效果echarts项目vue
SSM整合+项目异常处理+拦截器
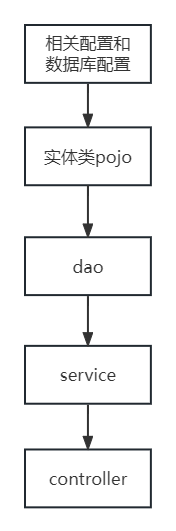
**ssm开发时的编写代码顺序**  **SSM整合流程**  :机器视觉销售>项目经理>视觉>电气>机械,不加班是不可能。 其实,大多数老板多数是出差最多的,最辛 ......
瑞吉外卖项目
# 瑞吉外卖项目(初学+简略) # 1.准备 瑞吉外卖项目 视频链接:https://www.bilibili.com/video/BV13a411q753/?p=37&spm_id_from=pageDriver&vd_source=73cf57eb7e9ae1ddd81e6b44cf95dbeb ......
boot-admin 项目数据库缺省字段设计之最佳实践
数据库(Database)中的缺省字段(也称为默认字段),就是在一般情况下,每个数据表(Table)必须包含的字段(Field),这类字段用于满足特定的数据需求,字段值的填充或更改一般遵照一定的逻辑要求。缺省字段的设计应该考虑到数据的完整性和一致性,以确保数据的正确与可靠,设计合理的表字段对于数据的 ......
学习开源项目消息推送平台需要什么基础?
有很多人问过我,学习开源项目消息推送平台austin需要有什么基础,我往往会回答:**有`SpringBoot`基础就够了**。 我在几年前总结过从零学习`Java`的路线,现在看来也没有很过时: - `Java`基础:流程控制-->面向对象(包括语法)-->集合-->`IO`流-->异常-->多线 ......
abp框架Excel导出——基于vue
@@abp 到处 excel https://blog.51cto.com/u_15162069/2747885 https://www.cnblogs.com/JerryMouseLi/p/13399027.html abp框架Excel导出——基于vue 目录 abp框架Excel导出——基于v ......
java基于springboot+vue的漫画网站管理系统,附源码+数据库+lw文档+PPT,适合毕业设计、课程设计
**1、项目介绍** 考虑到实际生活中在漫画网站方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。 (a) 管理员;管理员使用本系统涉到的功能主要有:首页、个人中心、用户管理、漫画分类管理、漫画投稿管理、分类管理、排行榜管理、交流论坛、系统管理等功能。管理员用例图如图所示 ......
520用项目管理思维来过,相当炸裂!
明天就是一年一度的 520 啦,阿道单身多年的同事刚京在四月成功使用 SWOT 分析模型相亲成功,牵手女嘉宾。二人眼看着就要迎来在一起后的第一个节日 520,刚京却因为没有头绪而陷入了不知所措的焦虑。 团队成员齐上阵,用项目管理思维,教刚京如何过好这个 520! 项目启动 今年的 520 是在周 ......
vue3+vant3封装省市区组件
因为后台返回的数据格式和vant不一致,所以自己遍历循环得到自己想到的格式。 省市区的接口并不是一个以children格式,一次性全部获取,而是选择市的时候需要得到省的id,一层一层请求接口才能得到省市区。 父组件: 1 <selectArea 2 @addressOnFinish="onChang ......
高德地图web开发(vue项目)
在开发大屏中需要使用到高德地图,其中使用到的插件: ['AMap.InfoWindow', 'AMap.Marker', 'AMap.Polyline', 'AMap.Icon'] 点标记,绘制路线,信息窗体,icon 开发思路: 在开发中,因为多个途径点不确定数量,所以就放在一个数组中方便管理 起 ......
Vue学习笔记-快速入门
整体代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> < ......
vue项目跨域和路由问题
一、vue跨域 跨域是浏览器的安全策略,当域名或端口跟目标网址不一致时就会触发。 详细可以去这看看:去看看 当开发阶段,如果出现跨域,因为默认node开发中的服务时127.0.0.1:5173 而请求后端时,地址肯定不是这个,就会触发跨域的问题。 开发中可以修改配置来解决这个问题 import { ......
Android Studio打开显示项目列表,而不是上一个项目
第一步,打开setting 第二步,选择System Settings 第三步骤,将这个对钩取消 之后点击应用,重新启动项目,就会出现项目列表了 ......
SpringBoot项目预加载数据——ApplicationRunner、CommandLineRunner、InitializingBean 、@PostConstruct区别
0、参考、业务需求 参考: https://www.cnblogs.com/java-chen-hao/p/11835120.html#_label1 https://zhuanlan.zhihu.com/p/541268993 业务需求: 缓存数据字典数据、初始化线程池、提前加载好加密证书 1、方 ......
