目的 还是 手机css
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
02 什么是CSS 和 发展史
  中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......
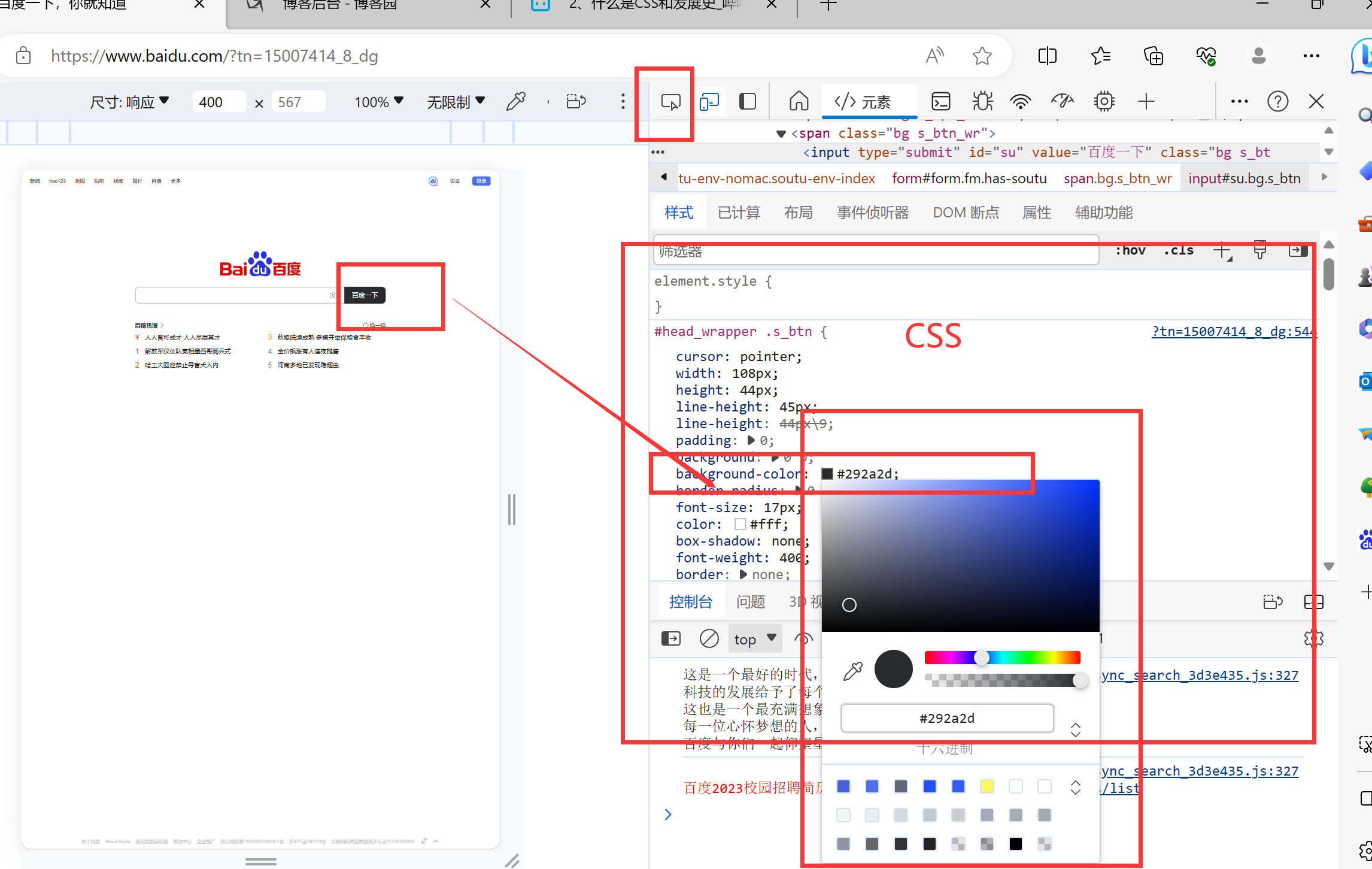
css 中 color 和 background-color 怎么区分
在CSS中,color和background-color代表了两种不同的样式属性: color:此属性用于设置元素的前景色,即元素内文本的颜色。例如: p { color: red; } 这将使所有<p>标签(段落)内的文本颜色变为红色。 background-color:此属性用于设置元素的背景色 ......
记录--用js如何实现将手机号中间的几位数字变成****
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 今天,我们要实现一个很常见并且简单的功能:将手机号中间的几位数变成**** 这个功能其实很常见,比如我们微信的账号安全里面显示的手机号、掘金的账号设置里面显示的手机号、支付宝里面的证件号码、各大银行的App卡号.....还有很多有关系到我 ......
一文带你弄懂 CSS 布局知识
大家好,我是树哥。 最近想着学习点前端知识,于是就学习了关于 Web 前端的布局知识,其实就是 CSS 那些事。关于 CSS 其实很早就接触过了,但一直没有沉下心来去学习,所以对于 CSS 布局的东西一直都不成体系。这次趁着重学前端,真正花时间学了一下 CSS 布局的知识点,顺带把知识点总结一下。 ......
MIpush实现手机功耗降低
Mipush 利用小米提供的第三方模式来实现无后台接受消息以达到省电的目的 准备材料:已经root的手机加上mipush+推送服务(应用)+精简后的小米服务框架+lsp框架 链接如下:https://bzmshang.top/MiPush-Framework_User-Guide提供上述文件下载 操 ......
