接口axios vue all
首次加载vue+vite项目报错
报错了: failed to load config from D: ***** vite.config.jserror when starting dev server:Error: Cannot find module 'vite'Require stack:- D: ***** vite.co ......
vue项目-封装树形控件公用组件
vue项目中,如h5端,第三方的树形选择器无法满足项目开发时,原生封装tree控件,通过判断是否存在子节点,循环递归组件完成树形封装,通过vue指令实现跨级传递数据或方法 封装树形组件如下: 1 <template> 2 <div class="tree-select-page"> 3 <div c ......
Vue中的常见指令有哪些
Vue中的常见指令有哪些 v-bind:将数据绑定到HTML元素属性上,可以简写为“:” v-on:绑定事件,可以简写为“@”【例如@click表示点击事件,即点一下会发生什么】 v-model:实现双向数据绑定 v-show:根据表达式的值,控制元素的显示或隐藏【相当于Java中的if】 v-if ......
vue-动态组件、插槽
动态组件 方法一:笨方法-切换组件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body ......
手机号码携号转网,仅需一步API接口,快速完成转网
随着移动通信技术的快速发展,人们的通讯方式也越来越多元化。然而,对于不少人来说,使用不同的通信服务商带来的不便却成为了一大烦恼。有时候,换个手机卡就要重新换号码,这无疑会浪费用户的时间和金钱。但是,现在,通过携号转网的方式,用户可以轻松地将自己的手机号码从一个运营商转移到另一个运营商,避免了反复更换 ......
动态组件,插槽, vue-cli创建项目,vue项目目录结构,vue项目编写规范,es6导入导出语法
1 动态组件💛 # <component :is="who"></component> # component标签的is属性等于组件名字,这里就会显示这个组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title ......
Vue-入门vue,及第一个vue程序
一.初始Vue 什么是vue Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可 ......
Vue+Node连接MySql搭建项目
https://haoying.blog.csdn.net/article/details/123660641?spm=1001.2014.3001.5506 https://www.jb51.net/article/277499.htm ......
Vue学习八:vue3
一、vue3创建项目与介绍 vue3创建项目与vue2使用vue-cli(基于webpack)脚手架不同,vue3使用create-vue(基于vite,更快)。创建项目的指令如下,首先看一下node的版本(node -v),16以上才支持。第一次创建项目会去下载create-vue比较慢,等一会就 ......
14-Vue核心-列表渲染
使用 v-for 做列表渲染 我们可以用 v-for 指令基于一个数组来渲染一个列表,用于展示列表数据。 语法: v-for = "(item, index) in items" :key="xxx" 或者 v-for = "(item, index) of items" :key="xxx" 这里 ......
vue_vueRouter同组件跳转失败
目录场景再现资料查询解决 场景再现 现有一个Article页面, 通过/article/:id来匹配不同的文章页面, 当我需要实现跳转到上一篇或下一篇时, 即从/article/:id跳转另一个/article/:id时, 发现浏览器中只有地址变化了, 但是页面的很多组件, 包括文章内容都没有刷新, ......
Uncaught ReferenceError: defineProps is not defined at Son1Com.vue:2:15
百度翻译一下未捕获的反应错误,defineProps这个函数没定义。原本以为是宏编译器没开的原因,网上搜了有说在.eslintrc.cjs中配置开启"vue/setup-compiler-macros": true。我的项目创建时没有加eslint所以没有这个配置文件,我又重新创建项目添加这个代码规 ......
Vue之与后端交互的三种方式、显示小电影案例、计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
与后端交互的三种方式 后端写了一堆接口 前段会了 前后端要打通 》从前端发送 ajax 》核心:用js发送http请求,接收返回 原生js,可以开启可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) jq,写了个兼容所有浏览器的 $.ajax(),不仅仅有ajax,还封 ......
vue-组件
1.组件的介绍和使用 组件中是可以套组件的 组件就是:扩展 HTML元素,封装可重用的代码,目的就是复用 例如: 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html组件把js,css,html放到一起,有逻辑,有样式,有html 组件的分类: - 全局组件:可以放在根中,可以在所有 ......
How to get a variable data type in Python 3 All In One
How to get a variable data type in Python 3 All In One
typeof in js
type(var) & isinstance(var, type)
......
