环形 进度 效果
第一周汇报总结进度
6月26 日,星期一 在餐饮店打工的第七天,身心疲惫,每天并没有什么时间去系统的学习。 6月27日,星期二 在餐饮店打工的第八天,开始打算学习Java,在哔哩哔哩观看黑马训练营的视频。了解到Java的基本历史。 6月28日,星期三 在餐饮店打工的第九天,阅读《大道至简》,对我们软件工程的工程有了初步 ......
假期周进度报告2(6.25-7.1)
本周(6.25-7.1)主要完成小学期的相关任务。下周准备继续进行小学期的任务。 周日,进行算法与数据结构综合训练,综合应用算法训练,写第二阶段实验报告,完成了第二阶段实验报告,未遇到问题。 周一,进行算法与数据结构综合训练,综合应用算法训练,准备第二阶段的验收,完成了第二阶段的整体测试,未遇到问题 ......
每周进度报告6.26~7.1
6.26周一:七点到十点半:学车(科二),十点半十一点:坐车回家,十一点到下午三点:锻炼(俯卧撑),吃饭(忘了),娱乐(CSgo,看番剧,视频),午休,下午三点到六点:看B站自学java(大概学4到7节),六点到十点:吃晚饭,娱乐(CSgo,看视频),写pta作业(团体程序设计天梯赛大概写一到三道) ......
第一周进度总结
周日一.今天做了什么 下载java并配置环境,下载ecilps软件 二.遇到的问题,如何解决 配置环境无法成功配置的问题,通过查阅资料视频等完成了 三.明天准备做什么 学习java的第一个程序helloworld 周一 一.今天做了什么 通过学习初步了解了java语句,学会了输入输出语句,并写了输出 ......
假期周进度报告1(6.25-7.1)
本周(6.25-7.1)主要完成小学期的相关任务。下周准备继续进行小学期的任务。 周日,进行算法与数据结构综合训练,综合应用算法训练,第二阶段显示所有信息功能,完成了第二阶段显示所有信息功能编写完成,遇到了如何判断被删除的功能的问题,解决方法是书号为””则跳过。 周一,进行算法与数据结构综合训练,综 ......
Scss 列表逐一淡出效果
# 界面结构 ```html file:MenuList.vue/template 回到顶部 我的标签 随笔分类 文章分类 随笔归档 文章归档 我的相册 我的日历 ``` 这里通过一个布尔变量控制 class `close-menu-body` 和 `open-menu-body` 之间的切换。 这 ......
果冻效果
 ## tween中的progress 看[陈皮皮的项目](https://gitee.com/ifaswind/eazax-ccc) ......
关于Linux-Kernel-Live-patching-的效果演示-kpatch auto-配置
本文为了演示出效果,准备了如下的环境 操作系统:Red Hat Enterprise Linux release 8.7 (Ootpa) 内核版本:4.18.0-372.9.1.el8.x86_64 1、关于操作系统版本、内核、内核相关的软件包版本,情况如下: [root@qq-5201351 ~] ......
3d烟花效果的实现(附源码)
这里没有办法展示动态效果,具体动态效果请复制代码去浏览器中查看: CSS部分: <style> html,body{ margin:0px; width:100%; height:100%; overflow:hidden; background:#000; } #canvas{ width:100 ......
LeetCode 142. 环形链表 II
``` /** * Definition for singly-linked list. * struct ListNode { * int val; * ListNode *next; * ListNode(int x) : val(x), next(NULL) {} * }; */ class ......
LeetCode 141. 环形链表
#取巧 ``` class Solution { public: const int INF=1e9; bool hasCycle(ListNode *head) { bool res=false; auto p=head; while(p) { if(p->val==INF) { res=true ......
荧光效果的实现(附源码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
第一周进度总结
第一周我开始了自学Java,通过B站黑马程序员up主的教学视频,我学习了Java基础与Javaweb的课程。目前,我Java基础学到了P9-Notepad的安装与使用,Javaweb学到了P4-HTML简述-Hbuilder的使用。同时我在电脑上已经安装Java环境,用Javac成功编译HelloW ......
按钮动画效果
<style> #btn{ width: 50px; height: 20px; position: relative; } #btn>button{ width: 50px; height: 20px; background: #1e50ae } #btn>div{ width: 0; heigh ......
轮播图效果
<style> @keyframes swiper { 0%{transform: translateX(0);} 28%{transform: translateX(0);} 33%{transform: translateX(-300px);} 61%{transform: translateX ......
