样式securecrt颜色 主题
博客园 文字颜色/图片大小/图片居中
1. 图片居中设置: 2. 字体颜色: ``` 字体、字号和颜色 我是黑体字 我是微软雅黑 我是华文彩云 color=#0099ff size=72 face="黑体" color=#00ffff color=gray ``` ......
博客园自定义样式修改标签页的icon图标
步骤1:选择一张自己喜欢的图片,上传到https://www.logosc.cn/logo/favicon这个网站,将它转换成ico格式 步骤2:进入博客园→文件界面,1. 上传ico格式文件,2. 点击这个文件 步骤3:复制这一段url 步骤4:进入博客园设置界面,将这段代码放入页眉 ``` `` ......
echarts的饼图的数据都为0,展示饼图的样式以及方法
series: [ { name: '概况', type: 'pie', label:{ formatter: '{b}({d}%)', color:'#555555' }, radius: ['30%', '50%'],//小圆和大圆的半径 center: ['50%', '40%'],//饼状图 ......
2023年 1 月 Tita 升级|绩效管理支持多主题呈现考核结果
升级快速一览: · 【考核模板】绩效管理支持多主题呈现考核结果; · 【考核设置】评价设置支持添加多个等级制; 1.绩效管理支持多主题呈现考核结果 点击领取绩效考核模版 使用场景:当用等级制的方式为员工做考核时,员工的考核结果不是只有一个总的绩效等级结果,而是按两个甚至多个方面呈现绩效等级结果,如按 ......
92 从键盘获取3个汽车 汽车包含品牌 价格 颜色
对象 package com.fqs.Car; public class Car { //汽车的三个属性 private String brand; private double price; private String color; //javabean 格式 public Car() { } ......
给多种状态的盒子赋予不同样式
开发时经常会遇到这样的样式需求:【根据返回的字段控制当前盒子使用不同的样式】 一般来说,字段内容都为两种:true/false,或0/1,或两个不同的字符串,这种情况下可以使用【动态class+三元表达式】的方法解决。 但偶然也会出现多个的情况,此时三元表达式就显得不够用了,要么会判断很多层变得冗长 ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......
html 中拦截 js 的样式更改
比如拦截 html 标签的 font-size 样式的更改: ... <body> <script> var observer = new MutationObserver(function (mutations) { mutations.forEach(function (mutation) { ......
为 papermod 主题添加 Latex 支持
steps to follow 在themes/PaperMod/layouts/partials目录下创建math.html文件,文件内容如下 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.16.2/dist/k ......
基于 hugo 和 papermod 主题搭建自己的博客
部署博客到vercel FreeNom申请域名 首先,梯子最好选择美国的,并且freenom选择地址时最好与ip所在州可以对应得上; 进入FreeNom,输入zwyb.tk,然后点击检查可用性,这里要记得输入后缀,能避免点击现在获取显示不可用的问题。 如下图所示: Cloudfare管理域名 clo ......
北汇信息于AES 2023第四届中国国际汽车以太网峰会发表DDS协议测试主题演讲
聚焦中国车载以太网市场发展的最新热点与痛点分析,AES 2023第四届中国国际汽车以太网峰会于2023年6月8日-9日在上海盛大举行。北汇信息应邀发表专题演讲,与各位参会的专家和嘉宾共同探讨DDS协议测试策略和分享实践成果。 DDS是OMG在2004年发布的中间件协议和应用程序接口(API)标准,它 ......
mac 改变默认终端主题
#### oh-my-zsh ``` sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)" ``` ### 修改背景颜色 * 打开终端 右键背景-》检查显示器-》双击喜欢的背景-》设置 ......
