方式vscode
实现Nacos属性值自动刷新的三种方式
实现Nacos属性值自动刷新的三种方式在Spring Boot项目中,我们经常使用Nacos作为配置中心,用于管理应用程序的属性配置。当我们在Nacos上修改属性值时,希望应用程序能够自动刷新并应用最新的属性值,以避免重启应用。本篇博客将介绍三种实现Nacos属性值自动刷新的方式,并提供相应的示例代 ......
旋转编码器中断方式实现计数
旋转编码器正转两路信号相位关系 旋转编码器反转两路信号相位关系 ↓↓↓↓利用中断方式实现编码器计数↓↓↓↓↓ int32_t EncoderNum=0; /*初始化PA0,PA1,PA4,打开EXTI中断*/ void Encoder_GPIO_Init(void ) { /*PA0=S1,PA1= ......
在 SAP HANA 数据库编写 Database Procedure 的两种方式
SAP HANA 数据库提供了多种用于数据库级别应用逻辑的编程选项。数据库程序(用于实现应用逻辑)可以编写为遵循 SAP HANA 数据库 SQLScript 语法的查询(query). 数据库程序(database procedure)可以具有多个输入参数和输出参数;它们可以是标量(scalar) ......
DMA方式读取多通道ADC采样值
1 ADC配置 打开扫描模式,配置通道个数,打开连续模式,打开DMAContinuousRequests。 2 DMA配置 选择DMA2,Stream0,Channel0,方向外设到内存,外设不自增,内存自增,DMA循环模式。 3 连接ADC和DMA /*ADC1与DMA2连接*/ __HAL_LI ......
如何取消VSCODE文件夹折叠
#1.问题 如图所示,文件夹折叠在一起,导致我无法在父文件夹中新建一个文件夹,而是只能在子文件夹中新建文件夹  # ......
[FAQ] VsCode 同时多行编辑
【多光标自定义编辑】 按住 alt 键,鼠标左键点击,出现多个光标。 【批量选中匹配编辑】 鼠标选中字符,按快捷键 ctrl + shift + L,字符的右侧都出现光标,可同时编辑。 Tool:各类在线编辑器 Ref:https://zhuanlan.zhihu.com/p/369369584 L ......
ES6 Module模块,在vsCode中已服务器模式运行HTML文件
操作步骤如下: 一、安装Live Server 插件 二、点击扩展设置 三、设置live server默认打开浏览器为“chrome” 四、配置-工作区 五、在HTML文件中,右键选择"open with Live Server" 输出结果 ......
WPF 使用矩形实现加载Loading动画的方式
首先,创建一个用户控件实现动画Loading的功能: <UserControl x:Class="K.Controls.Controls.LoadingControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" ......
设置电脑文件的打开方式
# 设置电脑文件的打开方式 不知道怎么搞的,有几个 markdown 文件的默认打开方式了变成了 calibre 图书馆了 ## 1. 设置 ==> 应用 ==> 默认应用 ==> 按文件类型指定默认应用   "^[0-9]*[1-9][0-9]*$" //正整数 "^((-//d+)|(0+))$" //非正整数(负整数 + 0) "^-[0-9]*[1-9][0-9]*$" //负整数 "^-?//d+$" //整数 "^//d+(//.//d+)?$ ......
纯java 实现定时任务的两种方式
1.情景展示 在实际项目开发过程中,往往会存在这样的需求: 定时执行某个任务,如何实现? 2.具体分析 定时任务,其实就是定时调用。 在代码中,我们可以通过定时运行某个类的某个方法来实现。 具体实现方式,有两种: 一种是通过java实现。 另一种是借助spring来实现。 本文只说java实现方式。 ......
MFT在脚本自动传输方面优于脚本的17种方式
文件传输对于许多业务流程至关重要,它为贸易合作伙伴提供了一种直接的方式来共享关键信息。 但是,文件传输中涉及的许多任务是繁琐且重复的。当今许多系统管理员使用脚本来自动化文件传输过程,例如FTP上传或下载,然而脚本并不是您唯一的选择。 在本文中,我们将脚本与其他选项(可控文件传输,即Managed F ......
selenium 解析验证码(普通的字符数字的验证码),解决方式:先将验证码保存为图片,然后使用ddddocr解析图片为验证码的字符串
from selenium import webdriver from selenium.webdriver.common.by import By from PIL import Image from io import BytesIO import pytesseract import time ......
Altium Designer AD20 AD21 AD22版本中焊盘走线引出方式别扭的设置方法
在学习AD22,发现他走线到焊盘总是特殊角度接入焊盘,如下图,我们想走成图1,但是总会总成图2,怎么改你也改不过来,除非你先从焊盘走一截线. 图1 图2 解决的方法如下: 选项 -> System -> General -> 右下角的 Advanced ,找到 Legacy.PCB.Internal ......
RTSP流媒体服务器EasyNVR视频平台以服务方式启动异常却无报错,该如何解决?
EasyNVR是基于RTSP/Onvif协议的安防视频云服务平台,可实现设备接入、实时直播、录像、检索与回放、云存储、视频分发、级联等视频能力服务,可覆盖全终端平台(电脑、手机、平板等终端),在智慧工厂、智慧工地、智慧社区、智慧校园等场景中有大量落地应用。 有用户反馈,在项目现场启动EasyNVR ......
