效果echarts项目vue
【5.0】路飞项目之数据库相关
# 【一】软件开发模式 ## 【1】BBS - BBS(Bulletin Board System)是一种基于电子信息交流的系统,通常用于在线讨论和发布信息。BBS使用了瀑布开发模式。 - 瀑布开发模式是一种线性的软件开发过程,按照固定的顺序依次完成需求分析、系统设计、编码、测试和运维等阶段。 - ......
【1.0】企业项目相关
# 【一】企业项目类型 ## 【1】面向互联网用户的商城类项目 - 微信小程序商城: 微信小程序平台上的在线商城,提供方便快捷的购物体验。 - App商城: 基于移动应用的电子商务平台,用户可以通过手机App进行购物。 - 得物: 一个专注于潮流服饰、鞋帽等潮流单品的电商平台。 - 饿了么: 提供在 ......
【2.0】路飞项目需求分析
# 【一】项目定位 - 线上销售课程的教育平台 - 商城 - 知识付费类 # 【二】需求分析 ## 【1】首页功能 轮播图接口 推荐课程接口 ## 【2】用户功能 - 用户名密码登录 - 手机号验证码登录 - 发送手机验证码 - 验证手机号是否注册过 - 注册接口 ## 【3】课程列表功能 - 课程 ......
【4.0】路飞项目后端搭建
# 【一】创建django项目的两种方式 - 创建 Django 项目有两种常用的方式 - 一种是通过命令行,另一种是通过 PyCharm。 ## 【1】命令行方式: - 打开终端或命令提示符,并进入你想要创建项目的目录。 - 在命令行中输入以下命令:`django-admin startproje ......
Vue技术
# 😀Vue技术总结 > 首先: 一对多和多对一都不可以 容器和实例之间只能是一一对应 > > 插值语法: {{ xxx }} xxx → 只能是 js 表达式(表达式是一组代码的集合,它`返回一个值`。) 注意!!! 区分 js表达式与js语句 > 指令语法: ``` 单向数据绑定 → v-bi ......
CSS实现文字描边效果
一、介绍最近在一个项目的宣传页中,设计师使用了文字描边效果,之前我确实没有实现过文字的描边效果,然后我在查阅资料后,知道了实现方法。文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。 二、具体代码1、文字内外双描边 ......
vue3探索——组件通信之事件总线
> Vue2.x使用EventBus进行组件通信,而Vue3.x推荐使用`mitt.js`。 > > > 比起Vue实例上的`EventBus`,`mitt.js`好在哪里呢?首先它足够小,仅有200bytes,其次支持全部事件的监听和批量移除,它还不依赖Vue实例,所以可以跨框架使用,React或 ......
项目中多次调用百度地图组件然后页面出现自动刷新的问题——Too many active WebGL contexts. Oldest context will be lost
最近在项目中遇到这么一个奇怪的问题,在调用百度地图组件之后页面会不定期的自动刷新,后来经过排查发现问题是因为内存泄漏的原因: Too many active WebGL contexts. Oldest context will be lost。 是因为chrome浏览器对单个页面能运行的WebGL ......
项目制造企业购买软件的指南与秘密[转译]
在当今充满挑战的商业环境中,中型制造商面临着来自国内外竞争的越来越大的压力——降低成本、提高和保持质量以及缩短交货时间的压力。大型装备的设计师和建造者面临着特殊的挑战,因为他们建造的产品非常复杂,而且这种基于项目的、按订单设计(ETO)环境的独特要求。 如今,公司指望信息技术来帮助改进他们的流程并获 ......
快速创建一个SpringBoot项目
一、概述 使用社区版创建SpringBoot脚手架的时候,如果使用SpringBoot的官网创建,一旦无法联网就无法创建。下面提供两种创建地址,一种国内的,一种是官网创建。 二、解决办法 1.使用Spring官网进行创建 https://start.spring.io/ 点击下面的按钮获取代码,用i ......
后端启动项目总是显示端口被占用
背景:今天启动后端项目时,端口号老是显示被占用,修改端口号还是出现这种情况,结果修改成12345这个奇怪的端口号才行。(这个问题具有一定的偶然性) 原因; Windows Hyper-V虚拟化平台占用了端口 解决: 办法1 使用命令,查看哪些端口被占用,选择一个没有被占用的端口。 win+r,输入c ......
visual studio2022中使被排除的文件重新恢复显示在项目文件树上
项目中有个叫*Shape.cs*的文件,不小心被排除了。 使用添加现有项重新加入的话,IDE会提示文件已被添加,需要重新覆盖吗? 此时不管选yes or no,这个cs文件不会出现在项目文件树上。 选择编辑项目可以看到 把这条Item配置删掉,cs文件就会重新出现在项目文件树上 ......