Camera | 11.瑞芯微摄像头采集图像颜色偏绿解决笔记
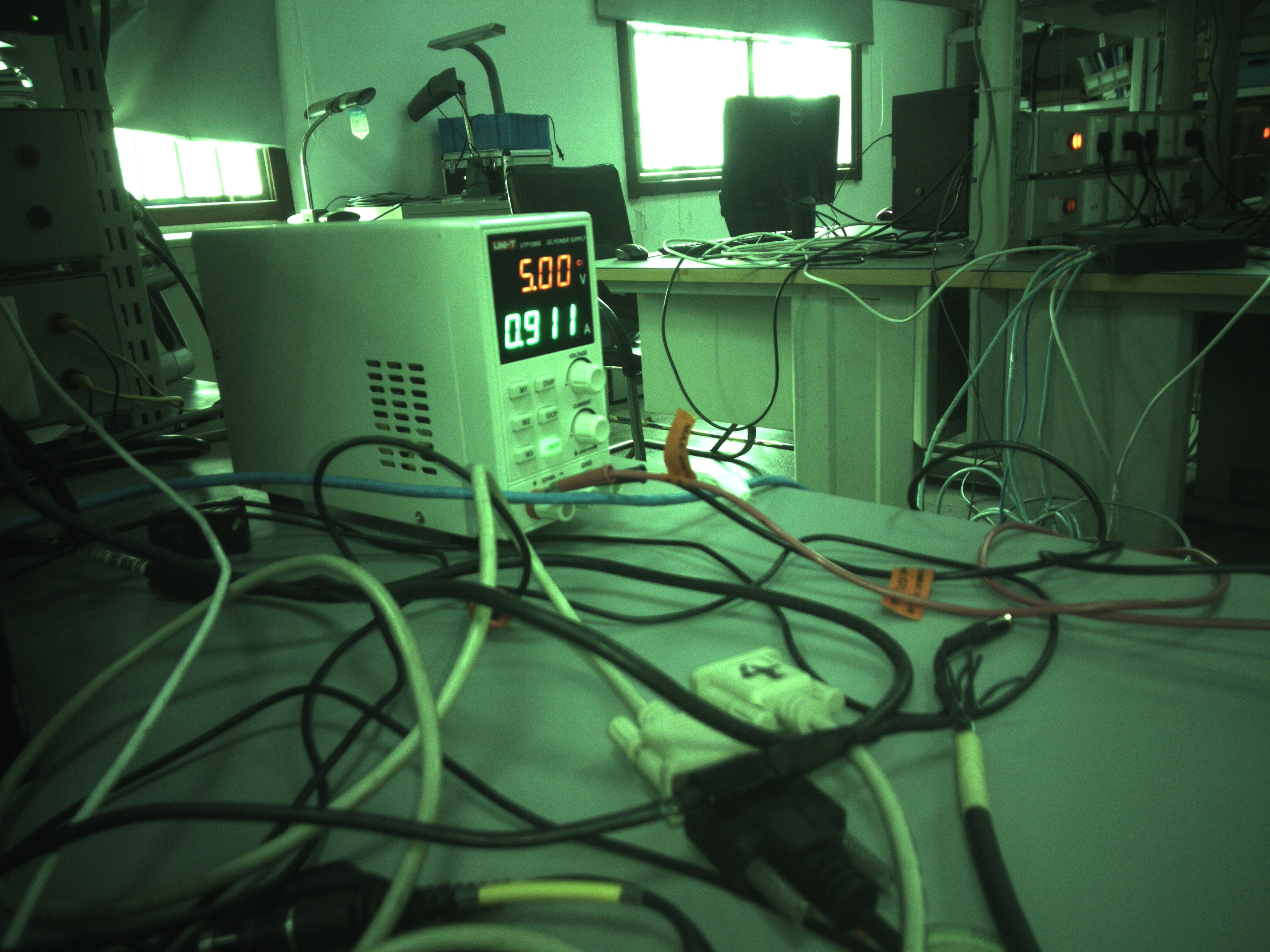
## 前言 在实际调试基于瑞芯微平台的camera过程中,发现显示的图片发绿, 现在把调试步骤分享给大家:  ## 1、修改iq文件 sdk中位置 ......
WPF 入门笔记 - 03 - 样式基础及模板
本篇为学习李应保老师所著的《WPF专业编程指南》并搭配`WPF`开发圣经《WPF编程宝典第4版》以及痕迹大佬《WPF入门基础教程系列》文章所作笔记,对应《WPF专业编程指南》第 9-10 章之间内容,主要概述`WPF`中关于样式及模板部分的梳理及示例应用,希望可以帮到大家? ......
opencv 图片处理/颜色通道提取/截取感兴趣部分图片
图片处理 import cv2 # #截取图像某一部分ROI(region of interest) mini=cv2.imread('C:/Users/59925/Desktop/pytest/pics/minions-s.jpg') print(mini.shape) cut_mini=mini ......
