模组 总线 实战 源码
Ruby web开发实战(8)-Ruby疑难点(4)
[TOC] # Proc 与lambda ```ruby #!/usr/bin/ruby #encoding:UTF-8 numSum = Proc.new do |x| result=0 x.each do |n| result+=n end result end puts numSum.call ......
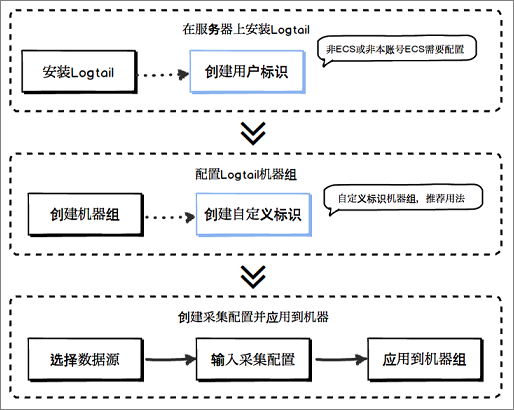
Java项目接入SLS-Logtail日志采集实战
## 1、概要描述  1. 在服务器上安装Logtail。 - 如何为Linux系统安装Logtail,请参见[安装Log ......
碰撞测试(附源码)
这里没有办法展示动态效果,具体动态效果请复制到浏览器并在浏览器控制台上查看具体效果: CSS部分: <style> * { margin: 0; padding: 0; } div { position: absolute; top: 0; left: 0; border-radius: 50% } ......
猜数字游戏(附源码)
CSS部分: <style> html { font-family: sans-serif; } body { width: 50%; max-width: 800px; min-width: 480px; margin: 0 auto; } .lastResult { color: white; ......
3d烟花效果的实现(附源码)
这里没有办法展示动态效果,具体动态效果请复制代码去浏览器中查看: CSS部分: <style> html,body{ margin:0px; width:100%; height:100%; overflow:hidden; background:#000; } #canvas{ width:100 ......
3d立体相册的实现(附源码)
效果图(这里没办法显示动态,具体动态自己复制代码去网页看): CSS部分:html{ background: #000; height: 100%; } /*最外层容器样式*/ .wrap{ position: relative; position: absolute; top: 0; right: ......
离线安装ffmpeg源码包【详细教程】
今天分享一下ffmpeg源码包的安装过程,针对在没有网络环境下,且不能直接使用yum如何成功安装ffmpeg源码包。博主本人通过正式服务器测试,记录整个安装过程。值得大家收藏 同时,我会分享一下如何使用ffmpeg对H.264格式视频(MP4)进行m3u8+ts切片的转换,并生成m3u8+ts格式文 ......
Flink 核心技术与实战
你将获得 熟练掌握 Flink SQL 接口的原理与操作方法; 深入理解 Flink DataStream API 的实践原理; 全面剖析 Flink Runtime 的设计与实现机制; 完整构建一个实时推荐数据流系统。 课程介绍目前大部分公司的大数据处理工作,使用的还是离线处理技术,但未来,流式计 ......
JavaCV的摄像头实战之十二:性别检测
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本文是《JavaCV的摄像头实战》系列的 ......
Redis实战(黑马点评--优惠券秒杀)
Redis实现全局唯一ID 在各类购物App中,都会遇到商家发放的优惠券 当用户抢购商品时,生成的订单会保存到tb_voucher_order表中,而订单表如果使用数据库自增ID就会存在一些问题 id规律性太明显 受单表数据量的限制 如果我们的订单id有太明显的规律,那么对于用户或者竞争对手,就很容 ......
贪吃蛇游戏制作(附源码)
CSS:部分 * { margin: 0; padding: 0; } .wrap { width: 600px; margin: 0 auto; position: relative; } p { position: absolute; left: 73%; top: 10%; } h1 { te ......
JS逆向实战19——通杀webpack逆向
# 声明 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! # 网站 > 1. aHR0cHM6Ly9mb2dhbmctbS5pdG91Y2h0di5jbi9tZWRpYURldGF ......
樱花雨的实现(附源码)
本文讲述如何在页面上实现樱花雨的效果: <!doctype html> <html> <head> <meta charset="utf-8"> <title>樱花雨</title> <script src="js/jquery.min.js"></script> <style> html, bod ......