微调7B模型只用单GPU!通用多模态工具LLaMA-Adapter拆掉门槛,效果惊人
前言 开源万能模型微调工具LLaMA-Adapter发布,支持多模态输入输出。 本文转载自新智元 仅用于学术分享,若侵权请联系删除 欢迎关注公众号CV技术指南,专注于计算机视觉的技术总结、最新技术跟踪、经典论文解读、CV招聘信息。 CV各大方向专栏与各个部署框架最全教程整理 【CV技术指南】CV全栈 ......
直播平台源代码,TextView文本折叠查看显示更多效果
直播平台源代码,TextView文本折叠查看显示更多效果 1.collapsible_textview.xml定义 <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.co ......
直播平台制作,使用动画设置ProgressBar进度
直播平台制作,使用动画设置ProgressBar进度 布局文件: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns: ......
简易图形渲染器_效果图
图1. 3D模型 图2. 纹理图 图3. 渲染效果图(纹理+光照) 图4. 图3的z-buffer 图5. 渲染效果图(仅光照) 图6. 渲染效果图 图7. 图6的z-buffer 图8. 切换视角 图9. 另一个面(背光) ......
141. 环形链表
给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始)。注意:pos 不作为参数进行传递 。仅仅是为了标识链表的 ......
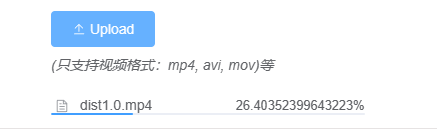
element-ui plus文件上传时进度条修改
1. 文件上传文件使用组件 ```el-upload```设置文件按钮上传时进度条样式显示为小数  2. 写 ......
GIS融合之路(四)如何用CesiumJS做出Cesium For Unreal的效果
同样在这篇文章开始前重申一下,山海鲸并没有使用ThreeJS引擎。但由于ThreeJS引擎使用广泛,下文中直接用ThreeJS同CesiumJS的整合方案代替山海鲸中3D引擎和CesiumJS整合。 系列传送门: 山海鲸可视化:GIS融合之路(一)技术选型CesiumJS/loaders.gl/iT ......
jsjiami.v6版本JS解密效果代码详解
JS加密和解密这两者的关系并不是单纯的矛和盾的关系,市面上很多的所谓完全不可逆JS加密是不怎么靠谱的说法,没有绝对的不可逆加密。当然也没有绝对的JS解密,在时间成本上来说JS加密比解密要快的多。 如果你需要对一个使用jsjiami.v6加密的JavaScript代码进行修改或解析,就需要进行解密操作 ......
ERP为什么在生产制造环节应用效果不理想?
ERP在生产制造环节应用效果不理想的根本原因是ERP负责的是宏观管控,而生产制造环节应该使用MES来进行精细化管理,下面就详细讨论下。 生产制造环节发生在工厂,工厂可以没有ERP,但如果要用系统,必定是MES系统!ERP是为企业服务的,MES是为工厂服务的,企业可管控多个工厂,ERP可管控多个MES ......
Android 巧用ImageView属性实现选中和未选中效果
原文地址: [Android 巧用ImageView属性实现选中和未选中效果 - Stars-One的杂货小窝](https://stars-one.site/2023/06/27/android-imageview-diff-state) 选中和未选中状态变更是很常见需求,UI那边出的两个不同状态 ......
提升GPT的效果指南 - 角色扮演
在写Prompt时,了解如何**设定角色扮演**是至关重要的。这不是毫无根据的迷信,而是有科学依据的方法。 GPT在训练过程中接触到各种质量不一的数据,有些高质量,有些低质量。默认情况下,生成的结果可能是高质量和低质量解决方案的概率均等分布。然而,当你告诉GPT你是某个领域的专家时,它会尽力将概率分 ......
js堆叠式卡片轮播图效果 vue
参考链接:https://www.jq22.com/jquery-info24050 说明:此组件为渲染曲线图的卡片堆叠轮播图,可以渲染不止5个,数量自己决定。核心代码js文件在后面。个人感觉这个的过渡效果最自然,最丝滑~ 效果如图: html部分:(此代码用到了之前写的折线图组件,这里不再赘述了) ......
视频直播网站源码,CSS实现吃豆豆效果
视频直播网站源码,CSS实现吃豆豆效果 <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta ht ......
fabricjs实现虚线流动动画效果
要在 Fabric.js 中实现虚线流动的动画效果,你可以使用 Fabric.js 的动画功能来改变虚线的位置或属性。 以下是一个示例代码,展示了如何在 Fabric.js 中实现虚线流动的动画效果: // 创建画布 var canvas = new fabric.Canvas('canvas'); ......