方法filter js
Delphi实现限定软件使用时间的方法
Delphi实现限定软件使用时间的方法 本文所述实例代码功能就是如何为Delphi所编写的程序添加使用时间的限制功能,这里默认的时限为30天。 主要代码如下: unit Unit1; interface uses Windows,Messages,SysUtils,Classes,Graphics, ......
如何用Three.js + Blender打造一个web 3D展览馆
运营活动新玩法层出不穷,web 3D炙手可热,本文将一步步带大家了解如何利用Three.js和Blender来打造一个沉浸式web 3D展览馆。 ......
Spring Data JPA的方法命名规则-笔记
| 关键词 | SQL符号 | 样例 | 对应JPQL 语句片段 | | | | | | | And | and | findByLastnameAndFirstname | … where x.lastname = ?1 and x.firstname = ?2 | | Or | or | fin ......
调试.net程序的方法
1、windows服务 1.1 控制台启动 一般讲业务逻辑放在解决方案下的其他项目包,入口放在服务项目。可以新建控制台或winform项目作为入口,承载业务逻辑,然后启动,打上断点调试。 1.2 附加进程 步骤:vs-》调试-》附加到进程。附加已启动的服务到进程,调试。前提是该服务是debug模式编 ......
bpmn.js修改默认节点颜色
从node_modules依赖中找到定义图形颜色的js文件bpmn-js/lib/draw/BpmnRenderer.js 找到BpmnRenderer.js文件的以下代码: 这里是代码:找到BpmnRenderer.js文件的以下代码: var defaultFillColor = config ......
模块化Common.js与ES6
#### 为什么要模块化开发 ``` 1. 依赖关系(a文件依赖b文件中的方法,b文件必须在a文件之前引入) 2. 命名问题 (多个文件变量名,方法名相同会出现覆盖) 3. 代码组织(后期不好维护) ``` #### 模块化规范有 ``` 1. Common.js 规范 node,webpack使用 ......
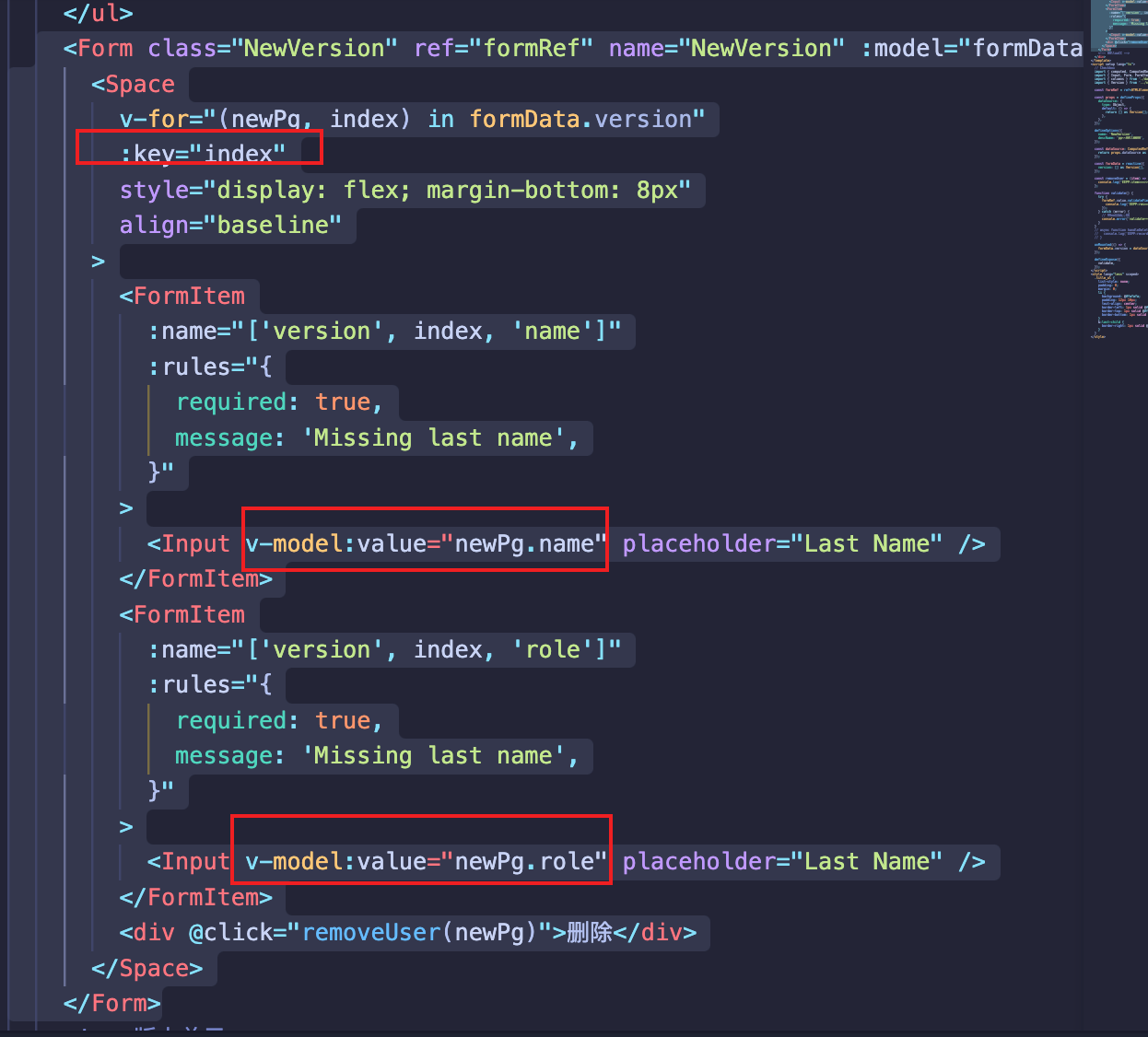
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
Tomcat的PUT方法上传漏洞(CVE-2017-12615)
1、介绍 Tomcat 运行在 Windows 主机上,且启用了 HTTP PUT 请求方法,可通过构造的攻击请求向服务器上传包含任意代码的 JSP 文件,造成任意代码执行。 影响版本:Apache Tomcat 7.0.0 – 7.0.81 2、测试 (1)vulhub存有该漏洞的靶场 3、修复方 ......
