效果echarts项目vue
vue 项目大屏端适配方法
## 1.适配方式 `适配方案采用rem布局, 根据屏幕分辨率大小不同,调整根元素html的font-size, 从而达到每个元素宽高自动变化,适配不同屏幕` ## 2.使用 postcss-px2rem-exclude 插件 安装 `npm install postcss-px2rem-exclu ......
EasyPlayer.js播放器用vue3.0集成出现报错是什么原因?
为了满足用户的多样化需求,我们也基于EasyPlayer推出了多种版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等。EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、电脑桌面直播... ......
vue demo
要使用此模板,请使用 vue-cli搭建项目。建议使用npm 3+以获得更有效的依赖关系树。 $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ npm install $ npm run dev ......
学系统集成项目管理工程师(中项)系列24b_信息系统集成专业技术知识(下)
 # 1. 面向对象系统分析与设计 ## 1.1. 基本概念 ### 1.1.1. 对象 #### 1.1.1.1. ......
C/C++项目构建指南:如何使用Makefile提高开发效率
> Makefile是一个常用的自动化构建工具,它可以为开发人员提供方便的项目构建方式。在C/C++项目中,Makefile可以用来编译、链接和生成可执行文件。使用Makefile的好处是可以自动执行一系列命令,从而减少手动操作的复杂性和出错的可能性。此外,Makefile还可以根据源代码的修改情况 ......
肖sir__数据项目__简历
项目一:数据清洗平台 数据清洗平台主要是提供给公司内部的数据生产部门使用,为了制定统 一的地址标准体系,编制成一套贯穿行政区划至户室的多级元素化的地址结 构,将地址层级结构分为了四个模块:任务领取模块、AOI 模块、楼栋模块、 单元户室模块,其中每个模块也划分有不同的任务生产线,例如楼栋模块分 为楼 ......
Blazor HyBrid在香橙派(Ubuntu Arm)运行的效果
# Blazor HyBrid在`香橙派(Ubuntu Arm)`运行的效果 1. 准备香橙派一块!当前教程使用的是香橙派5 4G开发板  例如这是我们正要寻找的开源项目。 首先要做的是fork代码到自己的库,点击右上角的fork ......
基于JAVA的springboot+vue“智慧食堂”设计与实现,食堂管理系统,附源码+数据库+lw文档+PPT基于JAVA的springboot+vue“智慧食堂”设计与实现,食堂管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本系统的用户可分为用户模块和管理员模块两大界面组成。一个界面用于管理员登录,管理员可以管理系统内所有功能,主要有首页,个人中心,用户管理,菜品分类管理,菜品信息管理,留言板管理,系统管理,订单管理等功能;另一界面用于用户登录,用户进入系统可以实现首页,菜品信息,留言板,个人中心 ......