荧光效果的实现(附源码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
Redis实战(黑马点评--商户查询缓存)
为什么使用缓存 添加商户缓存 ShopController层 /** * 根据id查询商铺信息 * @param id 商铺id * @return 商铺详情数据 */ @GetMapping("/{id}") public Result queryShopById(@PathVariable("i ......
简单的Todo List实现(附源码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Todo List</title> <style> body { background-color: #f6f6f6; font-family: 'Segoe ......
Python Django Web开发实战
# Python Django全面介绍 Django是一个非常强大的Python Web开发框架,它以"快速开发"和"干净、实用的设计"为设计宗旨。本文将从Django的基本概念开始,逐渐引导大家理解如何使用Django构建复杂的web应用程序。 ## Django基本概念与原理 首先,让我们从Dj ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
JSch库入门实战应用,推荐大家学习
JSch是一个用于在Java平台上实现SSH连接的库。它提供了一个Java实现的SSH2协议客户端,可以用于在Java应用程序中进行SSH连接、文件传输和远程命令执行等操作。 JSch库提供了以下关键功能: 1. SSH连接:JSch允许建立到SSH服务器的安全连接。它支持密码认证、公钥认证和密钥交 ......
视频直播网站源码,自定义矢量图层的样式
视频直播网站源码,自定义矢量图层的样式 var mystyle = new ol.style.Style({ image: new ol.style.Circle({ radius: 10, fill: new ol.style.Fill({ color: '#ffff00' }) }) });va ......
直播网站源码,背景色渐变
直播网站源码,背景色渐变 实现页面从白色背景过度到蓝色 var t = d3.transition() .duration(2000);d3.select("body").transition(t).style("background-color", "lightblue");const color ......
记Linux内核源码编译137报错
137错误码报错: 在编译以下个文件时可能会报137错误码: amdgpu.o vmlinux.o 原因:swap分区空间不足,最少需要5.5GB空间,建议保险起见10GB 在安装系统时我们一般都是采用默认的swap分区大小,普遍较小,通常在200MB左右,这就导致编译出错,这时我们就需要临时增加s ......
kubernetes安装实战->稳定版本v1.14.3
kubernetes安装方式有很多种,这里kubeadm方式安装,一主两从形式部署。 1、集群信息a、集群节点规划主机名 节点ip 角色 部署组件k8s-master 192.168.1.203 master etcd、proxy、apiserver、controller-manage、schedu ......
海外视频直播源码技术视频直播间的搭建
大家听到这里是不是感觉这个源码平台非常的熟悉,没错,这个源码平台就海外视频直播源码平台,而我说的这个房间就是视频直播间,主持人就是视频直播间内的主播,今天我就为大家分享海外视频直播源码技术视频直播间的搭建。 ......
Netty——5、源码分析
1、启动剖析 我们来看看 netty 中对下面的代码是怎样处理的。 public class Test { public static void main(String[] args) throws IOException { //1 netty 中使用 NioEventLoop (简称 nio b ......
Java 设计模式实战系列—工厂模式
>在 Java 开发中,对象的创建是一个常见的场景,如果对象的创建和使用都写在一起,代码的耦合度高,也不利于后期的维护。我们可以使用工厂模式来解决这个问题,**工厂模式是一个创建型模式**,将对象的创建和使用分离开来,降低代码的耦合度,提高程序的可维护性和扩展性。 # 工厂模式应用场景 * 调用方无 ......
ShardingSphere5入门到实战
`ShardingSphere5入门到实战` # 第01章 高性能架构模式 互联网业务兴起之后,海量用户加上海量数据的特点,单个数据库服务器已经难以满足业务需要,必须考虑数据库集群的方式来提升性能。高性能数据库集群的`第一种方式是“读写分离”`,`第二种方式是“数据库分片”`。 ## 1、读写分离架 ......
linux源码编译安装Python3.9.6及pip
#### linux源码编译安装Python3.9.6及pip 1. 卸载之前的python ```shell sudo apt remove python3 sudo apt autoremove ``` 2. 安装依赖 ```shell sudo apt update sudo apt inst ......
MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(8)-Ant Design Blazor前端框架搭建
前言 前面的章节我们介绍了一些值得推荐的Blazor UI组件库,通过该篇文章的组件库介绍最终我选用Ant Design Blazor这个UI框架作为ToDoList系统的前端框架。因为在之前的工作中有使用过Ant Design Vue、Ant Design Angular习惯并且喜欢Ant Des ......