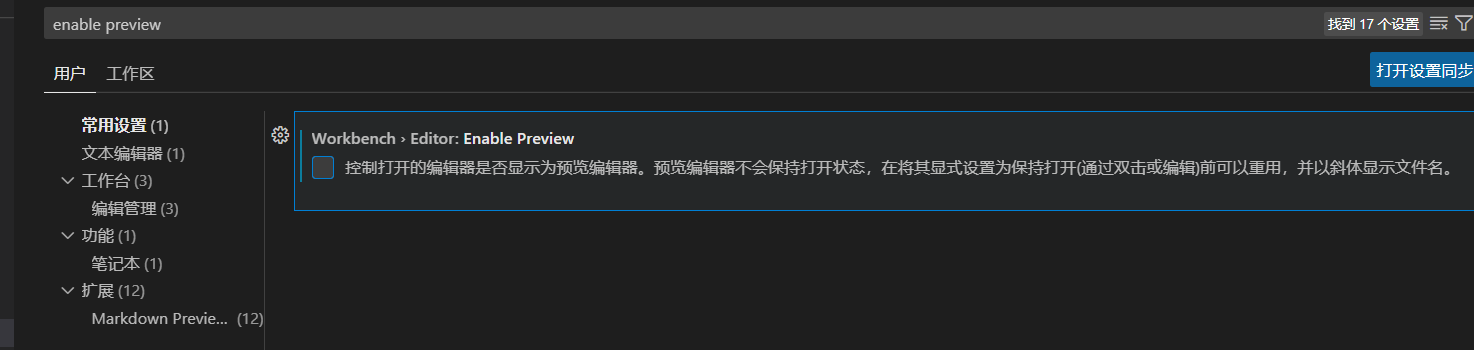
vscode 打开文件,自动增加tab页
# 关闭预览模式 ###### 打开设置,搜索enable preview,关闭该选项  ......
滑模控制:消颤(chattering-free)的一种方式
滑模控制中控制器出现抖颤的原因基本是控制器中存在sign项,其在0处间断且不可导。 如图,抖振并不是连续不可导的折线,其实是滑膜切换面上下的离散点, 常用消颤的方式是将sign项替换为sign项的积分。这是由于积分自身的平滑作用 ......
CentOS7上kubeadm方式部署k8s 1.28.0
所有主机加载ipvs模块:modprobe -- ip_vsmodprobe -- ip_vs_rrmodprobe -- ip_vs_wrrmodprobe -- ip_vs_shmodprobe -- nf_conntrack修改内核参数:cat /etc/sysctl.d/k8s.confne ......
mysql blob读取_C# 读取mysql blob字段(两种方式)
https://blog.csdn.net/weixin_36487445/article/details/113424556读取Blob类型的数据 读取Blob类型相对来说比较容易,当获取了查询的结果集之后,使用getBlob()方法读取到Blob对象,然后调用Blob的getBinaryStre ......
gitee官网创建仓库和git操作【vscode】
gitee官网创建仓库和git操作【vscode】 创建成功后可以去你的目标路径下,选择git bash设置全局账号信息(第一次需要)。 打开vscode。 Ctrl+shift+p(快捷键) 打开,选择Git:克隆。 回车: 打开 选择是: 然后去路径查看,已经拉取仓库信息了。 完美。又掌握了一项 ......
vscode正则表达式批量替换和提取文本
在有大量模块路径需要提取模块名时候,可使用vscode正则表达式替换快速提取文本 例如: 提取固定模块名 aaa\xxx\resources\pu\pu\poorder\bbb\index.html aaa\xxx\resources\pu\pu\constance\bbb\index.html . ......
我的探索之旅:寻找安全增强注意力的方式
在我的生活中,我一直在寻找能够提高我的注意力和集中力的方法,但同时又不想冒着成瘾的风险。在这个过程中,我深入研究了各种物质和食品,希望能找到一个安全而有效的解决方案。今天,我想与大家分享我在这方面的一些发现和体验。 ### 探索安非他命的替代品:一段理性的旅程 在这段旅程的开始,我知道我需要找到一个 ......
小红书灵感指南:几种方式激发你的创造力
小红书灵感指南:几种方式激发你的创造力 嗨,大家好!我是小红书专家小紫,今天给大家带来一份关于如何激发创造力的灵感指南。创造力是无处不在的,它让我们能够独特地看待世界,开拓思维的边界。但有时候,我们会陷入困境,感觉没有了新鲜感和灵感。别担心,我将分享几种方法,帮助你重新点燃创造的火花! 1. 走出舒 ......
flex-directionrow:横向从左到右排列(左对齐),默认的排列方式 属性 从左到右的属性
flex-directionrow:横向从左到右排列(左对齐),默认的排列方式 属性 从左到右的属性 <div id="zy" style="display: flex; justify-content: center; flex-direction: row;"> div1 div2 div3 < ......
独特角度与思考方式:创造与众不同的内容灵感
嘿,小红书的朋友们!今天我要和大家分享一些关于创造与众不同的内容灵感的独特角度和思考方式。我们都知道,要在这个信息爆炸的时代脱颖而出,需要提供令人印象深刻且与众不同的内容。那么,让我们来探索一些方法,如何以独特的思维方式寻找创意灵感吧! 1. 沉浸自己,引发灵感 想要创造与众不同的内容,首先必须沉浸 ......
三种格式化的输出方式
## 三种格式化的输出方式 格式化输出:表示符合某种规范 这种规范叫做格式化 ```python # 第一种格式化方式(python版本3.0): s1 = 'nick' #name s2 = 'ugly' #qizhi s3 = '180' #身高 # 拼接方式'name:nick,qizhi:u ......
vscode把CRLF统一更换成LF
1. 安装vscode插件 EditorConfig for VS Code 2. 项目根目录下新建.editorconfig # top-most EditorConfig file root = true # Unix-style newlines with a newline ending e ......