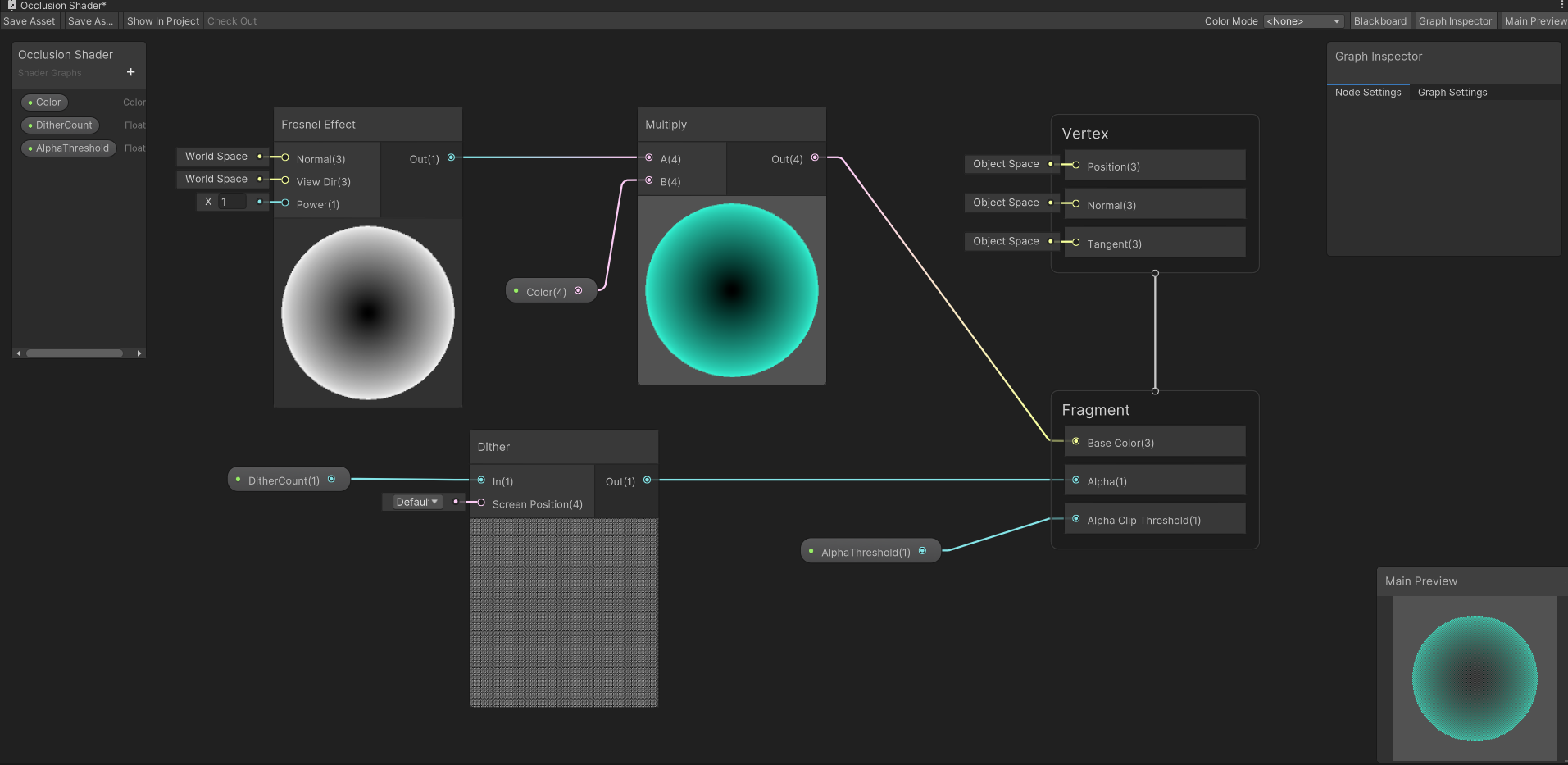
unity学习日志3(麦扣老师3DRPG项目学习)
##1.Shader Graphy基本使用  1. 利用unity自带的菲利涅效果通过Multiply用Color使 ......
一个基础的vue图片放大镜自定义指令
<template> <div> <div v-magnify ref="content" class="content"> <img src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg" alt= ......
VUE入门
什么是 Vue? Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。 它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、 组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。 ......
SpringBoot项目启动失败报错Annotation-specified bean name ‘xx‘ for bean class [xxx] conflicts with existing
Annotation-specified bean name 'datahubServiceImpl' for bean class [com.peony.common.service.impl.DatahubServiceImpl] conflicts with existing, non-com ......
管理git项目:003
首先我们得创建一个git管理仓库 进入桌面路径,待会创建的文件可以在桌面找到 cd .. 【创建git管理仓库】:创建一个.git 管理仓库, 这个文件被创建后是一个隐藏文件。这个.git文件的作用是:指定当前文件夹作为git管理仓库 git init 项目名 然后就可以把项目代码放到这个文件夹内了 ......
vue页面报错vue.runtime.esm.js?2b0e:1888 Error: please transfer a valid prop path to for item
经排查 是prop带上了表单名称, 例如data()里把表单的参数写在一个对象里 queryForm:{ InputA, InputB } v-model是“queryForm.InputA”, prop写“InputA”即可, 这种情况下不要把prop写成和v-model一样的,prop把值默认当 ......
