浏览器 事件js ie
js 下载流调用浏览器预览 的方法
``` //文件预览 var $viewblob=function (url, data) { const config = { responseType: 'blob', timeout: 9999999 }; $http(url,data,config).then(res => { const ......
【PuepleMoon】事件驱动编程[0]
# 事件驱动编程【0】 ## 事件驱动流程 - 每个应用程序属于一个事件泵或者称为消息循环 是每个事件驱动中最重要的部分。 - 调用获取消息窗口API框以非阻塞获取一个输入事件消息。 - 当任何这类事件发生时,等待来自鼠标或着键盘或者触摸屏的输入事件消息,并将其记录为一个消息对象并将其放置在此应用程 ......
js对象操作(object)
声明对象 var can_args = new Object(); 对象赋值 can_args={"vue":300,"jquery":200……}; 对象动态赋值 第一种: let key = "id"; let value = 2 can_args[key] = value; 第二种: var ......
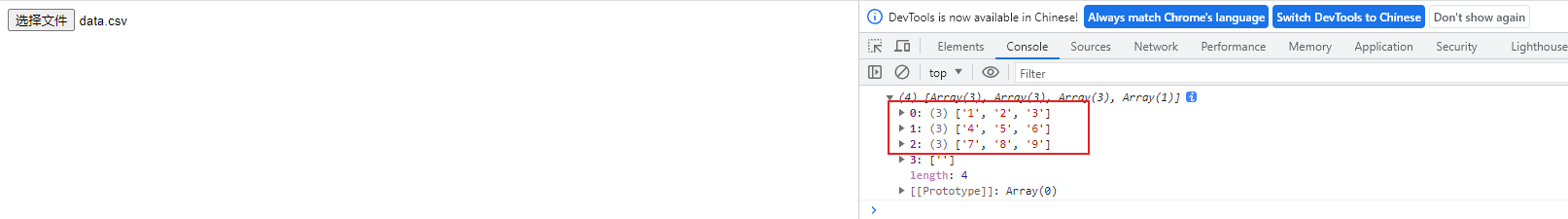
大屏读取本地文件-js读取csv文件之FileReader
```html ``` 文件读出来是数组  ......
danfo.js的使用方法
danfo.js 是一个轻量级的 JavaScript 库,用于处理和分析数据。下面是 danfo.js 的使用方法及其详细参数说明: 1. 安装 danfo.js ```bash npm install danfojs ``` 2. 引入 danfo.js ```javascript const ......
axios.js的使用方法
axios是一个基于Promise的HTTP客户端,可以用于浏览器和Node.js中。以下是axios的基本使用方法: 1. 安装axios模块: ``` npm install axios ``` 2. 引入axios模块: ```javascript const axios = require( ......
request.js和xpath的结合使用
request.js和xpath可以结合使用,用于在网页中提取特定的数据。具体步骤如下: 1. 安装request和lxml模块: ``` npm install request lxml ``` 2. 引入request和lxml模块: ```javascript var request = re ......
request.js和re.js的使用方法
request.js和re模块可以结合使用来匹配链接。具体步骤如下: 1. 首先,需要安装request和re模块。可以使用npm命令进行安装: ``` npm install request re ``` 2. 在代码中引入request和re模块: ```javascript var reque ......
request.js的使用方法
`request.js`是一个常用的JavaScript库,用于发送HTTP请求并处理响应。下面是`request.js`的详细使用方法和示例代码: 首先,确保你已经在项目中引入了`request.js`库。你可以通过以下方式之一来引入它: 1. 使用CDN链接: ```html <script s ......
