水印 功能 图片
『安全工具』Nessus多功能扫描器
0x 00 前言 写这篇博客,证明我还活着…… 0x 01 安装Nessus 直接官网 www.tenable.com/products/nessus/select-your-operating-system 选择Nessus Home版下载,下载之后点击安装我这里是Nessus-6.1.0-x64 ......
一开发登录功能
1、登录功能流程图 2、如何使用网上的漂亮组件 1、去网上下载到本地,并且重命名未个人标记_作用_文件夹 2、在django项目的app文件下下,创建static、templates文件夹 3、将下载的文件夹移动到项目的 app文件下的static文件夹下 4、检查网上的第三方资源是否是自己要用的( ......
vue 图片加框及文字标注,并可返回base64
// 图片添加标注并转为base64,用于对图片某个地方画框标注文字 /** * 获取table可视化高度 * @param imgUrl 图片地址 * @param markInfo 标注信息,markInfo.target是标注画框的坐标,markInfo.text为标注文字,默认标注在画框的右 ......
Qt-实现框选功能
相关资料: https://linuxcpp.0voice.com/?id=102977 如何使用Qt实现框选功能? 实例代码: main.cpp #include "mainwindow.h" #include <QApplication> int main(int argc, char *arg ......
PYTHON 简单的网页图片爬虫
直接上代码: ''' 简单的网页图片爬虫 要先安装requests,BeautifulSoup的库 pip install requests pip install bs4 是一个可以从HTML或XML文件中提取数据的Python库 pip install lxml ''' import reque ......
html+css:<a>中嵌入<img>,实现图片链接
这个很好理解,记住 <a> 中不仅可以写标签,还可以嵌入文字。 现在效果如下,在<a>中嵌入了<img>,同时又嵌入了<p>,点击图片和文字段落,其都会直接来进行跳转。 这个是非常重要的,一点也不难,耐心做下去。 ......
html+css:文章居中,图片居中
我们平常要涉及很多居中,现在这个要理解 一、文字内容居中 如下,其宽度居中采用text-align,但其高度居中,则让块高度,和行高度保持一致,此时就可以实现宽度居中 二、图片居中于浏览器,img作为行内块元素是无法实现的! img作为行内块元素,其有行的性质,此时 margin 是没有效果的,如下 ......
cocos动态引入图片
```typeScript import { _decorator, Component, Node, SpriteFrame,resources,Sprite,director} from 'cc'; const { ccclass, property } = _decorator; @cccla ......
小红刷去水印工具:让你的照片更自由,更精彩!
亲爱的读者朋友们,你是否曾经遇到过这样的情况:在社交媒体上看到一张精美的照片,想要保存或者分享,却被水印所困扰?别担心,小红刷去水印工具应运而生,为你解决这一难题! 随着社交媒体的兴起,我们每天都会浏览大量的照片,其中不乏一些令人惊艳的作品。然而,这些作品往往都带有水印,限制了我们对它们的使用。小红 ......
前端实现Base64图片压缩
# 背景 对接后端或者第三方的时候,后端或第三方要求前端传递base64编码并要求其大小不能大于5KB。 # 参考文章 - 代码具体见 https://blog.csdn.net/weixin_42752574/article/details/126061352 - 在线base64转图片 http ......
小红刷去水印工具:让你轻松摆脱烦人水印,享受纯净视觉盛宴!
大家好!今天我要向大家推荐一款热门的去水印工具——小红刷。随着社交媒体的普及,我们经常会在朋友圈、微博、抖音等平台上看到各种精彩的图片和视频,但是很多时候这些作品都被添加了烦人的水印,影响了我们的观看体验。小红刷去水印工具的出现,为我们解决了这个烦恼,让我们能够轻松摆脱水印的困扰,享受纯净的视觉盛宴 ......
视频集中存储/云存储/磁盘阵列EasyCVR平台分组批量绑定/取消设备功能详解
通过批量操作进行“分组”绑定设备、取消设备,可迅速让用户直接将该设备下的通道绑定到分组,操作十分便捷,体验也更加友好。 ......
视频集中存储/云存储/磁盘阵列EasyCVR平台分组批量绑定/取消设备功能详解
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台视频能力丰富灵活,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。视频汇聚融合管理平台EasyCVR既具备传统安防视频监控的能力,也 ......
BOSHIDA DC电源模块过压保护功能介绍
BOSHIDA DC电源模块过压保护功能介绍 DC电源模块(也叫直流电源模块)是一种常见的设备,它可以将交流电转换为直流电,用于供电给各种电子设备。DC电源模块通常具有多种保护功能,其中过压保护是其中一项重要的保护功能。 过压保护是指当DC电源模块输出电压高于预设值时,系统会自动进行保护操作,以避免 ......
VMware vSphere 8 Update 2 新增功能
VMware vSphere 8 Update 2 新增功能 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org](https://sysin.org) vSphere 8.0 Update 2 即将发布,让我们先来了解一下其新增功能,下载可用时可在以下地址获得 ......
Python提取Word中图片的实现步骤
for paragraph in doc.paragraphs: for run in paragraph.runs: if run.element.xml.startswith('<w:drawing'): inline = run.inline_shapes[0] if inline.has_i ......