react项目搭建-路由封装
router v6 路由统一管理与添加,对是否登录进行判断。 1.使用脚手架创建项目 新建一个文件夹 ,在文件夹内部打开命令行工具。 执行命令:npx create-react-app 项目名字 将项目放在开发工具中,打开项目终端运行项目(npm start / yarn start) 注:npx命 ......
linux下gcc/g++创建一个共享库项目以及创建一个可执行项目动态链接该共享库
1.先确保有g++命令 2.创建一个c++项目目录,并cd到该目录 3.创建共享库头文件:dynamic_so.h #ifndef __TEST__ #define __TEST__ int testFun(int a, int b); #endif 4.创建对应共享库的实现文件:dynamic_s ......
webman:安装/创建项目(v1.5.7)
一,官方文档: 1,官方站: https://www.workerman.net/webman 2,安装文档: https://www.workerman.net/doc/webman/install.html 二,准备安装环境: 1,需求 环境需求 PHP >= 7.2 Composer >= 2 ......
vue数据传递【父子组件】-父子props,子父$emit
一、父子组件传递 1、父组件数据传递给子组件【props】 父组件的数据变化时,子组件会自动更新 在父组件中引用子组件 <子组件name/> import 子组件 from ./子组件位置/子组件所在vue.vue 在组件中注册子组件 components:{子组件名称} 子组件 可以通过props ......
老问题了:idea中使用maven archetype新建项目时卡住
# 背景 作为一个后端Java打工人,idea就是最重要的打饭工具。创建项目,熟悉吧,但是,这么多年下来,因为idea换了版本,电脑换了等等,我还是时不时遇到根据maven archetype新建maven项目卡住。没错,我说的就是下面这样的场景: ![image-20230818220009447 ......
SyntaxError: /xxxx.vue: Unexpected token, expected “,“,[object Promise]export { render, staticRende}
#### 本地老工程vue2.7.x+webpack4在升级webpack5的时候遇启动和打包报错: ```bash Syntax Error: SyntaxError: /xxxxx.vue Unexpected token, expected "," (1:8) > 1 | [object Pr ......
vue3 vite后台管理模板项目打包报错 Some chunks are larger than 500 KiB after minification解决办法
1、错误原因分析: 超过块大小限制,块大小默认500 KB 2、解决办法: 在vite.config.js 中增加 output 配置项 build: { chunkSizeWarningLimit: 1500, // 调整包的大小 rollupOptions: { output: { // 最 ......
Vue中使用Element
Vue中使用Element.UI菜单完成主体页面搭建一.搭建ElementUI基础环境(基于脚手架)1.新建空的文件夹,文件夹命名自定义2.在文件资源管理器上方输入cmd3.然后在控制台中输入vue create (自定义名称)注意:只支持小写 输入完后按Enter4.在第一个选择项中选择Manua ......
C++项目实战之演讲比赛流程管理系统
本文主要描述了一场由 12 名选手参加的演讲比赛,比赛分为两轮,第一轮为淘汰赛,第二轮为决赛。每名选手都有对应的编号,并按照选手编号进行抽签后顺序演讲。在第一轮比赛中, 10 个评委分别给每名选手打分,去除最高分和最低分,求得平均分为本轮选手的成绩。在淘汰组内排名最后的三个选手被淘汰,前三名晋级,进... ......
vue3常见的难点
vue中params和query的区别,以及具体用法:https://blog.csdn.net/weixin_42282727/article/details/107505014 route、router区别:https://blog.csdn.net/m0_67948827/article/de ......
[oeasy]python0085_[趣味拓展]字体样式_下划线_中划线_闪动效果_反相_取消效果
字体样式 回忆上次内容 \033 xm 可以改变字体样式 0m - 10m 之间设置的 都是字体效果 0m 复原 1m 变亮 2m 变暗 添加图片注释,不超过 140 字(可选) 从3m到10m 又是什么效果 呢?? 添加图片注释,不超过 140 字(可选) 真的可以 让文字 blink闪烁 ......
敏捷项目管理实践管理方法
Leangoo领歌是一款永久免费的专业敏捷研发管理工具,提供敏捷研发解决方案,解决研发痛点,打造成功产品。帮助团队实现需求、迭代、缺陷、任务、测试、发布等全方位研发管理。 ......
docker方式部署 uvicorn python项目
uvicorn 项目接触比较少,写dockerfile编译后,启动一直报错重启,尤其是最后写 ENTRYPOINT 启动命令,改了很多次,特地记录下。 以下为正确的dockerfile文件 FROM python:latest RUN pip install -i https://pypi.tuna ......
项目开始,问题的开始
经过一段时间学习,开始上手,先做登陆页面以及主页面 然后发现用vue的不友好也是友好的一面, 比如用控件的话,好多样式还是要自己写 再比如好多呈现需要自己写等等, 虽然做了几天,但是连一个觉得满意的登陆页面也没写好 后面的登陆实现都没有写,真是手生的过 要用其他的说不定现在程序都快写完了 现在直接上 ......