直流电机双闭环调速系统,以及直流电机双闭环系统建模,采用转速外环电流内环的控制结构,稳态效果良好,动
直流电机双闭环调速系统,以及直流电机双闭环系统建模,采用转速外环电流内环的控制结构,稳态效果良好,动态响应也较好,需要可以直接联系,仿真模型加对应的报告ID:2960694396618054 ......
部署带路由的React SPA 项目
使用 Nginx 将 /phone/* 请求反向代理为 /* 启动项目 serve -s ./build -l 3000 项目内路由仍然是 /phone/xxx 不用改动, 但需要在 package.json 中, 指定静态资源根目录 { ... "homepage": "/phone/", ... ......
【.NET】C#/.NET新建项目sln,增加src和test文件夹问题和解决方案
问题介绍 经常逛github找优秀的.NET项目看,看到github上的项目的层级有src test,sln放在外层。如下图: 发现自己再Visaul Studio新建的项目即使添加了src和test,然后基于文件夹下新建项目,物理路径上也不是这样的结构。如图 物理路径下依然和sln是平级状态。 ......
vue elementui validate异步校验改成同步校验返回结果
异步的校验 <script> import { defineComponent, ref } from 'vue' export default defineComponent({ methods: { getFormDataStatus() { let result= ref(false) thi ......
如何搭建一个vue项目
一、nvm 安装与使用 1.1、nvm简介 nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs 1.2、nvm下载 ①github下载https://github.com/coreybutler/nvm ......
vue设置全局scss,报错
sass-loader版本问题引发的错误:options has an unknown property 'prependData'. These properties are valid 当前版本如下: "sass": "^1.32.7", "sass-loader": "^12.0.0", 原来 ......
前端-Vue语法使用
ES6 做为动态语言,感觉底层开始-基本类型就全引用。做为实例化的变量,也变得像指向指针的指针,可以随时切换指针,从而最终的数据类型也更着切换总的来说概念上会比较别扭。以及灵活导致的不确定性。底层都是对象,从对象的类型来搭建。 基本类型\ Primitive value Undefined,Null ......
Vue ElementUI中 table单元格使用多个Popover解决多行溢出隐藏鼠标悬浮提示问题
Popover的简单介绍 trigger属性用于设置何时触发 Popover,支持四种触发方式:hover,click,focus 和 manual。 对于触发 Popover 的元素,有两种写法:使用 slot=“reference” 的具名插槽,或使用自定义指令v-popover指向 Popov ......
前端-VUE
工程化 这里要从node.js开始。 node.js要弄一个基于事件驱动、非阻塞I/O的的web服务,发现V8引擎+JavaScript很合适。这样Js就能直接写后端应用。然后发展成作为本地的运行容器(类似jdk),将js导入到了本地运行领域。以此位基础,发展出了生态环境,里面关系挺绕的,各种轮子, ......
vue自定义组件——search-box
github地址: https://github.com/lxmghct/my-vue-components 组件介绍 props: value/v-model: 检索框的值, default: '' boxStyle: 检索框的样式, default: 'position: fixed; top: ......
企业级项目模板的配置与集成(Vite + Vue3 + TypeScript)
企业级项目模板的配置与集成(Vite + Vue3 + TypeScript) 1、项目介绍 项目使用:eslint + stylelint + prettier来对我们代码质量做检测和修复。 需要使用husky来做commit拦截 需要使用commitlint来统一提交规范 需要使用preinst ......
【Echarts】 柱状图折线图X轴随鼠标滑动延伸
dataZoom属性://做自适应的时候精良不要使用E charts的interVal属性 dataZoom:[ { id:'dataZoom', type:'inside', xAxisIndex:[0], filterMode:'none', start:xAxis.length>100?100 ......
【Echarts】柱状图折线图改变XY轴刻度标签的现实结果
axisLabel: { show: true, //重点在这⬇️⬇️⬇️ formatter: (value) => { console.log(value, " >") return (value == 0 ? `${value}` : `${value} %`) }, //⬆️⬆️⬆️ tex ......
肖sir__银行项目之电商梳理(就业课)
用户端 、商家端、 后端 原型参考链接: https://www.axureshop.com/ys/2172690 电商后台讲解(示范) https://www.axureshop.com/ys/1962715 电商营销活动 转盘中奖 https://www.axureshop.com/a/2172 ......
【Echarts】饼图pie总结
center[]:饼图中心的位置,可以是百分比也可以是具体的数值 center: ['228', '142'], radius[]:空心圆环 ,第一个值是内径,第二个值是外径,中间部分是圆环饼图,可以是具体数值,也可以是百分比 radius: ['76', '100'], avoidLabelOve ......