格式vscode html css
htmx是一个库,用于在现代Web应用程序中实现实时交互。它使用声明性的HTML扩展属性来标记和控制交互行为,而无需编写复杂的JavaScript代码。htmx通过Ajax技术实现局部页面更新,从而提供更好的用户体验。
[htmx](https://htmx.org/ "htmx")是一个库,用于在现代Web应用程序中实现实时交互。它使用声明性的HTML扩展属性来标记和控制交互行为,而无需编写复杂的JavaScript代码。htmx通过Ajax技术实现局部页面更新,从而提供更好的用户体验。 https://htmx ......
在vscode中写python时调用cv2无代码提示的解决
>如果在${python}\Lib\site-packages下**无cv2目录但有cv2.XXX.pyd文件**的话,为确保解释器可扫描到,可手动创建cv2目录,并在其中建立cv2.XXX.pyd的符号链接(建立方法可参考[此处](https://www.cnblogs.com/treeOfJad ......
在vscode中配置git-2
在vscode里面创建分支,并合并分支 1.创建分支main 1.1.左下角点击"master",在编辑器顶部中间出现的下拉框中选择第一个“正在创建分支” 1.2.点击后,出现另外一个输入框,输入要创建饿分支名称"main",点击enter键确认创建分支 1.3.创建成功之后,在vscode的右下角 ......
css基础-position定位
static静态定位类似于标准流 relative相对定位元素移动位置参照原来位置来移动的保留原来的位置(人走了,位置留着,停职留薪),不脱标 absolute绝对定位元素移动位置参照父元素如果父元素和父父级等无定位,则以浏览器位置偏移如果父元素有定位,则以父元素为参照进行偏移如果父元素无定位,父父 ......
go中格式化方法
# 将字典转换为json字符串 ```go func FormatToJson(i any) string { res, _ := json.MarshalIndent(i, "", " ") return string(res) } ``` # 将byte切片转换为json字符串 ```go fu ......
通过JS设置CSS样式
#### 读取元素样式 在JS中可以使用`getComputedStyle() `读取元素样式 >**官网摘要** Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有 CSS 属性的值。私有的 CSS 属性值可 ......
在vscode中配置git
1.配置VsCode的Git地址 1.1.打开 “文件”-“首选项”-“设置” 搜索git.path 打开setting.json 1.2.添加 “git.path”:“Git实际安装地址” VsCode中git路径的设置(window系统) 参考文章https://code84.com/76797 ......
css基础-float浮动
什么是浮动创建浮动框,将其移动左或者右边,直到碰到左边缘或右边缘。特性:浮动元素会脱离标准流,浮动的盒子不会保留白原来位置一行内显示,顶端对齐行内元素加了浮动元素都会具有行内块元素,无需转换,可以设置高度和宽度。 为什么要用浮动网页布局本质就是摆盒子,传统网页布局方式:a) 通过普通流标准流(块级元 ......
vue 使用vue-json-viewer 展示 JSON 格式数据
# 为什么需要Vue-json-viewer 在前端开发中,我们经常需要处理JSON数据。然而,JSON数据一般是以字符串的形式来传递,难以直观地查看、理解和调试,这阻碍了我们开发工作的进程。Vue-json-viewer组件正是为了解决这个问题而生。 # 安装 vue-json-viewer插件 ......
Flutter开发VSCode快捷键
快速创建widget:在dart文件中输入stf或stl出现提示后按⏎即可 快速修复:⌘ + . 自动生成构造函数:选中final参数,快捷键:⌘ + . 添加父组件、变为子组件、删除子组件:⌘ + . 重新打开关闭的编辑页面:⌘+ ⇧ + T 通过匹配文本打开文件:⌘ + T 代码格式化:⇧ + ......
vue3如何正确设置 Tailwind CSS
1.创建vue3项目 npm init vue@latest 需要配置的选择YES 2.切换到 项目newProject目录下 npm install 下载依赖包 3.安装 tailwind 及其依赖项(PostCSS 和自动前缀) npm install -D tailwindcss@latest ......
css-demo
1、文字放大缩小 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> @keyframes scaleDraw { 0% { transform: scale(1); } 25% { transform: scale(1.5); ......
关于 Visual Studio Code 项目里的 .vscode 文件夹
在 Visual Studio Code (VS Code) 中,当新建一个项目后,会在项目根目录下生成一个名为 .vscode 的文件夹。这个文件夹是用来存放与项目配置和工具相关的文件的。它提供了一些功能和设置,可以帮助我们更好地管理和开发项目。 下面是一些常见的文件和内容,这些文件可以在 .vs ......
使用windows COPY命令进行视频格式转换
前言:原先偶然间接触过copy命令,当时是想把视频文件影藏到图片中,也是使用了copy命令,最近由于在油管下载的一个webm格式的4k视频需要转换为mp4格式文件 尝试使用pr的转换插件,但是转换的结果差强人意,清晰度与画幅大打折扣,当然也不排除本人没能正确的使用插件导致,最后使用了copy命令轻松 ......
