文字 动画css
18个工作中常用的CSS样式
01、页面动画出现闪烁 在Chrome and Safari浏览器中,在使用transforms或者animations这类过渡属性和动画的时候可能会出现页面的闪烁情况那此时我们就可以使用一下代码来尝试回避。 .cube { -webkit-backface-visibility: hidden; ......
膜拜!用最少的代码却实现了最牛逼的滚动动画!
ScrollTrigger是一个功能强大的JavaScript插件,用于创建令人惊叹的滚动交互效果。它可帮助前端开发者轻松实现页面元素的逐步加载、动态视差效果、无限滚动和触发式动画等炫酷的特效。通过简单而灵活的API,我们可以定义滚动位置、触发事件和动画效果的完美时机,从而为用户提供流畅且吸引人的浏... ......
电脑版微信聊天记录恢复导出工具(文字/语音/图片/视频/文件/表情包)
电脑版微信聊天记录恢复导出工具,按照联系人名称创建文件夹自动分类,包括:文字,语音,图片,视频,收发的文件,表情包等。导出的html格式文件通过浏览器打开后,会显示网页聊天对话框,像微信聊天窗口一样完美展现聊天内容,除了显示文字外,图片/表情/文件/语音/视频也显示在网页聊天窗口中,并方便定位到对应... ......
Vertical Rhythm(垂直节奏)、CSS-in-JS、CSS Module 和shadow dom样式
一、 Vertical Rhythm(垂直节奏)是什么?有什么优点?(1)含义: 垂直节奏是一种网页排版的方法,它可以创建视觉上平衡且协调的布局。使页面上元素之间的空格彼此保持一致。垂直节奏是在基线的帮助下创建或维持的,用于创建一致空间的共同点。基线(由网格提供)是通常用于创建一致间距的公分母。也就 ......
颜文字
(*ꈍ꒙ꈍ*) ꐦ≖ ≖ ഒ ॱଳॱ ・◡・ ꒦ິ^꒦ິ •́‸ก ᵕ᷄≀ ̠˘᷅ ˙³˙ ˃̶͈ ˂̶͈ ՞• •՞ ๑҉ ⚆_⚆ ฅʕ•̫͡• Ծ‸Ծ ๑•̀ •́ •ɷ• દ ᵕ̈ ૩ ⚗︎·̫⚗︎ ̴̤̆◡̶͂⁼̴̤̆ ̑̑ᗦ↞◃ ૮ ・ﻌ・ა ⎛ -᷄ ᴥ -᷅ ⎞೯ ᙏ̤̫͚ ♡゛ ˗ˋ ......
线程的五个状态(文字+图示)
线程五个状态 1、新建状态(New):新创建了一个线程对象,和其他java对象一样,仅在堆中分配内存。 2、就绪状态(Runnable):线程对象创建后,其他线程调用了该对象的 start() 方法。该状态的线程位于可运行线程池中,变得可运行,等待被线程调度选中,获取CPU的使用权。(指线程已具备了 ......
牵手科瑞物业,合合信息智能文字识别技术助力企业沉淀数据资产
名片是商务场景中信息传递的重要载体。比起传统的纸质名片,可动态化呈现个人及企业信息,洞察访客偏好的数字名片已成为企业对外展示、拓展客户的重要工具。近期,合合信息旗下名片全能王与科瑞物业达成合作。通过推动企业数字名片在科瑞物业各层级体系中的应用,助力企业沉淀数据资产,构建人脉“数智化”管理体系。 名片 ......
个人笔记,关于css样式
```css /*引入样式 */ html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 20px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; } p, l ......
Django使用本地css/js文件
在网上看了很多说Django如何使用本地css/js的文章, 但都不能用 今天终于找到一个可以用的, 记录下 在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹 我的文件夹层级 然后很简单,只需在settings.py中进行设置就行, 在末 ......
设计模式-纯文字描述
设计模式在很多面试题中经常出现,同时,在写大型项目中,设计模式可以让代码更简洁,架构更合理,所以是我们必须要掌握的。 1、观察者模式 观察者模式是一种行为设计模式, 允许你定义一种订阅机制, 可在对象事件发生时通知多个 “观察” 该对象的其他对象。一般需要以下几步: 1、定义多个 events 2、 ......