React18+Next.js13+TS,B端+C端完整业务+技术双闭环
新 React 技术栈,实战复杂低代码项目-仿问卷星第1章 开期准备 试看3 节 | 20分钟介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟介绍 React 的历史、背景和每次版本更 ......
Three.js可视化企业实战WEBGL课
适合人群:懂基础前端知识、需要学习和开发3d项目的前端课程概述:全网领先的three.js的 WEB 3D可视化课程。课程全面系统的讲解WEB 3D可视化技术,涵盖目前企业开发的各种应用技术和项目案例。包含智慧园区、智慧城市、智慧工厂。学完可以直接应用在工作中,不仅仅讲three、cesium的企业 ......
前端性能优化方法与实战
目录:01 开篇词 开启刻意练习之路,进阶前端性能技术专家.mp402 01 体系总览:性能优化体系及关键指标设定.mp403 02 性能瓶颈点:从 URL 输入到页面加载整过程分析.mp404 03 案例分析:移动端 M 站性能优化落地注意事项.mp405 04 指标采集:首屏时间指标采集具体办法 ......
Node.js的http-server的安装使用
# 使用方法 1.安装Node.js 2. ```` npm install -g http-server ```` 3. ```` http-server ```` # 参考 https://blog.csdn.net/bamboo_2001/article/details/130201002 ......
概率期望做题方法总结
1.概率 其实我个人感觉我概率是非常不错的。 常有的求解方法为 a.定义法(发生次数/总次数) b.dp大法(常用于有顺序的应用题) c.然后就是乱搞贪心(也不失为一种选择) d.还有排列组合也有可能 2.期望 期望中,我对“无限不可列”的那种非常恼火,这种情况只有两种做法,期望dp或者定义法(部分 ......
前端封装时间选择器时的数据格式问题(JS闭包应用场景)
工作中遇到一个需求,需要同时支持一定长度时间段与自定义时间段。 时间选择框是一个下拉框,下拉框后面跟两个框分别显示起止时间,默认是禁用状态,下拉框有多个选项,比如一小时,三小时,六小时......最后一项是自定义时间段,选中后起止时间选择框将会解除禁用。 当选中一小时时,每次全新查询都要拿到当前时间 ......
JS_双人格斗游戏 _移动键同时按下问题
# JS_双人格斗游戏 _移动键同时按下问题 问题描述: ```js if(keys.a.pressed){ player.velocity.x = -1; }else if (keys.d.pressed){ player.velocity.x = 1; } 这段代码在animate()循环函数中 ......
