架构 组件mongodb环境
MongoDB入门到精通学习路线?深入讲解
MongoDB入门到精通学习路线?深入讲解 学习MongoDB可以按照以下路线进行: 1. 学习基本概念:掌握MongoDB的基本概念,包括文档,集合,数据库,索引等。了解MongoDB与传统关系数据库的区别。 2. 安装和配置MongoDB:学习如何安装和配置MongoDB,包括选择适当的版本和安 ......
Clang参数中的-Xclang/-mllvm意义与Clang的Driver架构
本文介绍了为什么Clang的有些参数需要通过-Xclang传递,有些又需要通过-mllvm传递,这其中与Clang的Driver架构密切相关。 ......
windows环境下redis集群
第一步:安装一个redis,要能正常跑起来(其实只是为了证明你会安安装而已) 第二步:几个节点就创建几个目录(要求最少3个master,如果想有一个从节点的话,那就最少6个节点),然后将redis 目录下的redis-server 及 redis.windows.conf copy到这些目录并修改配 ......
win10 搭建pyspark环境
1、环境配置教程:地址 2、测试代码示例 import os import findspark os.environ['JAVA_HOME'] = 'D:\Java\jdk1.8.0_311' # 这里的路径为java的bin目录所在路径 spark_home = "D:\spark-3.0.3-b ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......
pipenv 虚拟环境创建
虚拟环境使用场景: 当你从git拉取别人项目,或者自己创建额外项目的时候,希望python环境的各种依赖包相互独立,不受影响,因此需要创建虚拟环境来管理项目 pipenv安装: Pip install pipenv 安装的时候 最好使用python高版本,比如py3.9.8 创建步骤: 1.进入工程 ......
python rasa聊天机器人教程三:基于WebSocket的简单网页组件配置
1. 准备环境 新建一个目录,并且在命令行中进入该目录 初始化一个Rasa项目,使用以下命令: rasa init 2. 修改Rasa的配置 在Rasa项目目录中,找到credentials.yml文件,添加以下内容: socketio: user_message_evt: user_uttered ......
bios在dos环境下升级的另类办法(ventory+freedos)
1. 首先下freedos,使用下到的iso (FD13LIVE.iso) 2. 将Bios升级文件(夹)注入到iso中(比如用ultraiso),并将iso复制到ventoy盘 3. 以**legacy**模式启动ventory,选择iso(不能用uefi) 4. 启动freedos,注入的文件和 ......
DevExpress WinForms数据编辑器组件,提供丰富的数据输入样式!(一)
DevExpress WinForms超过80个高影响力的WinForms编辑器和多用途控件,从屏蔽数据输入和内置数据验证到HTML格式化,DevExpress数据编辑库提供了无与伦比的数据编辑选项,包括用于独立数据编辑或用于容器控件(如Grid, TreeList和Ribbon)的单元格。 PS: ......
ubuntu虚拟机git环境配置
1 ssh-keygen -t rsa -C ‘git注册的邮箱’ //记得改成自己的注册git的邮箱 2 把公钥黏贴到http://git.software.team/profile/keys页面中的大框中 3 本地配置全局用户名和用户Email git config --global user. ......
大数据之HDFS组件
HDFS是Hadoop三大组件(HDFS、MapReduce、YARN)之一 全称是:Hadoop Distributed File System(Hadoop分布式文件系统) 是Hadoop技术栈内提供的分布式数据存储解决方案 可以在多台服务器上构建存储集群,存储海量的数据 ......
windows下C++获取其它窗口中组件的信息
抄自:https://pythonjishu.com/xfqbhrlejawmdfh/ C++获得其他程序窗体控件中信息是一个比较常见的需求,例如在自动化测试、窗口助手等场景下都有可能用到。下面我们就介绍一下C++获得其他程序窗体控件中信息的方法。 安装Visual Studio 获得其他程序窗体控 ......
vue3 组合式 api 单文件组件写法
本篇博文将深入介绍 Vue3 组合式 API 和单文件组件的写法。我们将从安装和配置 Vue3 开始,然后逐步详细展示如何创建一个简单的单文件组件。除此之外,我们还将讨论使用组合式 API 的常见模式和技巧,例如响应式状态管理、替代生命周期钩子函数的方法、自定义组合式 API、数据的响应式处理和侦听... ......
在linux环境下 调试Cmake工程 -单文件演示
本文将以c语言工程演示整个配置过程,使用vscode远程连接服务器编译文件,服务器环境为centos 7.9 1、演示文件目录 本文用于演示的CMake工程目录如下: |-- C_MAKE_TEST |-- build |-- test.c |-- CMakeLists.txt build用于存放c ......
Qt for ARM_Linux环境搭建-Qt5.7+iTop4412嵌入式平台移植
原文:https://blog.csdn.net/hechao3225/article/details/52981148 经过为期3天的编译、移植,终于将Qt5.7成功移植到iTop4412开发板,板载exynos4412处理器,基于ARM Cortex-A9内核。因此,本篇教程以iTop4412示 ......
12 个不可错过的 Vue UI 组件库,请查收!
Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用程序)。UI 组件库的出现提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下面就来看看有哪些适用于 Vue 的 UI 组件库。 1. Element UI Element UI ......