浏览器ERR_PROXY_CONNECTION_FAILED
浏览器访问网址报代理错误:ERR_PROXY_CONNECTION_FAILED 但是命令行 ping 和 curl 可以正常返回。 解决方法: 控制面板 -> 网络和Internet -> Internet选项 -> 连接 在连接页面打“开局域网设置”,检查代理服务器设置,是否打钩,如果打钩则去掉 ......
flexible.js 自动计算font-size
flexible.js?flexible.js是手淘开发出的一个用来适配移动端的js框架。手淘框架的核心原理就是根据制不同的width给网页中html根节点设置不同的font-size,然后所有的px都用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。其实它就是一个终端设备适配的解决方案 ......
[宿舍管理模块】的催起事件的热力图(heatmap)设计
授课老师也可以上午第一节开始时或下午第一节开始时,通过平台发起一个可选的催起消息,此消息可以可以发至班主任或宿管或特殊管理员,最好由宿管去完成这个催起任务,班主任也许正在授课,会出现冲突。当宿管接收到他所负责的宿舍的多个班级多个催起消息后,会去这些宿舍催起这些懒在床上学生。宿管手机或PC端接收的催起 ......
CH32V003的外部中断和事件
下面再次给出CH32V003的中断和异常的向量表。 从表中可以看到,从编号16~38的23个中断均为外设中断,其余4个为内核中断。 这里需要再说明一下事件与中断的区别: 事件表示检测到某一动作触发事件发生了,而中断则表示有某个事件发生并产生中断,然后会跳转到对应的中断处理程序中去执行。中断有可能被更 ......
wpf路由事件简述
比如在一个窗体中放一个容器,容器中再放一个按钮,添加按钮的鼠标点击事件,再添加容器的鼠标点击事件,然后添加窗体的鼠标点击事件,那么当我们触发按钮的鼠标点击事件后如果不设置e.handle=true就会继续执行容器的鼠标点击事件然后再执行窗体的鼠标点击事件,这就是路由事件的概念。 ......
Vue2.0中使用bpmn-js
使用bpmn-js在网页中绘制流程图 1. 新建vue项目, 输入命令 安装bpmn-js npm install bpmn-js --save 2. 在src/main.js中引入css样式 //css样式 import 'bpmn-js/dist/assets/diagram-js.css' i ......
MD5算法 JAVA 和 JS 的实现
> JAVA版本的实现 ```java public class MD5 { private static boolean upper_case = false; private static int chrsz = 8; private static int[] core_md5(int[] x, ......
turf.js计算图层面积
Turf.js官网:Turf.js首先安装Turf.js$ npm install @turf/turf然后引入Turf.jsimport * as turf from '@turf/turf'或import { lineString, along } from '@turf/turf'最后以计算面 ......
CEF4Delphi(DELPHI Google Chrome 浏览器封装) 折腾 (2)--打开一个网页
打开网页的,折腾了好久,试运行DEMO,就行,把DELPHI的代码抄过来,就是不行,然后把自己弄的 控件名称搞的与DEMO一样,属性全对一样了,还是不行,郁闷很久后,才发现工程文件里面还要加代码。 我的工程名为:OpenChrome 选中工程文件后按CTRL+V,然后做以下修改:下面红色的代码是CE ......
迅雷9 关闭右侧浏览器首页
思路:弄一个假的ThunderBrowser.exe 步骤: 退出迅雷在迅雷安装目录找到文件 ThunderBrowser.exe然后删除该文件新建空白文件,使用以上名称(欺骗)开启迅雷 效果: ......