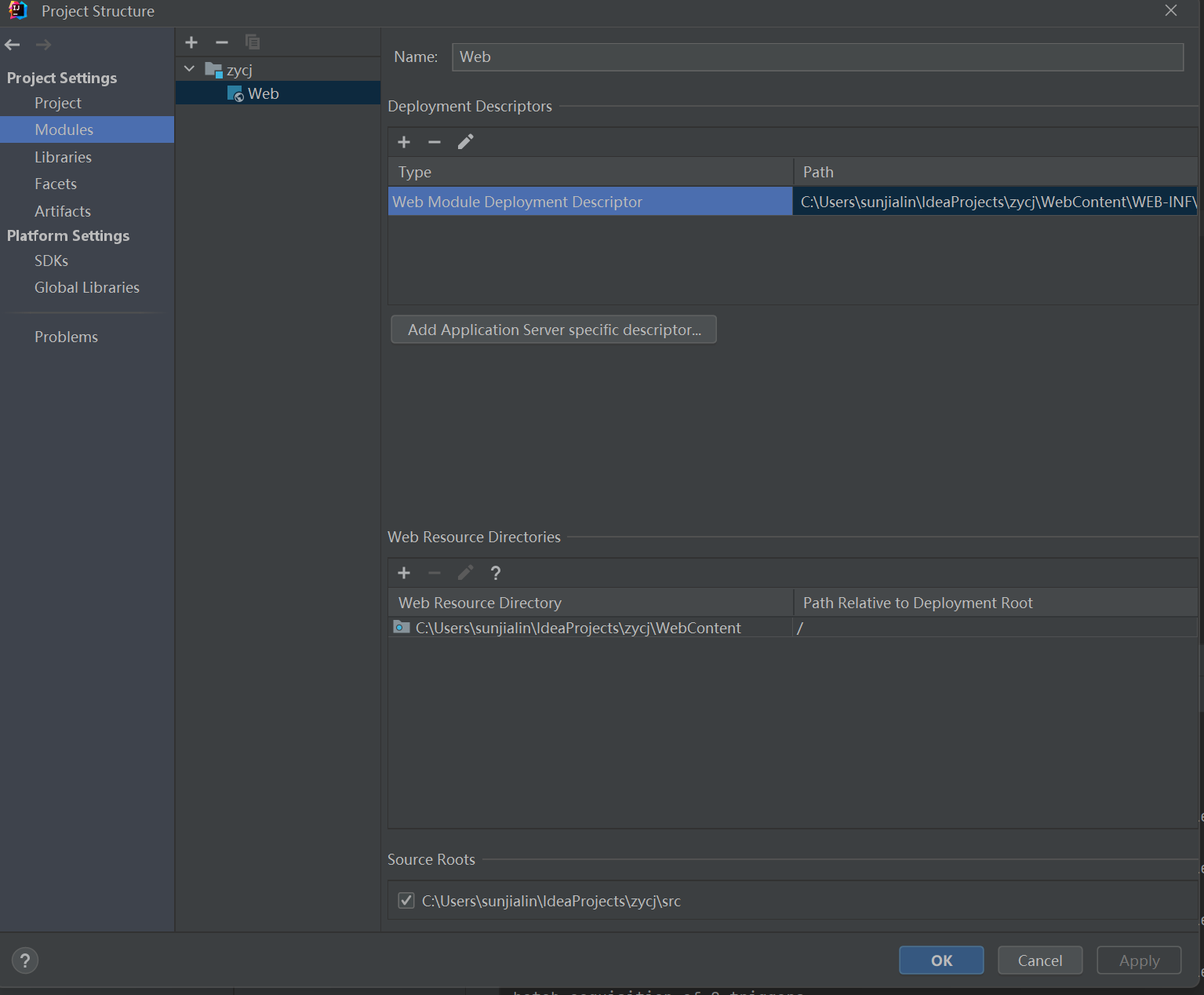
idea 配置 java web项目踩坑
 Path是web项目的web.xml的完整路径 Web Resource directory是web项目的源码路径 就 ......
vue3传属性时报错 [Vue warn]: Component is missing template or render function.
上网查这个问题,解决方案很多,没有一款适合我。。。先说我的解决办法,如果解决不了再往下看,我的原因是 用的子组件的ref和子组件的标签名一样了: <ChildComponent1 ref="ChildComponent1" :parent-data="data" > <template #slot- ......
分布式缓存项目RQCache(Go)
在计算机系统中,缓存无处不在,比如我们访问一个网页,网页和引用的 JS/CSS 等静态文件,根据不同的策略,会缓存在浏览器本地或是 CDN 服务器,那在第二次访问的时候,就会觉得网页加载的速度快了不少;比如微博的点赞的数量,不可能每个人每次访问,都从数据库中查找所有点赞的记录再统计,数据库的操作是很 ......