源码extend vue
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
.NET JIT脱壳指南与工具源码
本文介绍了.NET下的JIT层加密点与脱壳技巧,包括IL代码,Token,异常处理子句,局部变量这四种加密,并给出了一份基础的脱壳机框架源码。文中的内容适用于.NET Framework全版本,.NET Core 1.0~3.1,.NET 5+也大致相同。文中的.NET若未作说明,均指代.NET F... ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
JS设计的网站源码
JS设计的网站源码 1. 前言 现代网站的用户界面越来越复杂,为了实现更好的用户体验和地图交互效果,JavaScript(简称JS)在网站设计中扮演了至关重要的角色。JS设计的网站源码,可以充分发挥JS的优势,提供丰富的功能和动态效果,给用户带来更好的体验。 2. 响应式布局 响应式布局是现代网站设 ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
AttentionFreeTransformer 源码解析(一):AFTFull、AFTSimple、AFTLocal
我觉得源码写的很好懂,我就不加注释了,直接上计算流程图。 ## `AFTFull`  ```py class AFTFu ......
Flink源码解析(二)——Flink流计算应用执行环境解析
在Flink应用执行过程中会涉及到3个主要的执行环境变量,分别为StreamExecutionEnvironment、Environment、RuntimeContext。它们的作用层次、作用时机、作用范围各不相同。3种环境对象的关系如下图: 下面分别介绍3种环境对象的细节信息。 一、StreamE ......
Java开发的数字知识库,支持全文检索、知识图谱展示,流程审批,(源码获取)
一、项目介绍  一款全源码,可二开,可基于云部署、私有部署的企业级知识库云平台,应用在需要进行常用文档整理、分类、 ......
解决vue2+vue-cli中遇到的Must use import to load ES Module
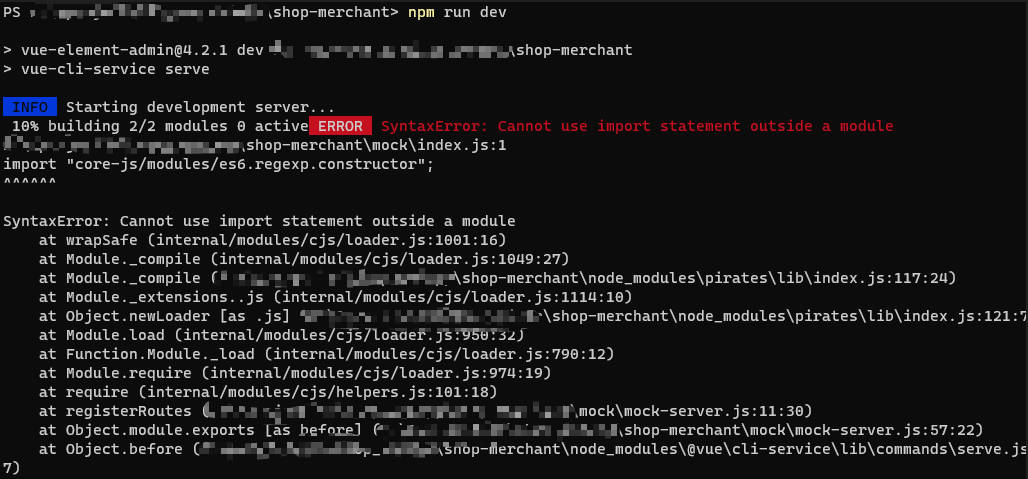
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
【分布式技术专题】RocketMQ延迟消息实现原理和源码分析
[推荐超值课程:点击获取](https://www.sanzhishu.top/) ### 痛点背景 #### 业务场景 > 假设有这么一个需求,用户下单后如果30分钟未支付,则该订单需要被关闭。你会怎么做? #### 之前方案 > **最简单的做法,可以服务端启动个定时器,隔个几秒扫描数据库中待支 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
深入源码分析:掌握Java设计模式的精髓
深入源码分析:掌握Java设计模式的精髓 作为一个开发人员,在进行一个项目的设计与实现的过程中,应当具备软件架构的全局观,对项目进行模块化的设计,并充分考虑代码的可复用性,用最少的代码实现最完备的功能,使代码简洁、优雅。 优秀的系统应兼备功能强大、模块清晰、高扩展性,这离不开对各种设计模式的灵活运用 ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
大连人工智能计算平台——华为昇腾AI平台——高性能计算HPC的pytorch源码编译报错——USE_CUDA=OFF——编译好的pytorch不支持CUDA的问题解决
如题: pytorch源码编译报错——USE_CUDA=OFF 在编译pytorch源码的时候发现错误,虽然编译环境中已经安装好CUDA和cudnn,环境变量也都设置好,但是编译好的pytorch包wheel总是在运行torch.cuda.is_available() 显示false,于是从编译源码 ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
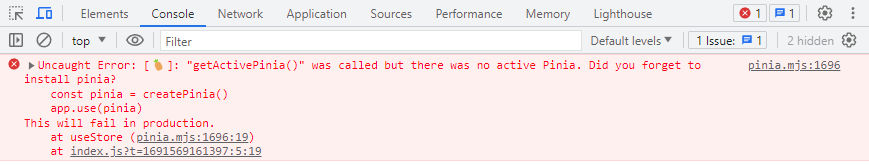
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......
SpringBoot源码实用场景:SpringBoot 3.1.0 环境下 PageHelper 1.4.0不生效问题排查
1、技术栈: JDK 17 + SpringBoot 3.1.0 + PageHelper 1.4.0 1 <?xml version="1.0" encoding="UTF-8"?> 2 <project ...> 3 <parent> 4 <groupId>org.springframework ......
在直播系统源码中接入谷歌支付
支付在直播系统源码中有很重要的作用,在直播平台中,送礼物、买东西等很多功能都需要用到支付这个功能,支付方式上的接入服务也是越来越来,下面就给大家介绍下载直播系统源码中接入谷歌支付的过程。 android同胞我相信很多人跟我一样谷歌支付运行自己的直播系统源码的时候调用支付发现都是出现一个问题签名不同我 ......
外卖配送系统源码大放送
一段承载青葱岁月的外卖配送系统源码,这是一款开箱即可用的外卖系统。他不只是一个外卖系统,还是一款即时配送系统。他是一款经过数百个客户验证的外卖系统。他不只拥有PC端,公众号端。还具备完善的商家端,配送员端。 ......
fastapi后台任务模块<BackgroundTasks>源码理解
该文档主要对fastapi的后台模块《BackgroundTasks》一些源码的理解, 这样也可以加深理解异步及后台任务处理的理解。 使用导入例子: from fastapi import BackgroundTasks from fastapi import BackgroundTasks, Fa ......
在vue2 v-bind中使用console.log
<el-submenu v-for="(item, index) in menuList" :key="index" :index="console.log(item.name) || item.name" > main.js Vue.prototype.console = console 参考: ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......