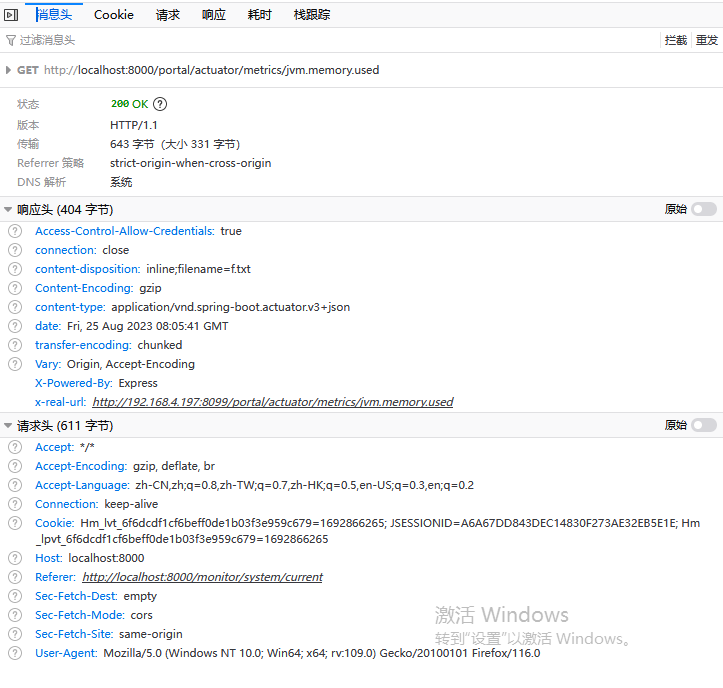
谷歌浏览器请求Referrer Policy: strict-origin-when-cross-origin问题
**问题** 使用火狐浏览器请求成功  在谷歌浏览器请求失败 **原因** 谷歌浏览器请求为 Referrer P ......
jqgrid 示例 ,加载js中的json数据
<!DOCTYPE html> <html lang="en"> <head> <script type="text/ecmascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/ecmascript" src="js/i ......
在 html 通过js 获取查询参数
file:///E:/test.html?a=1&b=2 <script type="text/javascript"> var getParameters = function() { var search = window.location.search; var obj = {}; if (s ......
JS语法糖
语法糖(Syntactic sugar),也译为糖衣语法。 通常来说使用语法糖能够增加程序的可读性,从而减少程序代码出错的机会。 语法糖”可以给我们带来方便,是一种便捷的写法,编译器会帮我们做转换;而且可以提高开发编码的效率,在性能上也不会带来损失箭头函数 箭头函数 let fun = functi ......
CEF4Delphi(DELPHI Google Chrome 浏览器封装) 折腾 (1)--安装
1、下载:https://github.com/salvadordf/CEF4Delphi/tree/master 2、安装 包:CEF4Delphi-master\packages 目录中,如果不行,全部包都编译一下。 3、下载运行环境:地址 到 https://github.com/salvad ......
js中0.1+0.2不等于0.3问题,解决方法
因为js使用的双精度浮点,所以在计算机内部存储数据的编码会出现误差,导致0.1+0.2=0.30000000000000004。和0.3相比较结果为false。 我目前所知道的解决方法有以下几种: 1.将其先转换成整数,再相加之后转回小数。具体做法为先乘10相加后除以10.如下图 let x=(0. ......
如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述 WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器 本文是以下超级用户文章的摘要:如何在 ......
关于js中的toLocaleDateString()方法
> `toLocaleDateString()`方法是JavaScript `Date`对象的一个内建方法,它将日期转换为符合特定地区习惯的字符串格式。 ### 基本用法: 如果没有传入任何参数,`toLocaleDateString()`会根据浏览器的默认语言环境返回一个日期字符串。 例如: `` ......
JS 验证URL是否有效
``` function isValidHttpUrl(string) { try { const newUrl = new URL(string); return newUrl.protocol 'http:' || newUrl.protocol 'https:'; } catch (err) ......
直播网站程序源码,js判断上传图片格式类型、尺寸大小
直播网站程序源码,js判断上传图片格式类型、尺寸大小 //判断图片类型var f=document.getElementById("File1").value;if(f==" "){ alert("请上传图片");return false;}else{if(!/\.(gif|jpg|jpeg|png ......
TypeScript(TS)JavaScript(JS)中的所有循环方法
for循环: for (let i = 0; i < array.length; i++) { // 循环体 } for…of循环: for (const element of array) { // 循环体 } forEach方法: array.forEach((element) => { // ......