积云volumetric cesiumjs高度
ChatGPT 问答00021 java 对字符串进行高度压缩的算法
Java中对字符串进行高度压缩的算法有很多种,下面我介绍两种常见的方法。 1. Run-Length Encoding (RLE) 算法 RLE算法是一种简单且高效的字符串压缩算法。它通过将连续重复的字符序列替换为一个字符和其重复次数的表示来实现压缩。 示例代码如下: ```java public ......
DevExpress WPF HeatMap组件,一个高度可自定义的热图控件!
像所有DevExpress UI组件一样,HeatMap组件针对速度进行了优化,包括数十个自定义设置和高级API,因此用户可以快速将美观的数据可视化集成到下一个WPF应用程序中。 P.S:DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过D ......
基于QGIS生产建筑物高度与遥感影像数据集
## 1. 概述 利用遥感影像推知建筑物高度是一经典研究,现有很多学者利用机器学习的方式,利用现有数据进行训练从而构建模型 本文旨在记述使用QGIS进行建筑物高度与遥感影像数据集的获取与制作 如果不想自己动手,公开的可以选择以下数据集: - [中国典型城市建筑物实例数据集 (scidb.cn)](h ......
Taro微信小程序获取Tab页可视区域高度
### **前情** 公司有自己的小程序项目,因公司主要技术栈为react,所以选择了Taro来开发,Taro是京东出品的多端统一开发解决方案,用来开发小程序也相比用原生开发,在开发体验上好很多,而且还能使用成熟的React技术栈。 ### Tab页可视区域高度获取原理图解 注:当前tab页未开启沉 ......
你的第三个8小时,将决定你的人生高度
你的第三个8小时,将决定你的人生高度 玄柯成长社 关注他 1 人赞同了该文章 这个世界上最公平的事情是:无论你是贫穷还是富贵、是伟人还是个普通人,每个人拥有的时间是一样的,每天都是24个小时。 刘润老师在之前的文章中将时间分为三个8小时:第一个8小时你在睡觉,第二个8小时你在工作,而真正造成人与人 ......
css渐变背景条纹且不占全部高度
## 1. 效果  ## 2. 实现 ``` .title { font-size: 15px; font ......
QComboBox在ubuntu下不显示滚动条问题,下拉框出现位置不固定问题,设置显示最大数量不生效问题,设置item高度不生效问题
这里的Ubuntu指的是银河麒麟,问题也是在麒麟下出现的。没有在Ubuntu试过是否有同样的问题。但是估计也差不多,毕竟国产系统跟Ubuntu本来就纠缠不清。 用QT写了一个QComboBox,自定义了一些样式,在Windows下显示正常,但是在Ubuntu下不显示滚动条,下拉框位置根据当前选项变化 ......
原生JS实现一个不固定高度的虚拟列表核心算法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>不定高度的虚拟列表 ......
为什么说数字孪生和GIS高度互补?它们各自从对方那里获得了什么?
在数字化时代,数字孪生和GIS作为两项重要技术,它们的融合正日益受到人们的关注和认可。数字孪生是将实体世界与数字世界紧密结合的技术,可以创建实时的虚拟副本,对物理系统进行模拟、优化和预测。而GIS则是用于收集、管理、分析和展示地理空间数据的系统,为我们提供了对地理环境的全面认知。数字孪生和GIS之间... ......
highchart柱状图添加最小高度
给highchart柱状图添加最小高度 plotOptions: { series: { minPointLength: 25 }, }, ......
关于elementUI中Cascader 级联选择器高度问题:终极解决方案
在使用elementUi级联选择器时,如果里面的option太多,导致它撑满整个屏幕,网上找了挺久的解决方案,都是说在全局设置它的高度,这个方法有效,但是这种方式我忍不了,因为它会影响到全局Cascader 样式,以下设置意味着整个项目中的所有级联选择器都是300px,那如果我在别的页面没那么多op ......