Vue3 常用组件库推荐
Vue 作为一款深受广大群众喜欢的前端框架,拥有众多优秀的开源 UI 组件库,这里整理了一下供大家参考。 这几套框架主要用于后台管理系统和移动端的制作,方便开发者快速开发。 一、PC 端 UI 库 1.1 Element Plus官网地址:https://element-plus.org/zh-CN ......
2023.3 Idea配置Tomcat环境
# tomcat配置 ## 下载tomcat 先到[官网](https://tomcat.apache.org/download-10.cgi)(👈按住Ctrl再左键点击直接打开官网)下载`64位`的tomcat,网速慢就用魔法下  ## 2.子传父 #### 2.1 父组件 ``` setHiddenId (hiddenId) { this.item.hiddenId = hiddenId; ......
elementUI使用el-upload组件上传图片
<el-form-item label="上传图片" :rules="[{ required: true, message: '必须要上传图片', trigger: 'blur' }]" prop="image"> <el-upload :action=webSite class="upload-d ......
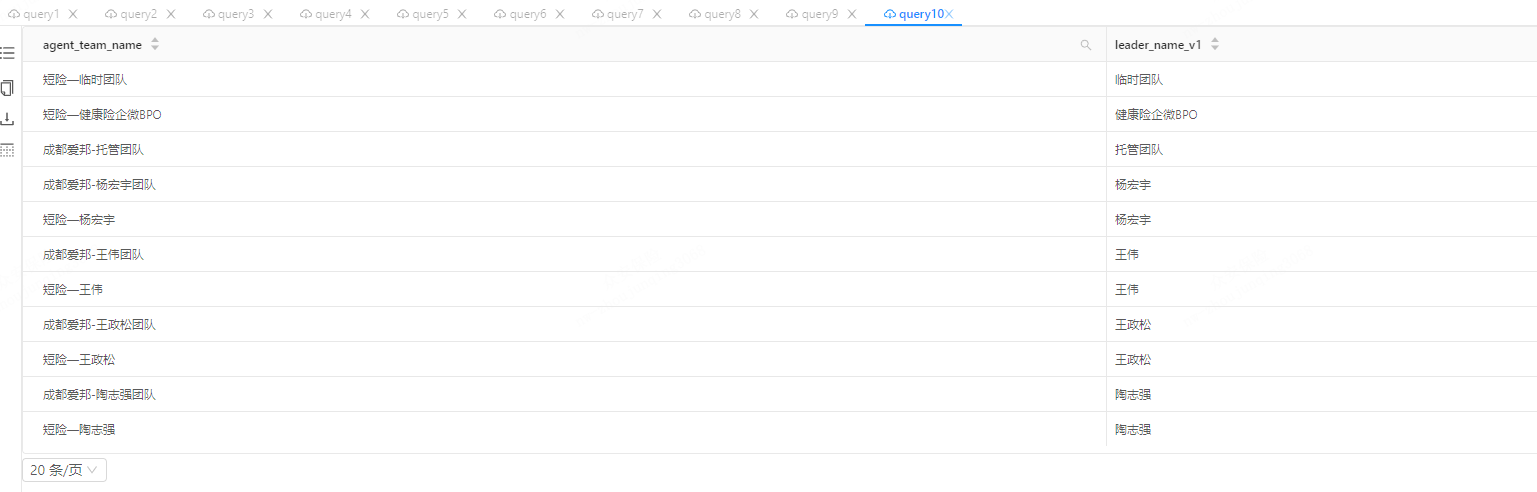
sql使用正则表达式 maxcomputer环境
处理前的团队名称如下:  处理代码如下: ``` select distinct agent_team_name ......
拿到开发板需要做的事情 -- 配置Python环境
1.查看系统时间 date -R 2.修改系统时间 windows上时间项目时间正常,Ubuntu16.04上时间错误 - 贾斯丁哔哔 - 博客园 (cnblogs.com) 3.安装pip3 sudo apt-get update sudo apt-get install python3-pip ......
Unity UGUI的InputField(输入框)组件的介绍及使用
# UGUI的InputField(输入框)组件的介绍及使用 ## 1. 什么是UGUI的InputField组件? UGUI的InputField组件是Unity中的一个用户界面组件,用于接收用户的输入。它可以用于创建文本输入框、密码输入框等功能。 ## 2. UGUI的InputField组件的 ......
ubuntu环境下python下使用OpenCV库读取USB摄像头的画面
一 概念 OpenCV是一个开源的计算机视觉和机器学习软件库。它可以使用pip命令行中的以下命令安装:“pip install opencv-python” 这个做视觉处理,非常的方便。 二 源码解析 import cv2 cap = cv2.VideoCapture(2) # /dev/video ......
MongoDB的入门
# 简介 MongoDB是一个由C++语言编写的、基于分布式文件存储的、开源、高性能、无模式的**文档型数据库**,在高负载的情况下,添加更多的节点,可以保证服务器性能,MongoDB 旨在为WEB应用提供可扩展的高性能数据存储解决方案。MongoDB 将数据存储为一个文档,数据结构由键值(key= ......
mongodb 查重与去重
-- 查询image重复记录 db.getCollection('image').aggregate([ { $group: { _id : {imageId: '$imageId',time:'$time'}, count: { $sum : 1 } } }, { $match: { count: ......
数字孪生技术在环境保护中的作用有哪些?
数字孪生技术在环境保护中的作用不容忽视,为我们创造了全新的可能性和解决方案。在追求可持续发展的今天,数字孪生以其独特的能力,正逐渐改变着环境保护的方式。 ......