浏览器 事件js ie
JS逆向常用HOOK代码
//hook Function Function.prototype._constructor = Function.prototype.constructor; Function.prototype.constructor = function() { if(arguments && typeof ......
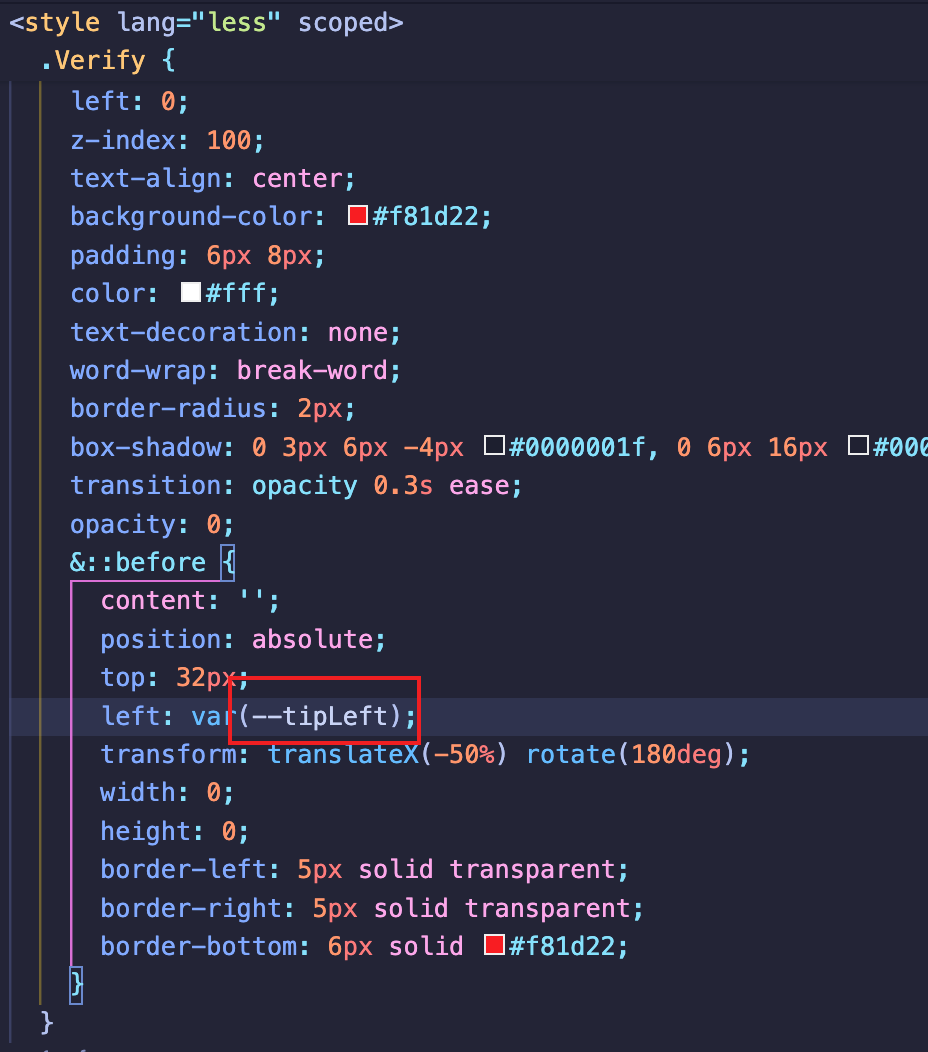
通过js动态改变样式、改变伪类样式
1、设置变量  2、使用变量  .... 查询发现是库文件中 const string = ShaderChunk[ in ......
ajax动态加载JS不执行的解决办法
// 第一步:匹配加载的页面中是否含有js var regDetectJs = /<script(.|\n)*?>(.|\n|\r\n)*?<\/script>/ig; var jsContained = ajaxLoadedData.match(regDetectJs); // 第二步:如果包含j ......
