热潮 高度 传统 行情
记录--你还在用传统轮播组件吗?来看看遮罩轮播组件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 背景 最近有一个页面改版的需求,在UI走查阶段,设计师说原来的轮播组件和新版页面UI整体风格不搭,所以要换掉。 这里就涉及到两种轮播组件,一种是传统的轮播组件,一种是设计师要的那种。 传统的轮播组件,大家都见过,原理也清楚,就是把要轮播的 ......
uniapp vue3 setup如何兼容顶部状态栏高度
uniapp vue3 setup如何兼容顶部状态栏高度 思路是调用uni.getSystemInfoSync(),然后存到状态管理里,再将headerbar的padding-top加上安全区数值,如下: store/global.js 状态管理 import { defineStore } fro ......
记一次<!DOCTYPE html>引起的height100%总是屏幕高度,layui弹框top值很大超出屏幕问题
不管父元素有没有指定高度,只要有height:100% 高度就是是九百多,我屏幕的高度或者浏览器可显示区域高度 最先是swiper区域控制不了高度一致九百多,后来发现layui的checkbox span文字高度也是九百多,两个地方均有height100% layui msg 无法显示,查看源代码 ......
固态硬盘(SSD)不需要进行碎片整理,因为碎片整理针对的是传统的机械硬盘(HDD)的特点和问题。下面是对SSD不需要碎片整理的论证:
优化驱动器(Drive optimization)是指通过一系列操作和调整来提高计算机硬盘的性能和效率。优化驱动器可以改善系统的响应速度,减少读写延迟,并增强文件访问速度。下面是关于优化驱动器的详细解释: 为什么需要优化驱动器: 随着时间的推移,计算机硬盘上的文件会变得碎片化,也会积累大量的临时文件 ......
「第五届金蝶云苍穹开发者大赛」助力数字化转型,引发全国高校热潮
由金蝶主办的 「第五届金蝶云苍穹开发者大赛」正如火如荼地进行中,吸引了来自全国各地企业、高校和社区开发爱好者的热情参与和关注。作为推动数字化转型、促进创新和发展的关键活动之一,这次大赛以“一起向未来”为主题,立足于企业实际需求,基于金蝶云苍穹开放平台,聚焦业务创新,整合金蝶优质资源,培养卓越的开发人 ......
北京汽车:传统车厂向“用户服务”转型的新范本
摘要:用户决定价值 英国大文豪狄更斯曾在《双城记》中说:“这是最好的时代,也是最坏的时代”。大浪淘沙之下,汽车产业的故事正是当下制造业最恢宏和吸睛的叙事,恢宏在于增长速度,吸睛则在于变数。 2022年对于国内汽车市场未来近十年间的发展来说算是一个分水岭,一些旧品牌黯然离场,一些新势力厚积薄发,不断刷 ......
iOS tableView中嵌套collectionView如何动态计算高度
 tableview中嵌套collectionview的使用场景经常见,一般都是collectionview高度写死,那么 ......
iOS 动态布局计算可视区域tableView的高度
一般我们计算tableView的高度通过contentSize属性去拿,但是如果我们cell的高度是动态的,拿到的高度就不准确,如何能拿到可视区域tableView的高度,可以通过以下方式: ``` /// 计算tableView的高度 [self.tableView reloadData]; NS ......
在行情一般的情况下,就说说23级应届生如何找java工作
Java应届生找工作,不能单靠背面试题,更不能在简历中堆砌和找工作关系不大的校园实践经历,而是更要在面试中能证明自己的java相关商业项目经验。其实不少应届生Java求职者不是说没真实Java项目经验,而是不知道怎么挖掘,总之当下,应届生求职java,没真实项目,难度会增大。 1 应届生找Java工 ......
前端echarts组件问题合集(渲染、传参、高度...)
