杂谈 布局 面的flex
程序的内存布局
程序在内存空间上的布局如下图: 1. **代码段(.text)**:这里存放的是CPU要执行的指令,代码是可共享的,相同的代码在内存中只有一份拷贝,同时这个段是只读的,防止程序误修改指令。 2. **初始化数据段(.data)**:这里存放是是程序中需要明确赋初始值的变量,例如全局变量。代码段和初始 ......
05 三种布局管理器
1.流式布局(默认) Flowlayout  ``` package GUI; import java.awt.* ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
flex垂直居中当界面空间不足时显示不全
代码示例如下 <div id="a" style="display: flex; justify-content: center; align-items: center;width:200px;height:100%;background:skyblue" > <div id="b" style= ......
wpf基本布局控件 -- 01
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/200 ......
新增接口&页面布局
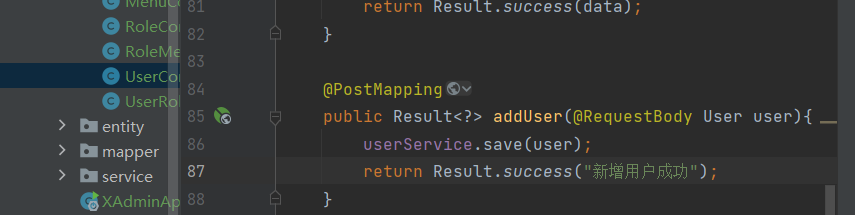
#1. 新增 ##1.1. 新增接口  ##1.2. 观察前端页面 我们需要在前端弄一个增加的对话框  ## 一. 什么是flex布局 是一种专门的CSS一维(水平/垂直)布局方案 - 位置(定性) - 大小(定量) > 怎么研究位置和大小 借助坐标 ......
CSS|传统布局
## 一. 浮动 ### 1 为什么需要浮动 >首先, 思考一下下面的问题: 1. 如何让多个块盒(div)水平排列成一行? 2. 如何实现块盒的左右对齐? ### 2 什么是浮动 > 概念 设置了浮动属性的元素会 1. 脱离**标准流**(整个HTML文档的元素, 从上而下, 从左到右排列) 2. ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
css文本&布局属性
1.writing-mode(协作模式):块内容(段落)在页面的流程方式 horizontal-tb(默认):水平内容,从上到下 vertical-lr:垂直内容,从左到右 vertical-rl:垂直内容,从右到左 2.direction(方向):内联内容(字符)如何在屏幕上流动 ltr(默认): ......
2片DDR布局布线
2片DDR布局布线 # 一、ROOM区域与规则 ## 放置DDR的ROOM和CPU的ROOM > > > 注意事项 :放置的ROOM不需要很大,覆盖BGA焊盘,适量大小即可。 首先,选中器件,然后使用D M T 快捷键,放置矩形ROOM。最后,选中ROOM,从四边调整ROOM大小,覆盖BGA焊盘。如 ......
用户管理页面布局
#1. 观察前端项目 写一个用户管理页面,做查询系统,新增  #2. 查询部分 ##2.1.打开Element官网, ......
Element-布局
Layout布局 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-row { margin-bottom: 20px; } .el-col { border ......
flex布局四个div盒子前三个盒子左对齐,后面的盒子右对齐
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>flex布局</title> <style> *{ margin: 0; padding: 0; } .box { display: flex; justify-c ......
【七】CSS之弹性布局
# 【七】CSS之弹性布局 ## 【1】什么是弹性布局 - 随着技术的发展,那么在当前市场上,安装浏览器的客户端越来越多,设备也越来越多,所以CSS提供的布局,不仅应用于PC端,还可以应用于移动端设备 - 例如:watch、ipad,mobile等,甚至包括机器人界面、智能屏、智能电视机、3D广告屏 ......
Qt杂谈5.浅谈Qt程序乱码那些事
# 1 为啥聊这个? 你是否也在为Qt程序乱码的问题发愁?网上查了一大堆文章,十篇文章九篇一样,虽然碰运气把问题解决了,但是下次遇到同样的问题还是无从下手,如果你想从根本上理解并解决这个问题,那么可以看看这篇文章,希望能帮到你。 # 2 从代码出发 ## 2.1 使用的Qt版本 **本人的测试环境: ......
flex 和 bison 概述
# overview of flex & bison [flex manual](https://westes.github.io/flex/manual/) [bison manual](https://www.gnu.org/software/bison/manual/bison.html) # ......
java对象的内存布局
 方法布局: ``` # 使用 grid() 方法布局: import tkinter as tk window = tk.Tk() window.title("标签和文本框在一行上") window.geometry("300x200") label1 = tk.La ......
移动端响应式布局开发的几种方式
## 简介 所谓移动端响应式布局,就是最终布局适配不同的手机型号,针对不同的屏幕分辨率的终端上能够浏览网页展示的不同方式,我们也可以称为移动端适配布局。 > 总结就是一个移动端网站能够兼容多个终端——而不是为每个终端做一个特定的版本。 优点: - 面对不同分辨率设备灵活性较强 - 能够快捷解决多设备 ......
grid布局单网格妙用
grid布局,除了常规的布局使用,还可以,将元素挤到一个网格内,产生特别的布局效果 1. 一个居中,一个居左或居右 关键代码: .grid-container { display: grid; align-items: center; } .grid-item { grid-area: 1/1; } ......
AnyCAD应用——修改指定点,线,面的坐标实现物体移动
课题需求: 三维模型位置随实物位置改变而动态改变的功能,通过顶点位置坐标的改变,修改模型在显示中的位置。 功能验证:目前,可通过选中顶点手动输入坐标的方式,模拟验证此功能。 首先,点击“文件”工具栏,选择导入实体,导入一个step文件,这是一种常用的三维实体模型格式。 void OnOpenMode ......
tina环境布局与ssh篇
由于tina的环境需求是openssl1.1.0i,所以openssl的环境必须小于等于1.1.0 但是18.04.6lts的ubuntu装的也是1.1.1,因此我们要把环境回退到1.1.0(经测试。Ubuntu20.04.6lts没有1.1.0) 回退 查看是openssl的版本 openssl ......
【前端教程02】js拖拽布局demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv ......
响应式布局分类
响应式设计中常用的三种布局模式。 缩放、流式布局与响应式 缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。 流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点, ......
OPPO手机怎么设置桌面布局 OPPO手机设置桌面布局方法
OPPO手机自带桌面布局功能,支持用户自定义设置桌面源码图标的行数和列数,有些新手用户还不会设置,今天小编就为您讲解一下,不妨一起来看看吧,相信能够对您有所帮助! OPPO手机怎么设置桌面布局 1、打开设置,点击网址导航个性化定制。 2、找到桌面布局点击。 3、自由设置行数列数即可。 来源:IE浏览 ......
flex布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
bind:success 但是无法执行下面的操作
# perror:success 但是无法执行后续操作 ``` int sockfd = socket(AF_INET,SOCK_STREAM,0); if(sockfd<0) { perror("socket err"); return -1; } struct sockaddr_in saddr ......