解决 VS2022 .NET 7 项目中的 T4 模版无法引用其他程序集的问题
搜索 `devenv.exe.config` 文件. 一般在 `C:\Program Files\Microsoft Visual Studio\2022\*\Common7\IDE\devenv.exe.config` 修改无效的话再修改AppData下的 `C:\Users\*\AppData\ ......
vue中实现文件上传下载的三种解决方案(推荐)
一、概述 所谓断点续传,其实只是指下载,也就是要从文件已经下载的地方开始继续下载。在以前版本的HTTP协议是不支持断点的,HTTP/1.1开始就支持了。一般断点下载时才用到Range和Content-Range实体头。HTTP协议本身不支持断点上传,需要自己实现。 二、Range 用于请求头中, ......
《vue短跑》vue的一些概念
# vue工作原理 参考链接:https://www.cnblogs.com/lishanlei/p/8423407.html 参考链接:https://www.cnblogs.com/wzfwaf/p/10553160.html ## MV模式 之前,我们都是通过原生js操作dom元素,比如:获取 ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
Vue3+Vite部署到Netlify
本项目的前端是使用Vue3技术。因为用到了Vite做代理解决跨域问题,所以部署到Netlify需要多做一些步骤。 使用Vite代理后,如果前端是在本地部署,需要添加`VITE_PROXY`环境变量。 例如在 `.env.development` 文件中添加 `VITE_PROXY=[["/api/v ......
React Native项目设置路径别名
没有设置路径别名之前代码是这样的: ```javascript import { px2dp } from '../../utils/screenKits'; ``` 路径相当冗长,看着就头疼。增加了路径别名之后,变成这样 ```javascript import { px2dp } from '~ ......
3D模型渲染引擎6大特点解读:助力AR/VR呈现惊叹的视觉效果!
HOOPS Visualize不仅仅是一个图形引擎,它还是一个以工程为中心的场景图形技术构建工程应用程序的框架。围绕这个图形核心的是一个可定制和可扩展的类层,它封装了工程应用程序中的许多高级功能,并提供与实体建模器等其他组件的集成。 ......
vscode配置远端服务器深度学习项目
vscode配置远端服务器深度学习项目 # 1.安装vscode 官网地址:https://code.visualstudio.com/ 下载安装程序,运行安装即可 # 2.连接服务器 ## 2.1 安装相关插件 需要安装 `Remote - SSH` 和 `Remote Development` ......
10 个开源项目、47 个课题可选丨欢迎报名阿里云云原生开源之夏
开源之夏是由中科院软件所“开源软件供应链点亮计划”发起并长期支持的一项暑期开源活动,旨在鼓励在校学生积极参与开源软件的开发维护,培养和发掘更多优秀的开发者,促进优秀开源软件社区的蓬勃发展,助力开源软件供应链建设。 ......
vue中如何使用TinyMCE
(https://www.tiny.cloud/docs-4x/) # 安装tinyMce 并且初始化 首先需要新建一个vue项目 ```bash vue create tinymce-editor ``` 按照下图选择即可 ![](https://img2023.cnblogs.com/blog/ ......
【vue流程编辑器框架】Vue-Flowchart-Editor
前言: 不管是OA系统常见的审批流程图还是业务流程图,前端经常会遇到一些流程编辑器的业务场景,分享一个我举得好用的vue组件: Vue-Flowchart-Editor:一个基于Vue的流程图编辑器组件,支持创建、编辑和展示流程图,具有可拖拽节点、连接线、自动布局等功能。 官网地址:https:// ......