1、echarts环形图设置主标题text和副标题subtext在环形图中居中显示 可以通过设置主标题和副标题的textAlign来设置,title textAlign methods: { initChart() { let self = this; // {height:'250px'} 设置t ......
m基于强化学习的永磁同步电机位置控制器simulink仿真,对比传统的PI控制器和模糊PI控制器
1.算法仿真效果 MATLAB2017b仿真结果如下: 2.算法涉及理论知识概要 永磁同步电机(Permanent Magnet Synchronous Motor,PMSM)是一种高效、精度高、响应速度快的电机,广泛应用于现代工业和民用领域。PMSM的位置控制是PMSM控制的核心问题之一,其优化控 ......
【单片机】什么年代了还在用传统方法移位解析数据包
## 通过指针操作来从缓冲区中直接提取值 最近期末在做“医疗器械综合课程设计”,我比舍友提前做完了(其实是我小组ddl早两天)……热心的我就来帮舍友的项目指指点点。他们用到一个手机来和蓝牙模块通信,但是在单片机上解析数据包的时候遇到了困难,网上的例程他们想添加数据包内容不会改了。 假设数据包结构: ......
2023-07-11 uniapp之小程序input设置字号大于其默认高度,无法撑起字号设定的高度
前言:在小程序中input的默认最小高度为1.4rem,假如我要设定的input输入的字体为64rpx,那实际上,input的高度还是显示为1.4rem,但在Android端则不会出现这种情况。 原因:小程序端默认input样式导致。 解决方案:手动设置min-height: 64rpx。 ......
Battery_MSCCC:基于MATLAB/Simulink的具有多级(5级)恒流控制的电池充放电仿真模型,效果优于传统的恒压
Battery_MSCCC:基于MATLAB/Simulink的具有多级(5级)恒流控制的电池充放电仿真模型,效果优于传统的恒压恒流控制方法,利用两个PI控制环路分别控制电池的充电和放电,多级恒流控制利用Statflow(状态机)实现。仿真模型附带一份说明文档,便于理解。仿真条件:MATLAB/Si ......
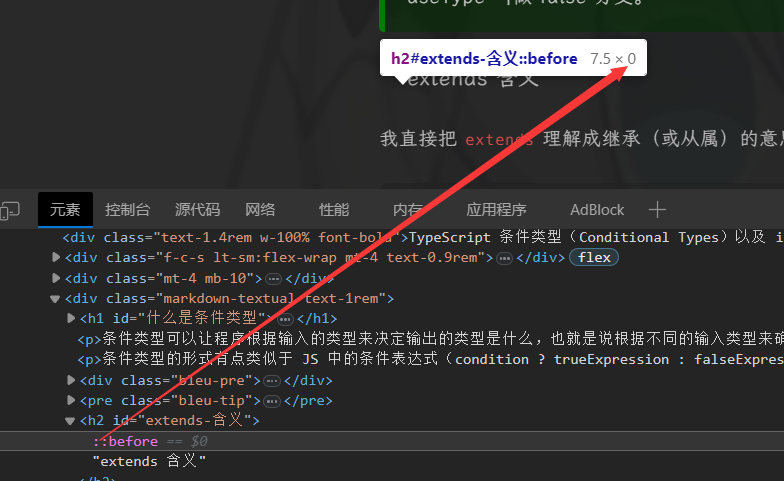
CSS 父元素没有设置高度,子元素如何跟父元素保持一样的高度?
 如上图所示,height 属性需要让父元素有高度,所以,h2 的 `::before` 设置 ......
锂电池主动均衡simulink仿真 四节电池 基于buckboost(升降压)拓扑 (还有传统电感均衡+开关电容均衡+双向
锂电池主动均衡simulink仿真 四节电池 基于buckboost(升降压)拓扑 (还有传统电感均衡+开关电容均衡+双向反激均衡+双层准谐振均衡+环形均衡器+cuk+耦合电感)被动均衡电阻式均衡 、分层架构式均衡以及分层式电路均衡,多层次电路,充放电。 YID:28100645079329722 ......
永磁同步电机无位置传感器控制,采用的是龙贝格,基于模型的 定点开发,仿真效果和实际95%高度吻合,可以仿
永磁同步电机无位置传感器控制,采用的是龙贝格,基于模型的 定点开发,仿真效果和实际95%高度吻合,可以仿真学习,也可以直接移植到项目中YID:32768642079012761 ......
