效果echarts项目vue
级别 资格名称 考试时间 考试科目高级 信息系统项目管理师 上午 900 — 1130 综合知识 下午 130 — 300 案例分析 320 — 520
级别 资格名称 考试时间 考试科目 高级 信息系统项目管理师 上午 9:00 — 11:30 综合知识 下午 1:30 — 3:00 案例分析 3:20 — 5:20 论文 系统构架设计师 上午 9:00 — 11:30 综合知识 下午 1:30 — 3:00 案例分析 3:20 — 5:20 论文 ......
【收藏】Stable Diffusion 制作光影文字效果
大家对于最近 Stable Diffusion 不断出新的视觉“整活”印象都很深刻,很多人对最近比较流行的制作光影文字很感兴趣,制作光影文字可以作为进阶 Stable Diffusion 的必备一课,本文将详细讲解基于函数计算部署 Stable Diffusion 实现光影文字效果,观看文章需要 5... ......
互联网软件项目上线有哪些安全问题需要注意?
在互联网软件项目上线前,确保安全性是至关重要的。这样不仅可以保护您的用户,还可以避免潜在的法律风险和声誉损失。以下是一些上线前需要考虑的安全问题: 注入攻击:如SQL注入、XML注入等。确保所有的输入都经过适当的验证和清洁。 跨站脚本(XSS):确保不允许恶意脚本在用户浏览器中执行。 跨站请求伪造( ......
vue3 文件上传进度条组件
index.vue文件 <template> <div class="confirm-modal"> <transition name="fade"> <div class="modal-dialog" @click="clickMaskToClose ? handleCancel() : null ......
vue开发超级方便的Node版本管理器nvm
nvm全名node.js version management,是 nodejs 的版本管理工具 可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换 开发调试不同 nodejs 应用变得更省心,随时切换所需要的版本。 github地址: nvm git 地址 nv ......
python项目 如何快速的导入和导出依赖包
Python项目依赖包【导出】第一步: 安装pipreqs包 pip3 install pipreqs 第二步骤:进入项目的根目录执行以下命令:cd 根目录 第三步:转成requirements.ext文件: pipreqs ./ --encoding=utf-8 --force如果成功,就会在根目 ......
vue之排序后端排序功能的实现
实现了使用后端的排序,前端只负责向后端发送请求要数据就可以了。 整个代码的简单逻辑就是,后端定义好的接口,前端使用逻辑获取前端是想正序、逆序还是无排序,然后将排序拼接到url中,发送给后端就行了。 代码如下: ```html ``` ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
vue面试题1
VUE1 1.那你能讲一讲MVVM吗? MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将 ......
vue项目中嵌入软键盘(中文/英文)
键盘效果是这样,样式可以自己调整。gittee地址:https://gitee.com/houxianzhou/VirtualKeyboard.git步骤1 安装使用jQuery npm install jquery --save main.js中引入 import $ from 'jquery' ......
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
NVIDIA Jetson 项目:机器人足球比赛
足球被认为是世界上最受欢迎的运动之一。而且有充分的理由:动作通常很激烈,游戏结合了玩家的身体素质和技能,观看起来可能会令人兴奋。因此,有人正在努力教机器人游戏的细节也就不足为奇了,包括如何收集球、排位射门、传球和进球。 ......
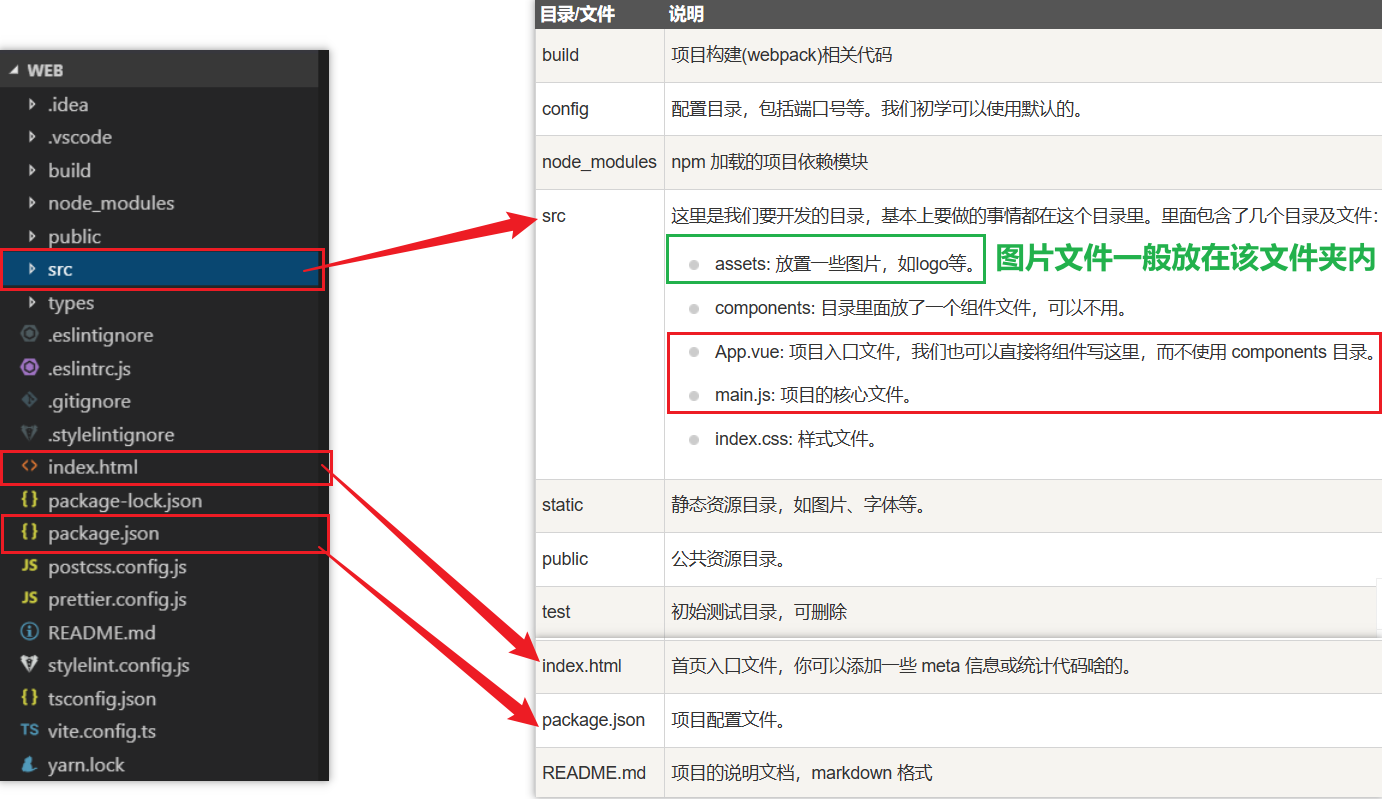
Vue初识
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......