SAP UI5 应用启动时加载的 flpSandbox.html 文件有什么作用
在 SAP UI5 应用程序的开发和测试阶段,我们经常会使用一个特殊的 HTML 文件,名为 flpSandbox.html。这个文件主要用于在本地环境中模拟 Fiori Launchpad 的环境,以便于开发者在没有真实 SAP 系统支持的情况下进行开发和调试。 这个文件的源代码可以在笔者这套教程 ......
print格式化
s="好好学习"print("{:25}".format(s))#输出25个字符的宽度,默认左对齐print("{:>25}".format(s))#输出25个字符的宽度,右对齐print("{:*^25}".format(s))#输出25个字符的宽度,居中对齐,用*填充print("{:^1}". ......
HTML模板使用
1. 寻找template html 2. 参数传递 3. 底层原理(大致) 将html 通过函数_execute() append进空列表 再通过compile函数执行_execute ......
css跳动样式
animation: warn 1.5s ease-out 0s infinite; } @keyframes warn { 0% { transform: scale(0.5); opacity: 1; } 30% { opacity: 1; } 100% { transform: scale(1 ......
Vscode 编写opencv配置文件
创建一个新文件夹并在vscode打开,在此文件夹下新建一个.vscode文件夹,再继续新建三个.json文件(tasks.json,launch.json,c_cpp_properties.json)。 c_cpp_properties.json如下,"includePath"添加自己的头文件路径, ......
初识HTML
1.HTML(Hyper Text Markup Language)--超文本标记语言,目前网页中常用HTML5版本标记语言 超文本包括:文字、图片、音频、视频、动画等 2.HTML一般是由一对尖括号标签或者标记组成的,如: <body>文字</body> 3.web浏览器是用于读取HTML文件,并 ......
HTML | 表格
### 基本结构 1. 一个完整的表格由:**表格标题、表格头部、表格主体、表格脚注**,四部分组成。  2. 表格 ......
HTML | 图片标签
### 基本使用 | 标签名 | 标签语义 | 常用属性 | 单 / 双 标签 | | : : | : : | | : : | | `img` | 图片 | `src` :图片路径(又称:图片地址)—— 图片的具体位置`alt` :图片描述`width` :图片宽度,单位是像素,例如:`200px` ......
2.格式化输入输出&&分支结构
# 2.格式化输入输出&&分支结构 ## 一.格式化输入输出 ### 1.输出 注意:使用printf( )时最好加头文件#include. #### **格式** printf("%类型",值); ```c++ #include #include using namespace std; int ......
/dist/index.html打开报跨域错误、资源未找到等
问题: 我是使用vite3开发,你打包生成的文件夹dist里的index.html打开报错跨域、资源未找到等; 思考: 1.资源未找到de原因: 资源未找到,是因为在本地打开时,本地会把/表示未本地磁盘根路径C://或者D://, 而在服务器上,服务器还是会把/表示为相对路径./ 如果使用vue.c ......
vim vscode
/// **************************************操作 gUU:行大写 guu 行小写 gUaw(gUiw)单词大写 guaw(guiw) 单词小写 ************************************ 插入 i:光标前插入 I:行首插入 o:下 ......
VSCode快速生成代码片段
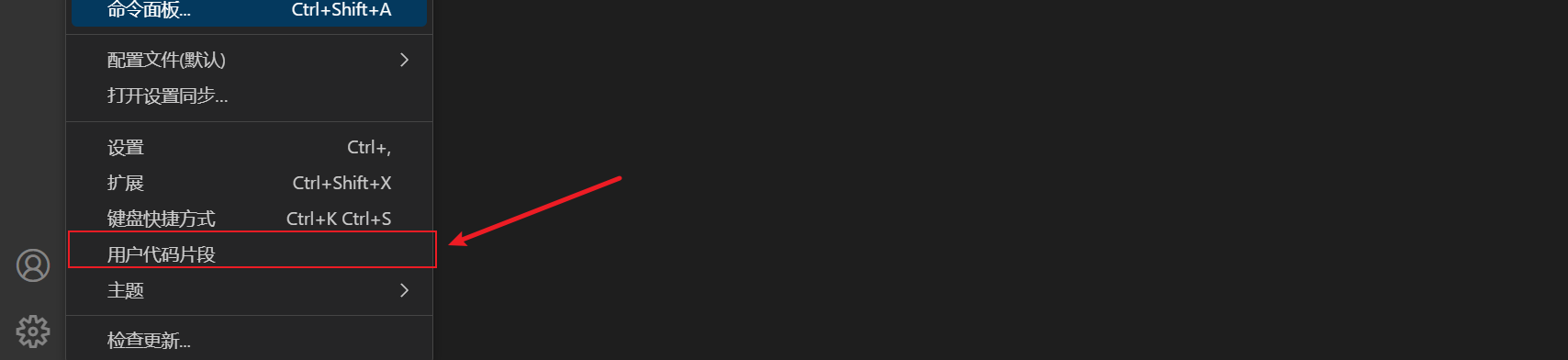
> 这里以 Vue 代码片段进行举例 # 1. 首先打开 VSCode 点击设置选择用户代码片段  # 2. 输入 ......
基于HTML5的电力接线图——SCADA应用
在电力、油田燃气、供水管网等工业自动化领域 Web SCADA 的概念已经提出了多年,早些年的 Web SCADA 前端技术大部分还是基于 Flex、Silverlight 甚至 Applet 这样的重客户端方案,在 HTML5 流行前 VML 和 SVG 算是真正纯种 Web 方案也是有不少应用, ......