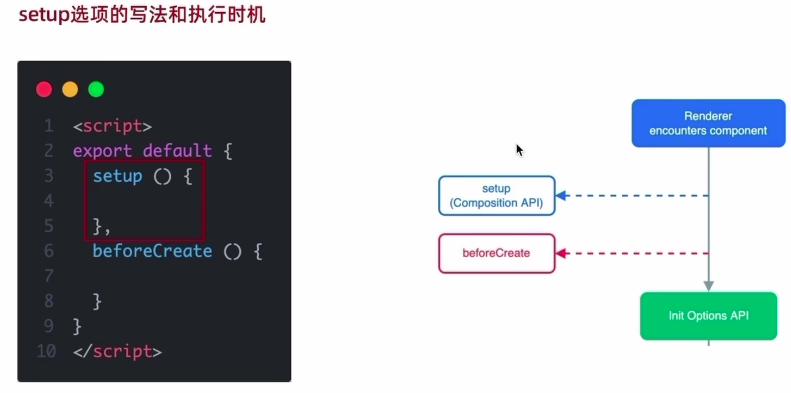
Vue3详解
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
How to enable HTTPS on a localhost Node.js Server All In One
How to enable HTTPS on a localhost Node.js Server All In One
Let's Encrypt - Free SSL/TLS Certificates
......
vue-day04
补充1:定时任务和延迟任务,js中如何实现 setTimeout(function(){},3000) # 3s后执行匿名函数 var t=setInterval(function(){},3000) # 每隔3s执行匿名函数 clearInterval(t) # 停止定时任务 t=null 1 定 ......
找接口的最优吞吐量 每秒事务处理数
1.循环并发 在聚合报告中找到波动不大的吞吐量 本次找到的是每秒处理3177个事务 1秒发送1个请求 永远循环 聚合报告 2 预估并发是6000个,所以需要将线程数改成2 ......
8-更大并、可混合接口模式压测的FastHttpUser
FastHttpUser 和HttpUser相比,这个类的运行占用更少压测机的CPU并且可以支撑更大的并发数,并且可以配合gevent类来实现接口混合模式压测(一个user在几乎同一时间并发多个api请求),直接上例子 import time from gevent.pool import Pool ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置 1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export ......
Vue种Ai对话框设计Demo
`<template> <div> <!-- 对话框按钮 --> <el-button @click="showDialog">打开对话框</el-button> <!-- 对话框组件 --> <el-dialog :visible.sync="dialogVisible" title="ChatG ......
vue2.0 项目创建和配置
项目的框架概述: 前端: 1、采用vue2.0 2、采用element ui 后端: 1、Jave 一、前端 1、创建项目 vue create web_admin 创建成功后的项目结构 2、安装element ui指定版本 yarn add element-ui@2.15.12 3、在main.j ......
vue-计算属性、监听属性、生命周期钩子函数
计算属性 1. 计算属性是基于他们的依赖变量进行缓存的 2. 计算属性只有在它相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) 3. 计算属性就像python中的property,可以把方法/函数伪装成属性 4. 计算属性,必须有返回值 实现输入input中后名字首字 ......
locust 接口压测
1.安装Locust:在终端中执行以下命令即可安装Locust:pip install locust 2.编写Locust脚本:创建一个名为locustfile.py的文件,并编写以下代码: from locust import HttpUser, task, between class MyUse ......
【HMS Core】华为运动健康服务调用接口50011问题
【关键字】 HMS、运动健康服务、50011 【问题描述】 有开发者反馈在集成运动健康服务,huawei healthKit 登录认证时返回50011 手机:pixel 4 用项目集成时登录认证返回错误吗50011,后面使用官网提供的demo代码,appid、包名等换成正确的后运行还是返回5001 ......
13-Vue核心-条件渲染
使用 v-if 做条件渲染 写法: 1)v-if = "表达式" 2)v-else-if = "表达式" 3)v-else = "表达式" 或 简写为 v-else 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除 注意:v-if 可以和 v-else-if 、v-else 一起使用, ......
安装node、npm和vue3
1. 首先安装node和npm node.js安装地址 https://nodejs.org/en/download/ 2. 下载完安装好后,打开终端命令验证是否安装成功 node -v npm -v 3. 安装vue3 npm install -g @vue/cli 4.创建vue3项目 npm ......