.net事件
事件是委托的实例 三大特性订阅,触发,发布 学生,老师,学校三个类 学校有个方法叫上课倒计时,学生和老师订阅了这个方法,有一个事件叫上课铃,学生和老师有个方法叫上课去了。 学生和老师的“上课去了”方法注册到“上课”事件中。当学校倒计时结束调用这个事件,发布上课消息,学生和老师收到就会触发“上课去了” ......
把操作列表变成下拉框要加点击事件是什么
element-ui中的: <el-table-column label="操作" width="200px"> <template slot-scope="scope"> <el-select placeholder="选择"> <el-option label="编辑" value="shang ......
nodejs 修改js文件
Node.js是一个流行的服务器端JavaScript运行时,它拥有一个强大的内置文件系统模块,可以轻松实现对JS文件的编辑。本篇文章将向大家介绍Node.js如何修改JS文件。 创建Node.js项目 首先,我们需要创建一个新的Node.js项目。可以使用以下命令创建一个新的文件夹,并在其中初始化 ......
js之转码(base64、ascii、十六进制、url)
js之转码(base64、ascii、十六进制、url) base64 npm install js-base64import { Base64 } from 'js-base64'; 编码: base64.encode("hello"); 解码: base64.decode("hello"); a ......
记录--你不知道的Js高级方法
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在Js中有一些比较冷门但是非常好用的方法,我在这里称之为高级方法,这些方法没有被广泛使用或多或少是因为存在一些兼容性的问题,不是所有的浏览器都读得懂的。这篇文章主要就是对这些方法做一个总结,有些方法在我们开发过程中有着重要的作用,我 ......
【JavaScript】用JS写C#的string.format()
function formatString(str, ...args) { return str.replace(/{(\d+)}/g, function(match, index) { return typeof args[index] != 'undefined' ? args[index] : ......
android 12后WindowManager事件穿透类型悬浮窗无效问题
android 12后WindowManager事件穿透类型悬浮窗无效问题 Thousand Dust已于 2023-06-04 18:18:47 修改3327 收藏 11 分类专栏: 笔记 android 文章标签: android android studio ide 版权 笔记同时被 2 个专 ......
浏览器点击输入框页面放大
参考:https://blog.csdn.net/yunchong_zhao/article/details/129308263;https://www.cnblogs.com/huangenai/p/6143531.html 修改 index.html 中的 head标签里面的<meta name ......
element-ui中的change事件传递多个参数的方法
相关小例子(比如,我想要目前的选中值和index) <el-select v-model="value" placeholder="请选择"> <el-option v-for="(item,index) in options" :key="item.value" :label="item.labe ......
href标签中target的几个属性值 没有指定<a>的target属性值时,默认是"_blank" 在新窗口中浏览新的页面
href标签中target的几个属性值 原文链接:https://blog.csdn.net/m0_37041189/article/details/119517418 href标签中target的几个属性值 target的值有_blank、_self、_parent、_top这四种, 例子:<a ......
js中call,apply的原理
js中call,apply的原理 call、apply 和 bind 是挂在 Function 对象上的三个方法,调用这三个方法的必须是一个函数。 在浏览器里,在全局范围内this 指向window对象; 在函数中,this永远指向最后调用他的那个对象; 构造函数中,this指向new出来的那个新的 ......
移动端H5适配方案 (flexible.js +rem)
### 一、flexible.js https://github.com/amfe/lib-flexible 默认把当前屏幕划分10等份 ### 二、vscode + cssrem插件(把px转换为rem) + 可以设置font-size大小  { string url = "http://localhost:8055/api"; bool openRes = OpenBrowserHelper.OpenChromeBrowserUrl(url); if (!openRes) ......
uniapp调用js文件里面的函数
例如:common.js里面的内容: /** * 退出登录 */export function exitLogin() { console.log('退出登录233') uni.setStorageSync('token',''); uni.setStorageSync('userInfo','') ......