1129.颜色交替的最短路径
问题描述 1129.颜色交替的最短路径 解题思路 首先,将本题的图结构以边表的形式表现出来,然后采取广度优先搜索的方式寻找最短路径,一般来说广度优先搜索能够保证找到的是最短路径。 在本题中,由于要求最短路径是交替出现的,那么在判断节点是否已经访问过时,要分红色路径访问节点和蓝色路径访问节点两种情况讨 ......
1812.判断国际象棋棋盘中一个格子的颜色
问题描述 1812.判断国际象棋棋盘中一个格子的颜色 解题思路 太简单了,不写 代码 class Solution { public: bool squareIsWhite(string coordinates) { if ((coordinates[0] - 'a' + 1 - coordinat ......
ElementUIplus --- el-menu 菜单折叠的情况下 二级菜单选中 一级菜单lcon 高亮 样式设置
submenu 部分代码示例 <template> <template v-for="(item, index) in props.children" :key="index"> <el-sub-menu v-if="!item.meta.hidden && item.children" :inde ......
Xshell改字体大小及颜色
有时候看着中文字体隔开很不爽,比如:  于是就想改了 >法一:  的输出和结果的技术 介绍 我们遵循结构化的工作流程,基于潜在狄利克雷分配 (LDA) 算法构 ......
Python 绘图 colorbar 隐藏刻度保留标签 (颜色刻度 和标签刻度 两个)
ax3 = fig.add_axes(config['setpng']['colorbar']) # 四个参数分别是左、下、宽、长 cb3 = mpl.colorbar.ColorbarBase(ax3, cmap=_cmap,norm=norm) # set_colorbar_ticks(cb3, ......
CSS(精灵图、字体图标、三角、用户界面样式、vertical-align、溢出省略号、常用布局技巧、初始化 )
一. 精灵图(重点) 1.1 为什么需要精灵图 一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。 为什么使用精灵图(目的): ·为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出 ......
测试主题效果
这是一篇测试主题效果的随笔,请忽略 1 package socketdemo; 2 3 import java.io.IOException; 4 import java.io.OutputStream; 5 import java.net.Socket; 6 import java.net.Unk ......
WPF 入门笔记 - 03 - 样式基础
?本篇为学习李应保老师所著的《WPF专业编程指南》并搭配`WPF`开发圣经《WPF编程宝典第4版》以及痕迹大佬《WPF入门基础教程系列》文章所作笔记,对应《WPF专业编程指南》第 9 章之间内容,主要概述WPF中关于样式的相关内容,希望可以帮到大家? ......
前端vue实现页面加水印文字 单个页面所有页面加水印 水印颜色
前端vue实现页面加水印文字, 可以实现系统所有页面加水印,也可以单个页面加水印, 可更改水印颜色, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12889 效果图如下: #### 使用方法 ```使用方法 /* 给系统所有 ......
前端简单实用通用标签栏自动换行 自适应高度 可设置行数 可改标签颜色
前端ccTag简单实用通用标签栏自动换行 自适应高度 可设置行数 可改标签颜色:下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12812 效果图如下: 实现代码如下: # ccTag简单实用通用标签栏自动换行 自适应高度 可设 ......
会议主题:Federated Learning in Healthcare
主题: Federated Learning in Healthcare日期: 2023-06-07 08:47:33录制文件:https://meeting.tencent.com/v2/cloud-record/share?id=ec65d257-69ab-4807-b670-9312fb2a5 ......
CSS默认支持颜色名称列表
详见[The syntax](https://drafts.csswg.org/css-color/#color-syntax)中的[named-color](https://drafts.csswg.org/css-color/#typedef-named-color)。 ``` js /** * ......