【软件推荐】屏蔽手机开屏广告
有时博客内容会有变动,首发博客是最新的,其他博客地址可能未同步,请认准https://blog.zysicyj.top 首发博客地址 软件介绍 李跳跳APP是一款强大的手机软件弹窗广告跳过软件。通常我们使用的广告拦截软件是通过直接代理网络来过滤广告,但这种方法的过滤效果不好,有时过滤得太严重会导致软 ......
css-面试题
1- css中隐藏元素的方法有哪些? display:none; 不显示对应的元素,文档布局中不占控件 visibility:hidden; 隐藏元素,但仍占空间 2- display的值有哪些?分别是什么作用? inline 默认,将元素设为行内元素 block 将元素设为块元素 inline-b ......
如何查看手机CPU类型
如何查看手机CPU类型是armeabi,armeabi-v7a,还是arm64-v8a - 知乎 (zhihu.com) 安卓软件APK安装包arm64-v8a、armeabi-v7a、x86、x86_64有何区别?如何选择?-『白云居』 (baiyunju.cc) armeabi: 第5代、第6代 ......
临时帖 | 用于在手机端背英语的帖子
unit 1: 休息,缓解学习压力,social 的方式 1 this is going to be very interesting, it's a very good chance to learn something new 2 it's a fantastic way for student ......
以太网-在同一个LAN内,主机是如何获取到目的主机的MAC地址的?ARP协议解析
按照通讯的层级划分来说,无论设备是2层设备如交换机,3层设备如路由器,7层设备如主机,防火墙等等,所有的通讯最终都是基于2层来实现。 所以获取目的主机的MAC地址是通讯的前提,获取了MAC地址才可以进行帧的封装。 那么一个目标主机有几种方式可以获取到目的主机的MAC地址呢? 1. ARP缓存:如果A ......
双边快排的基准点和先判断left还是right问题
前同事问了我一个双边快排的算法,他问我怎么都无法正常排序,代码如下, public static void main(String[] args) { int[] arr = new int[]{7,3,6,4,8,9,0,22,28,2,3,79,24}; arr = new int[]{4,4, ......
css做个芒果,哈哈
前几天写border-radius的时候,突然想到了写个芒果 color: #0000; width: 120px; height: 120px; background: #333; /* overflow: hidden; */ border-radius: 50% 340% 127% 256%; ......
界面组件DevExpress WinForms v23.1亮点 - 全新升级HTML & CSS模板
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任! DevExpr ......
分享一个自定义颜色的侧边栏CSS
很简单! 将以下代码放入站点的 css 即可生效,css 中的颜色可自定义修改 RGB/HEX 的颜色值~ /** 彩色滚动条样式开始 */ ::-webkit-scrollbar { width: 10px; height: 1px; } ::-webkit-scrollbar-thumb { b ......
html css dotted border 边框虚线太密
三角形 /** 正三角 */.triangle { width: 0; height: 0; border-style: solid; border-width: 0 25px 40px 25px; border-color: transparent transparent rgb(245, 129 ......
CSS的引入方式
CSS包括选择器和一条多多态声明(样式)CSS引入方式包括内联样式、内部样式和外部样式 1.内联样式:在标签中以属性方式添加style,在属性中用;隔开各个样式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ......
nuxt 去掉第三方css SEO优化
build: { transpile: [/^element-ui/], extractCSS: { allChunks: true }, vendor: ['element-ui'] }, ......
团队绩效考核,OKR还是KPI?
知识星球一位同学咨询了我这样一个问题:团队绩效考核,用OKR还是KPI更合适? 问题背景是这样的:团队成员有30+,之前采用的PBC绩效管理,但是流于形式,大家抱怨很大,想找到一个更合适的绩效管理和考核方案。 我们常见的目标管理和绩效考核方法,有OKR、KPI、PBC、360环评等,这些方法各有各的 ......
官方下载aosp,编译并刷到pixel 3手机
下载 现在repo init需要在 https://android.googlesource.com 注册账号。 登陆后(我用的gmail账号)选择点击生成密码,将网页的命令粘贴到终端。 下载driver ......
微信小程序登录授权并获取手机号
1.获取手机号是有特殊按钮类型 <button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button> 2.类型和点击事件都是指定了open-type="getPhoneNumber" "bindge ......
直播app开发,CSS3动画实现左右无缝滚动图
直播app开发,CSS3动画实现左右无缝滚动图 <view class="shortList_con"><view class="scrollCon" :style="'width:' + (shortRouteList.length)*210 + 'rpx'"><view class="short ......
纯css实现边框环绕的效果
最近做项目遇到一个需求,需要给卡片添加一个边框环绕的效果,当鼠标移入卡片时,出现边框。 这里我主要是使用:before 和 :after来辅助实现这个功能。 在很多时候,我们可以巧用:before 或者 :after 来实现一些看起来较为复杂的效果。 我们先看看效果: 代码如下,希望大家能受到些许的 ......
How to fix Tailwind CSS colors not work in Next.js All In One
How to fix Tailwind CSS colors not work in Next.js All In One
Tailwind CSS & Next.js 13
......
熟练掌握并充分利用CSS3的新特性,持续更新中。。。
1.1 尝试新颖的CSS3特性 首先,我们来看一个具体的案例。 https://code.juejin.cn/pen/7277536985772720139 1.2 CSS3新特性简介和浏览器支持情况 1、新特性简介: 1)强大的CSS3选择器 2)抛弃图片的视觉效果 3)盒模型变化(多列布局和弹性 ......