一个 git 仓库下拥有多个项目的 git hooks 配置方案
## 前言 通常情况下,一个 git 仓库就是一个项目,只需要配置一套 git hooks 脚本就可以执行各种校验任务。对于 monorepo 项目也是如此,monorepo 项目下的多个 packages 之间,它们是有关联的,可以互相引用,所以当成一个项目也没问题。 但是也有一种情况,一个 gi ......
Windows下编译项目 ckcore ckfilesystem
该项目是用来生成iso镜像文件的,类似于UltraISO,好处就是开源滴, 我为什么要跟它们打交道,说来也简单:我们一开始用UltraISO给我们的操作系统发行版制作启动光盘,但是发现这样做好的光盘头部总是不能被我们的biso(UEFI BISO)识别,但是因为系统的启动过程是把若干文件镜像加载到内 ......
vue el-form 多种校验
rules:Object.freeze({ name1: [{ required: true, message: '请输入发放计划编码', trigger: 'blur' },{ pattern: /^(?!\s+).*(?<!\s)$/, message: '首尾不能为空格', trigger: ......
vue项目在360浏览器兼容模式下SCRIPT1002: 语法错误以及“fetch”未定义问题解决
使用360浏览器的兼容模式,vue项目页面空白,打开控制台,发现如下报错:SCRIPT1002: 语法错误 解决方法如下: 1、安装依赖 npm install --save core-js regenerator-runtime 2、在main.js引入 import 'core-js/stabl ......
VUE后台管理系统(三)
### SKU管理模块 开发 - 先完成`静态组件` ``` ### Sku.index.vue ,sizes,total"> ``` - 配置请求并存储后端返回的数据 ``` ### product.sku.js ...... export const reqSkuList = (page,lim ......
jeecgboot-vue3 查询区 label 文字居左实现
>以系统管理中的系统角色界面为例 > ## 操作步骤 #### 1. 通过路由或者工具找到当前代码所在的文 ......
入门级echarts地图高亮
# 入门级echarts地图高亮 ♥ #### 需求 我们需要在各个省的地图中对指定城市进行高亮,直辖市在中国地图中高亮。 #### 实现 ###### 1. 首先导入echarts `npm install echarts` ECharts(Enterprise Charts)是一个由百度开发的开 ......
户外专家 REI EDI 项目案例
REI 是一家专业户外和运动产品品牌,成立于1938年,总部位于西雅图。REI的网站同时在线陈列超过40000种商品。涉及的产品类别从登山、露营、健身、徒步旅行、骑自行车、划船运动、到滑雪和旅游。REI的供应商来自世界各地,包括美国本土和国际市场。时下REI网站上除了出售自有品牌产品以外,还出售其他 ......
如何统计项目的代码量
申请软著时候要求我们填写代码量,那么可以采用如下方法: 在项目中右击Git Bash Here,利用git命令: find ./src "(" -name "*.html" -or -name "*.vue" -or -name "*.js" -or -name "*.ts" -or -name " ......
Vue 框架下提升加载速度的一些实战经验分享
现在前端的框架有很多,甚至两只手已经数不过来,当然也完全没必要全部都学,还是应该深入的学习一两个被广泛使用的就好。其实我和大部分同学的想法一致,认为最值得我们深究的还是主流的 Vue 和 React。我们通过深入的学习了解这些框架的思维,也让自己使用这些框架能够更加得心应手。 ......
vue 拖动元素传参
这里演示拖动左侧列表中单元格到右侧内容区 <div class="tree_root"> <div class="level_root""> <div :draggable="draggable" @dragstart="treeItemDragstart($event, levelItem)" c ......