样式 内容css
Hugging News #0710: 体验 MusicGen、Diffusers 库发布一周年、我们的内容政策更新
每一周,我们的同事都会向社区的成员们发布一些关于 Hugging Face 相关的更新,包括我们的产品和平台更新、社区活动、学习资源和内容更新、开源库和模型更新等,我们将其称之为「Hugging News」。本期 Hugging News 有哪些有趣的消息,快来看看吧! 🎉😍 ## 重磅更新 ⚡ ......
爬取新闻 ,bs4, css选择器,selenium基本使用
[toc] ## 1 爬取新闻 ```python # 1 爬取网页 requests # 2 解析 xml格式,用了re匹配的 html,bs4,lxml。。。 json: -python :内置的 -java : fastjson 》漏洞 -java: 谷歌 Gson -go :内置 基于反射, ......
根据生信课程培训内容学习生信技术
*以某些生信课程培训内容进行整理一览* **Course1. 基因组与比较基因组分析** 如何相对它的块父元素对齐。text-align ......
Linux 查找文件内容使用grep命令 如格式:grep -rn "字符串" 文件名 如:grep -rn "极客笔记https://deepinout.com/" a.txt
Linux 查找文件内容grep 如格式:grep -rn "字符串" 文件名 原文链接:https://deepinout.com/linux-cmd/linux-sys-cmd/linux-looks-for-file-content-grep.html 我们使用grep命令来查找文件中符合条件 ......
【HDC.Cloud 2023】华为云区块链分论坛内容值得再读!
摘要:在Web3时代,基础设施不仅仅是传统意义上的服务器、网络等,还包括了区块链节点、智能合约等,这些基础设施的稳定性和可信度直接影响着Web3的发展。 本文分享自华为云社区《【HDC.Cloud 2023】华为云区块链分论坛内容值得再读!》,作者:华为云PaaS服务小智 。 Web3是全新的互联网 ......
520要通过这种方式告白 html+css+javascript canvas桃心代码 可修改 【附完整代码】
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 ### 效果  ## CSS的三种应用情况 就近原则:谁离该元素离得近就用哪个CSS ```html 芜湖 鸡你太美 ``` ## 三种基本选择器 ### 1.标签选择器 ```html 标签选择器 鸡你太美 基尼实在是太美 ``` ### 2.类选择器 ```html 类选择器 鸡你太美 ......
光伏三相并网仿真 模型内容: 1.光伏+MPPT控制+两级式并网逆变器
光伏三相并网仿真模型内容:1.光伏+MPPT控制+两级式并网逆变器(boost+三相桥式逆变)2.坐标变换+锁相环+dq功率控制+解耦控制+电流内环电压外环控制+spwm调制3.LCL滤波仿真结果:1.逆变输出与三项380V电网同频同相2.直流母线电压800V稳定3.d轴电压稳定311V;q轴电压稳 ......
【HTML+CSS兼容性】 li中插入img元素之间存在空隙BUG问题+解决方案 前端零基础必须知道的事情!
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 SELECT (SUBSTRING('aa+bb+cc', 1 ,CHARINDEX('+','aa+bb+cc')-1 )) --输出 》aa ......
el-image 插槽样式补全
# 问题 `el-image` 有两个 [插槽:placeholder 和 error](https://element.eleme.cn/#/zh-CN/component/image#slots "插槽:placeholder 和 error")。 依照 demo 使用时,样式会发生偏差: de ......
纯CSS实现table固定thead,tbody进行滚动
代码一 <!-- * @Descripttion: * @version: * @Author: yang_ft * @Date: 2020-09-29 13:59:26 * @github: famensaodiseng * @LastEditTime: 2020-10-10 17:13:17 - ......
CSS 父元素没有设置高度,子元素如何跟父元素保持一样的高度?