Java 方法的重写
# Java 方法的重写 # 1. 重写 ## 子类的方法与父类的方法的名称、返回值、形参一样,即子类对父类重写。 ## 重写的使用细节 > ## 子类在重写父类的方法的时候,访问范围不能缩小父类的访问范围,返回类型需要相等或是父类返回类型的子类,名称和形参则需完全一样 ## ## 重写与重载的区别 ......
04 selenium:等待元素加载 ,元素操作,执行js,切换选项卡,前进后退,异常处理,登录cnblogs,抽屉半自动点赞,xpath使用,动作链,自动登录12306,打码平台,打码平台自动登录
# 1 selenium等待元素加载 ```python # 程序执行速度很快 》获取标签 》标签还没加载好 》直接去拿会报错 # 显示等待:当你要找一个标签的时候,给它加单独加等待时间 # 隐士等待:只要写一行,代码中查找标签,如果标签没加载好,会自动等待 browser.implicitly_w ......
前端操作方法
数组 方法参数操作返回值时间复杂度空间复杂度 push() 一个或多个元素 在数组末尾添加一个或多个元素,并返回新数组的长度 新数组的长度 O(1) O(1) pop() 无 移除并返回数组的最后一个元素 被移除的元素 O(1) O(1) unshift() 一个或多个元素 在数组开头添加一个或多个 ......
使VMware与主机时间不同步的方法
XTHS:我用了这种方法,实测可以 曾有网友推荐进入“虚拟机->控制面板->管理工具->服务”禁止VMware Tools Service的方法,也可以吧。(试了一下,发现VMware Tools ,会变禁止。感觉同禁用VMware Tools 是一样的。) 用VMware安装的Windows 20 ......
Stable Diffusion生成图片的参数查看与抹除方法
前几天分享了几张Stable Diffusion生成的艺术二维码,有同学反映不知道怎么查看图片的参数信息,还有的同学问怎么保护自己的图片生成参数不会泄露,这篇文章就来专门分享如何查看和抹除图片的参数。 ......
Mybatis把0识别为null解决方法
#### 问题描述:以下方法写出来的id不能识别到0 ``` AND id = #{id} ``` #### 原因分析:Mybatis会自动将0识别为null,加上判断里面有空字符串的判断,导致了数据库无法存入0 #### 解决方案:加上一个0的判断条件即可 ``` AND id = #{id} ` ......
解决js计算0.1时不准确问题
const compute = { // 加法运算 accAdd(arg1, arg2) { let r1; let r2; let m; let c; try { r1 = arg1.toString().split('.')[1].length; } catch (e) { r1 = 0; } ......
记一次CentOS7.7文件系统只读Read-only file system 并且/dev/只有一个设备文件 null的 解决方法
###### 环境 VMware Workstation Pro 15.5 ###### 操作系统 CentOS 7.7 现象: 的博客-CSDN博客 更正博客中一处求导公式: ......
Spring 方法命名为啥好多用post ?
参考:JLSPreIncrementExpressionPostIncrementExpression int a = 0; a++; // post ++a; // pre 示例: @Test public void test() { int i = 0; System.out.println(i ......
JS将接口返回的base64加密后的文件流下载成pdf
function base64toPDF(data) { var bufferArray = base64ToArrayBuffer(data); var blobStore = new Blob([bufferArray], { type: "application/pdf" }); if (wi ......
js判断数据类型的四种方式
### 1.typeof 用法:typeof '123' 'string' 缺点:只能判断基础数据类型(除null以外),如果是引用数据类型(如数组、函数、对象等)会返回Object !!! !!! 因为typeof是直接在计算机里面基于二进制值进行检测的,也就是数据类型都是二进制值,对象存储在计算 ......
js中数组的方法,32种方法
数组的32中方法=>{ 1.push(): 在数组末尾添加一个或多个元素,并返回修改后的数组。 let fruits = ['apple', 'banana', 'orange']; fruits.push('mango'); console.log(fruits); // 输出: ['apple' ......
js 原型链 & class
https://es6.ruanyifeng.com/#docs/class 早期采用原型链写法 function A(){ this.fx1 = 1 } A.prototype.add = function(x){ this.fx1 += 1; console.log(x, this.fx1) } ......
JavaScript 中获取数组最后一个元素3种方法及性能
当需要从 JavaScript 中的数组中获取最后一个元素时,有多种选择,本文将提供 3 种可用方法。 1. 数组 length 属性length 属性返回数组中元素的数量。从数组的长度中减去 1 得到数组最后一个元素的索引,使用它可以访问最后一个元素。从长度中减去 1 的原因是,在 JavaScr ......