回code20000,表明调用没有问题。roles表明用户角色。av ......
带有 Spring Boot 后端的 Vue.js 前端
1. 概述 在开始本教程中,先推荐1个SpringBoot+Vue前后端分离Java项目,本项目是一个大型互联网金融项目,采用Spring Boot , Dubbo 微服务的架构,包括多个独立的微服务,micr-common个公共服务,micr-web服务,micr-database数据库服务,mi ......
vue3 el-dialog 的底部按钮居中
需要在el-dialog 外前台一层div 代码如下 ``` 这里写具体业务逻辑 取消 保存草稿 保存并提交 ``` css 代码如下 ``` ``` ......
前端面试真题-vue(一)
1.说说对vue的理解 (1) vue.js是一种用于创建用户界面的渐进式的javascript框架 (2)也是用于创建单页面应用的web应用框架。 (3)vue的核心库只关心视图层,使得数据和视图的双向绑定变得快捷 (4)由于vue的核心库只关心视图层,所以不仅可以与其他库和现有项目整合,也可以添 ......
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
接口
## 信息管理系统优化(更换容器)  - 改进点  { //公共api const string url = "https://api.uomg.com/api ......
SDIO接口的wifi 与USB接口的wifi 哪个速度更快一些。
我们知道 wifi 接口有两种, SDIO接口的与USB接口的。那么两种接口那种速度更快一些呢? 最后的结果是 , SDIO接口的速度更快一些。 ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
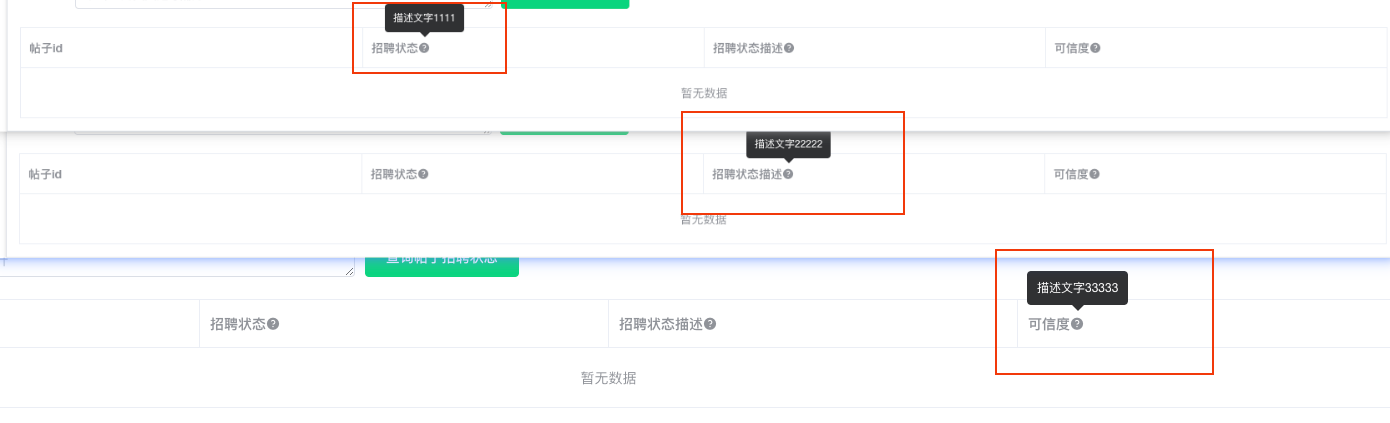
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......