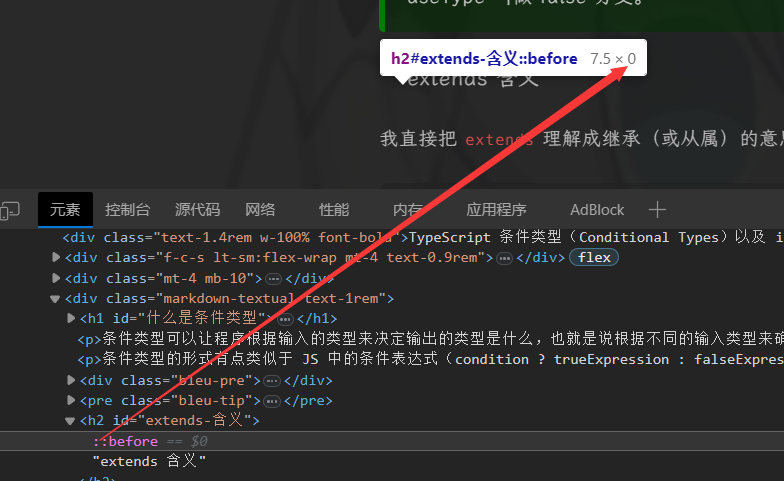
 如上图所示,height 属性需要让父元素有高度,所以,h2 的 `::before` 设置 ......
CSS
.css ``` /* author: weiyupeng date: 2023/7/8 10:09 */ #para2 { font-size: xxx-large; } /*背景样式*/ body { /*背景色*/ background-color: mintcream; /*背景图*/ ba ......
学习jQuery核心内容这一篇就够了
# jQuery ## 1. 介绍 jQuery是JavaScript的工具库,对原生JavaScript中的DOM操作、事件处理、数据处理等进行封装,提供更便捷的方法。 > 让我们用更少的代码完成我们的js操作 类似于python当中的模块 > jQuery有很多个版本.不一定越新越好.可能有的时 ......
pytest + yaml 框架 -49.allure报告自定义内容
# 前言 v1.4.0 版本支持allure报告自定义内容 # 用例添加 allure 描述 用例中可以通过dynamic 添加以下内容 - allure.dynamic.feature - allure.dynamic.link - allure.dynamic.issue - allure.dy ......
多行文本内容超出点点点…最后一行显示
对于现代浏览器,例如webkit内核的浏览器,或者移动端,是可以实现多行文本内容超出点点点…最后一行显示的,典型的CSS组合如下: .box {display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;}其中-we ......
WPF应用中对WindowsFormHost内容进行裁剪
问题1: WPF中在使用WindowsFormsHost调用WinFrom控件时,若在WindowsFormsHost上层添加了WPF控件,该控件不会显示出来。 <Grid> <WindowsFormsHost Background="White"> <Winfrm:WebBrowser x:Nam ......
WPF基础之样式设置和模板化(三)
IsItemsHost 属性在此示例中,一个必需的重要属性是 IsItemsHost 属性。IsItemsHost 属性用于指示在 ItemsControl(如处理项列表的 ListBox 控件)的模板中,生成的元素应放在什么位置。如果将 StackPanel 的这一属性设置为 true,则添加到 ......
Vue-Element-ui的表格中的表单校验(根据下拉框的选择内容控制是否需要校验输入框)
需求:Element-ui的表格中有可填的输入框、可选的下拉框 需要通过下拉框的值去控制输入框是否需要校验 是否必需:是则需要校验;否则无需校验 1、首先上面的表单正常绑定校验属性。 2、下面的表格再写一个表单与校验属性。绑定时需要绑定对应对象的校验字段 3、写校验的时候,写两个校验属性,一个是必填 ......
WPF如何自定义TabControl控件样式示例详解
一、前言 程序中经常会用到TabControl控件,默认的控件样式很普通。而且样式或功能不一定符合我们的要求。比如:我们需要TabControl的标题能够居中、或平均分布;或者我们希望TabControl的标题能够进行关闭。要实现这些功能我们需要对TabControl的样式进行定义。 二、实现Tab ......
formset中,有显示信息和填报信息的内容
类似于这个页面 在考核系统中,我是用的 tamplate tag,关联读取显示的信息 {% if field.name == "beikao_user" %} {{ field }} {{ userdict|lookup:form.beikao_user.value }} 下面这个例子,是混合了 l ......
复制文本内容
新建utils.js import { Message } from 'element-ui'; export function copySQl(str) { var cinput = document.createElement('textarea'); cinput.value = str; c ......