IO数据拷贝的几种方式——传统、mmap、sendFile、splice
# IO数据拷贝的几种方式——传统、mmap、sendFile、splice ## 1. 传统IO数据拷贝方式  ......
chatgpt 与传统3D建模对比分析
本文探讨了 ChatGPT 以及传统手动 3D 建模过程的优缺点。我们将得出结论,尽管ChatGPT在速度和易用性方面具有优势,但由于无法生成高分辨率的3D模型且缺乏创造力,它还无法取代传统的手动3D建模。 ......
在uniapp中获取微信小程序状态栏和导航栏的高度
在微信小程序中,可以使用 uni.getSystemInfo() 方法获取设备的系统信息,包括状态栏的高度和顶部导航栏的高度。您可以使用这些信息计算顶部图标距离。 下面是一个示例代码,展示如何在 UniApp 中获取顶部图标距离: getTopIconDistance() { uni.getSyst ......
创新组织|传统企业如何通过6个步骤打造成功的创新型团队
在当今竞争激烈的商业环境中,创新成为企业持续成功的关键要素。为了构建可持续创新核心能力,企业需要打造一个真正的创新型团队。本文通过六个关键方面阐述,启发传统企业如何构建卓越的创新型团队,实现可持续创新驱动增长。 科层式的管理架构和组织模式已经存在百年,但随着个体意识的崛起和Z时代的到来,以及频繁发生 ......
如何让某一行子元素根据父元素高度变化,当高度足够时不显示滚动条,当高度不够时显示滚动条
只需要父元素设置flex布局,子元素设置min-height:0;overflow: auto;即可 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatib ......
GIS融合之路(五)给CesiumJS加上体积云(Volumetric Cloud)和高度雾(Height Fog)
同样在这篇文章开始前重申一下,山海鲸并没有使用ThreeJS引擎。但由于ThreeJS引擎使用广泛,下文中直接用ThreeJS同CesiumJS的整合方案代替山海鲸中3D引擎和CesiumJS整合。 系列传送门: 同样在这篇文章开始前重申一下,山海鲸并没有使用ThreeJS引擎。但由于ThreeJS ......
小程序 · image标签:图片宽度100%,高度自适应
小程序 · image标签:图片宽度100%,高度自适应 image { width: 100%; } <image mode='widthFix'></image> ......
CSS|传统布局
## 一. 浮动 ### 1 为什么需要浮动 >首先, 思考一下下面的问题: 1. 如何让多个块盒(div)水平排列成一行? 2. 如何实现块盒的左右对齐? ### 2 什么是浮动 > 概念 设置了浮动属性的元素会 1. 脱离**标准流**(整个HTML文档的元素, 从上而下, 从左到右排列) 2. ......
行业追踪,2023-07-03,汽车零部件开始调整,继续跟踪等待参与第二波行情吧
# 自动复盘 2023-07-03 1. 成交额超过 100 亿 2. 排名靠前,macd柱由绿转红 3. 成交量要大于均线 4. 有必要给每个行业加一个上级的归类,这样更能体现主流方向 5. rps 有时候比较滞后,但不少是欲杨先抑, 应该持续跟踪,等 macd 反转时参与 6. 一线红:第一次买 ......
Fedora CoreOS:一种传统的安装到裸金属的方式
官方及网上的资料,都是教你通过转换配置文件,并植入到安装过程方式。 其实,我们完全可以按照正规、传统的方式来把 Fedora CoreOS 安装到裸机上。 废话不多说,如下操作: step 1:下载iso live 安装镜像 step 2:使用下载的iso live 安装镜像启动裸金属服务器 ste ......
IOS开发-实现一个高度自适应的UILabel和一个宽度自适应的UILabel
1.实现一个高度自适应的UILable 思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度 //实现一个高度自适应的uilabel UILabel *label2 = [[UILabe ......