DevExpress 按钮列点击多次才出发ButtonClick事件
解决多次点击才能出现拉框,解决方法把GridView的EditorShowMode的模式选择了Click,应改为MouseDown就好了。 图示位置: ......
Three.js使用InstancedMesh实现性能优化
## 1. 引言 有这么一种场景:需要渲染一座桥,桥有很多桥柱,桥柱除了位置与倾斜角度不完全相同外,其他均相同,由于桥柱数量很大,使用three.js绘制较为卡顿,如何优化?注意,要求后续能选中某个桥柱 ## 2. 概念 ### 2.1 合并几何体 three.js官方教程里提到,[大量对象的优化 ......
JS直接将页面的内容作为excel下载
做个笔记,后续自己可以看看,将页面的一个Table直接输出为excel文件,亲测有用。 //下载excel function downloadExcel() { var uri = 'data:application/vnd.ms-excel;base64,'; var template = `<h ......
创建Node.js项目并使用TypeScript的基本步骤
1. 确保您已经安装了Node.js和npm(Node.js的包管理器)。您可以在终端中输入以下命令来检查它们的版本: node -v npm -v 2. 创建一个新的项目文件夹并进入该文件夹。您可以使用以下命令: mkdir my-node-project cd my-node-project 3 ......
JS堆栈溢出
# 前言 平时写代码过程中,或多或少会遇到栈溢出的问题,如下:  究竟什么是是什么问题导致的呢?想弄清楚 ......
引入外部文件(图片、js等)出现403 forbidden的问题
引入外部文件(图片、js等)出现403 forbidden的问题 报403错误则是访问被拒绝 浏览器的防盗链机制 当你的项目和需要访问的地址不在同一个域内,这时浏览器的防盗链机制就发挥作用了。其中防盗链是利用 HTTP header 中的 referer 来实现的。当浏览器向服务器发送请求时会带上 ......
浏览器的缓存机制(强缓存和协商缓存)
浏览器缓存机制 浏览器的缓存机制也就是我们说的HTTP缓存机制,其机制是根据HTTP报文的缓存标识进行的。 一个数据请求可以分为发起网络请求、后端处理、浏览器响应三个步骤。浏览器缓存可以帮助我们在第一和第三步骤中优化性能。比如说直接使用缓存而不发起请求,减少客户端和服务器之间的请求次数,或者发起了请 ......
低版本浏览器适配问题
1. 使用vue3+vite 默认支持Chrome >=87 2. chrome 53: - npm install @vitejs/plugin-legacy -D - ```` //vite-config.js import legacy from "@vitejs/plugin-legacy" ......
web浏览器常见错误代码
浏览器常见错误代码: Http: 3xx-重定向 301:对象已永久移走,即永久重定向 302:对象已临时移走 304:未修改 307:临时重定向 4xx-客户端错误 400:错误的请求 401:访问被拒绝 403:禁止访问 404:未找到 405:用来访问页面的方法不被允许 5xx-服务器错误 5 ......
Node.js v18.2.0 版本问题
VUE项目启动时 原因:node.js版本问题 解决办法: 一:更换node.js版本 二:终端输入 set NODE_OPTIONS openssl-legacy-provider 再run ......
文件通过浏览器下载
通过freemarker模板生成文件,并通过浏览器下载下来。两个知识点,1.模板生产文件。2.通过浏览器下载。 第一步很快完成,并且是下载在本地。而到了第二部的时候,愣是不行,查看断点,流肯定是都走网了,而 浏览器就是没有反应,一直对照网上的代码,没啥问题。还把response的头的设置的内容也差了 ......
lottie-player src路径错误>在Vue.js中不工作
lottie-player src路径错误>在Vue.js中不工作 浏览 153关注 0回答 1得票数 0 原文 当我在我的Vue.js代码中插入<lottie-player>并且动画来自lottiefiles的网站时:它工作得很好。但是如果我的animation.json来自我的公共文件,我会在控 ......