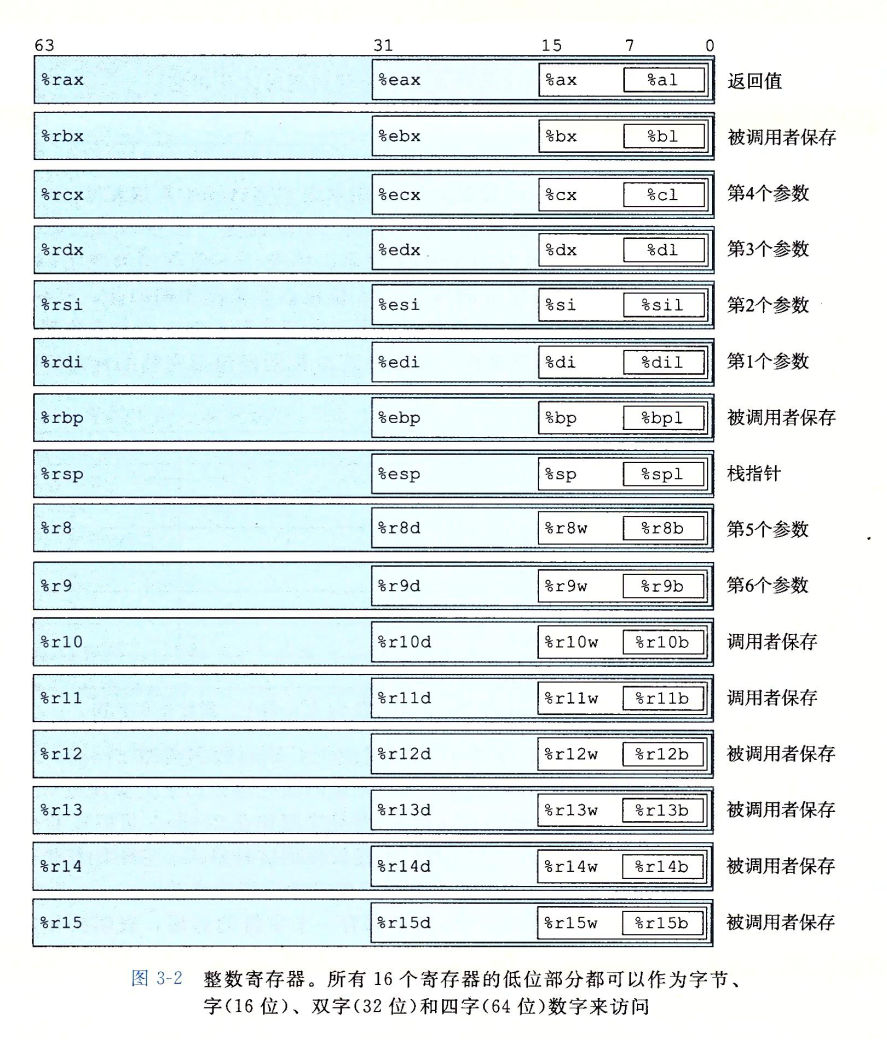
寄存器功能以及汇编指令一览表
## 寄存器  ## 汇编指令 ### 扩展  { const targetDom = document.getElementById(`imag ......
图片预览插件viewer.js
下载 npm install viewerjs 原生引用 <link href="/path/to/viewer.css" rel="stylesheet"> <script src="/path/to/viewer.js"></script> option参数 名称类型默认值说明 inline 布 ......
管理员必看!10+个Salesforce用户界面(UI)功能提升用户采用率
自定义用户界面可以产生巨大的影响,而且它快速、免费且简单,即使是新手管理员也能做到。Salesforce用户界面自定义的投资回报率非常高。 用户体验可以决定一个系统的成败。本篇文章总结了10+个用户界面功能,改进用户的设计和导航,有利于提高用户采用率。 01 主题和品牌 主题和品牌能够自定义Sale ......
Tita 升级|HRBP 角色功能上线啦!
一、如何在 Tita 内设置 HRBP ? Tita - OKR和新绩效一体化管理平台 1. 后台管理员、超级管理员进入「企业管理后台」 2.进入「部门设置-部门管理」,点击「新增」 3.在「新增」弹窗中即可设置 HRBP,同一个部门中可以设置多个 HRBP 二、HRBP 在绩效考核内的权限 1.H ......
gitlab-- pages 功能实战
pages 介绍 在我们日常使用 gitlab 的过程中,会产生一些产物,自己做的一些小网站,小页面之类,一般都是在本地调试访问,一旦我们想让其他朋友也可以随时访问,就需要单独在公有云上买一个服务器去部署,一是需要付费,二是我们调试页面访问量不多,单独搞个服务器部署有点浪费。 使用 GitLab P ......
HTML5图片路径
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
操作系统 1.1_1 操作系统的概念、功能
**学习教程**:【王道计算机考研 操作系统-哔哩哔哩】 https://b23.tv/S5kW8ZM # 操作系统的概念、功能 java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
图片懒加载
点击查看代码 ``` let imgList = [...document.querySelectorAll('img')] let length = imgList.length const imgLazyLoad = function() { let count = 0 return (func ......
O2OA(翱途)平台新版本流程平台新增退回功能、新增关联文档功能、新增业务数据变更记录功能等多项重要优化!
尊敬的O2OA(翱途)平台合作伙伴、用户以及亲爱的开发小伙伴们,平台 V8.1版本已正式发布。此次,为了更好的服务于业务场景,我们根据在项目中遇到的一些实际问题,重点也对流程平台和流程引擎做了细节上的优化,本篇将重点介绍流程平台中优化的一些细节,大家一起来看看。 O2OA(翱途)开发平台 V8. ......