记录--基于css3写出的流光登录(注释超详细!)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 完整效果 对基本的表单样式进行设置 这里设置了基本的表单样式,外层用了div进行包裹,重点是运用了两个i元素在后期通过css样式勾画出一条线没在聚焦文本框的时候线会过度成一个对话框,掩盖掉原本的对话框的形式,很好的一个创意 <body> ......
el-table表头高亮动画效果
el-table表头高亮动画效果 <div class="front-table"> <el-table :data="tableData" height="100%" stripe :header-cell-style="{ backgroundColor: 'transparent', colo ......
h5(html5)+css3前端笔记二
###HTML标签 ####表格标签 表格的主要作用: 表格主要用于**显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 1.``用来定义表格的标签。 2.``用来定义行的标 ......
PS 消除并修改文字
消除文字 选择仿制图章工具 , alt+鼠标左键 选取背景色 , 单独 鼠标左键 覆盖要消除的文字。 复制图片上的文字 选择矩形选框工具 , 鼠标左键 选取 要复制的区域 , 再选择移动工具,alt+鼠标左键 拖动刚才选择的区域到指定位置。(不用alt 效果类似剪切 ,用了alt 效果是复制) ......
Pycharm配置less编译生成的css文件到指定目录
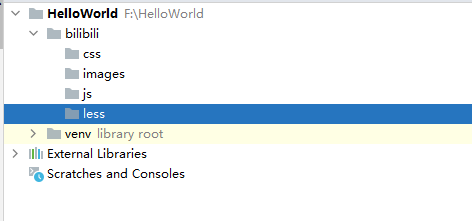
### 一、当前演示项目目录  ### 二、标记less文件夹为资源目录 > 不标记其实也不影响  ### 效果对应代码 ```html /* 右侧课程表区域 */ .banner ......
css给元素前面或后面的元素加样式
- h1:has(+p) { color:red; } div+p{ color:green; } <h1>红色</h1> <p>黑色</p> <div>绿色</div> <p>黑色</p> - ......
odoo15引入和使用css
1、增加一个css文件base.css,如下图: ``` .bxbase{ color: red; } ``` 2、在__manifest__中添加引用 ``` 'assets': { 'web.assets_backend': [ 'testaddons/static/src/css/base.c ......
css超出隐藏、显示省略号
超出一行隐藏: overflow:hidden; //超出的文本隐藏 text-overflow:ellipsis; //溢出用省略号显示 white-space:nowrap; //溢出不换行 ____________________________________________________ ......
一个文件夹内多张图片,使用百度orc技术识别图片的编号文字重命名图片,使用python语言
使用百度OCR技术识别图片的编号文字,并重命名图片可以通过以下步骤实现: 1. 安装依赖库:首先确保已经安装了Python和必要的依赖库,包括百度AI开放平台的Python SDK。可以使用`pip install baidu-aip`命令进行安装。 2. 导入依赖库:在Python代码中导入`ai ......
动画animation 指南
### 属性动画 - [示例](https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101667368091091005) - [API](https://developer.harmonyos.com/cn/do ......
vue 通过css 给html元素增加前缀红色星号
` `前面增加红色星号 要为``的`label`增加红色星号,你可以使用CSS中的伪元素 `::after` 或 `::before` 来实现。下面是如何在样式中添加红色星号的示例: ``` ``` ......
css 中强制换行后,伪类元素变形,用到的flex-shrink 属性
之前都没用过这个属性,最近做项目遇到一个不同屏幕下可能会换行的问题,设置了强制 不换行,但是伪类元素就没挤没了,请教了同事,用到了flex-shrink属性 然后我就去看了看这个属性的用法,简单记录一下 flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于 ......
css伪类选择器大全
# 伪类选择器 > css伪类选择器大全: > > https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-classes | 伪类 | 含义 | | | | | :link | 选中未访问过的超链接 | | :visited | 选中已访问过 ......
PipeCAD ISO 图框及文字配置
为了适应不同的用户,IsoAlgo提供了灵活的配置选项,配置选项的内容基本与ISOGEN保持一致。首先是现在支持用户指定自定义的图框。然后可以配置将管道相关属性输出到图纸的指定位置上。还可以输出用户自定义的文字到图纸上的指定位置。下面结合配置文件,说明如何进行图框相关的设置。 ......