设置轮播图的高度和宽度一样
设置轮播图的高度和宽度一样 不能用height:100%, 只能是页面加载后取当前窗口宽度,再设置样式高度为取到的值 this.winWidth = uni.getWindowInfo().windowWidth console.log("当前窗口宽度:"+this.winWidth); <swip ......
积云飘过,但留烟火
### Day -N 在一个带着凉意的下雨天来到了成都。 ### Day 1 上午 $T1$ 是简单题,一个小时写完也拍上了。 然后 $T3$ 的容斥状压,此时也发现这题和20年的命运好像非常像。 链的情况是简单的,推广到树上似乎就是变成虚树的限制,想了一下没什么问题。 写了个三方的 $DP$,状态 ......
不定高度的过渡动画
方法1 max-height,效果一般 方法2 clip-path:inset,支持transition .content { ... height: auto; clip-path: inset(0 0 100% 0); } .fold:hover .content { clip-path: in ......
css fit-content使用和flex使用高度自适应
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> body{ padding:0; margin:0; height:100%; /*定义页面整体高 ......
直播平台搭建,监听div滚动高度
直播平台搭建,监听div滚动高度 监听窗口的滚动 <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport ......
浮动高度塌陷问题
浮动会脱离标准文档流 导致父元素高度塌陷 overflow:hidden;隐藏 可以解决高度塌陷问题 (清除浮动) overflow:visible;看得见 overflow:scroll;加滚动条 overflow:outo; 如果超出则加滚动条 不超出则不加 overflow-x:hidden; ......
2023-07-21 swiper无法触发onreachbottom ==》请检查你的swiper-item内容高度是否超出页面高度
如果内容高度没有超出页面高度是无法触发onreachbottom的, 我的swiper-item里面设置了一个overflow-y:auto,swiper则设置了固定的高度。 这将导致swiper-item可以在swiper里面滚动,但却无法触底,也就无法触发onreachbottom。 注意:如果 ......
工具产业推广级!腾讯云 CODING 度量平台获得业内权威机构高度认可
[点击链接了解详情](https://coding.net/?utm_source=channel) 7 月 18 日,由中国信息通信研究院、中国通信标准化协会主办的 **2023 XOps 产业创新发展论坛**于 7 月 18 日在北京成功举办,吸引了超过 400 人次现场参会。该论坛举行了 20 ......
视频直播源码,实现pdf在线预览并且自定义预览框高度
视频直播源码,实现pdf在线预览并且自定义预览框高度 <!-- * @Author: WenZhiming * @Date: 2022-09-26 17:17:55 * @LastEditors: WenZhiming * @LastEditTime: 2022-09-26 18:03:13 * @ ......
uniapp vue3 setup如何兼容顶部状态栏高度
uniapp vue3 setup如何兼容顶部状态栏高度 思路是调用uni.getSystemInfoSync(),然后存到状态管理里,再将headerbar的padding-top加上安全区数值,如下: store/global.js 状态管理 import { defineStore } fro ......
记一次<!DOCTYPE html>引起的height100%总是屏幕高度,layui弹框top值很大超出屏幕问题
不管父元素有没有指定高度,只要有height:100% 高度就是是九百多,我屏幕的高度或者浏览器可显示区域高度 最先是swiper区域控制不了高度一致九百多,后来发现layui的checkbox span文字高度也是九百多,两个地方均有height100% layui msg 无法显示,查看源代码 ......
当数字孪生系统接入CesiumJS,将为智慧城市项目带来怎样的改变?
数字孪生系统接入CesiumJS的契机,正是智慧城市项目的需要。因为许多智慧城市项目中包含了大量地形、倾斜摄影、DOM、DEM等GIS数据,那么为了能够在数字孪生系统中导入这些GIS数据,同时让这些数据在以可视化形式表现出来后,还能享受到数字孪生系统的支持,接入CesiumJS就成为了一个很好的选择... ......
iOS tableView中嵌套collectionView如何动态计算高度
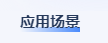
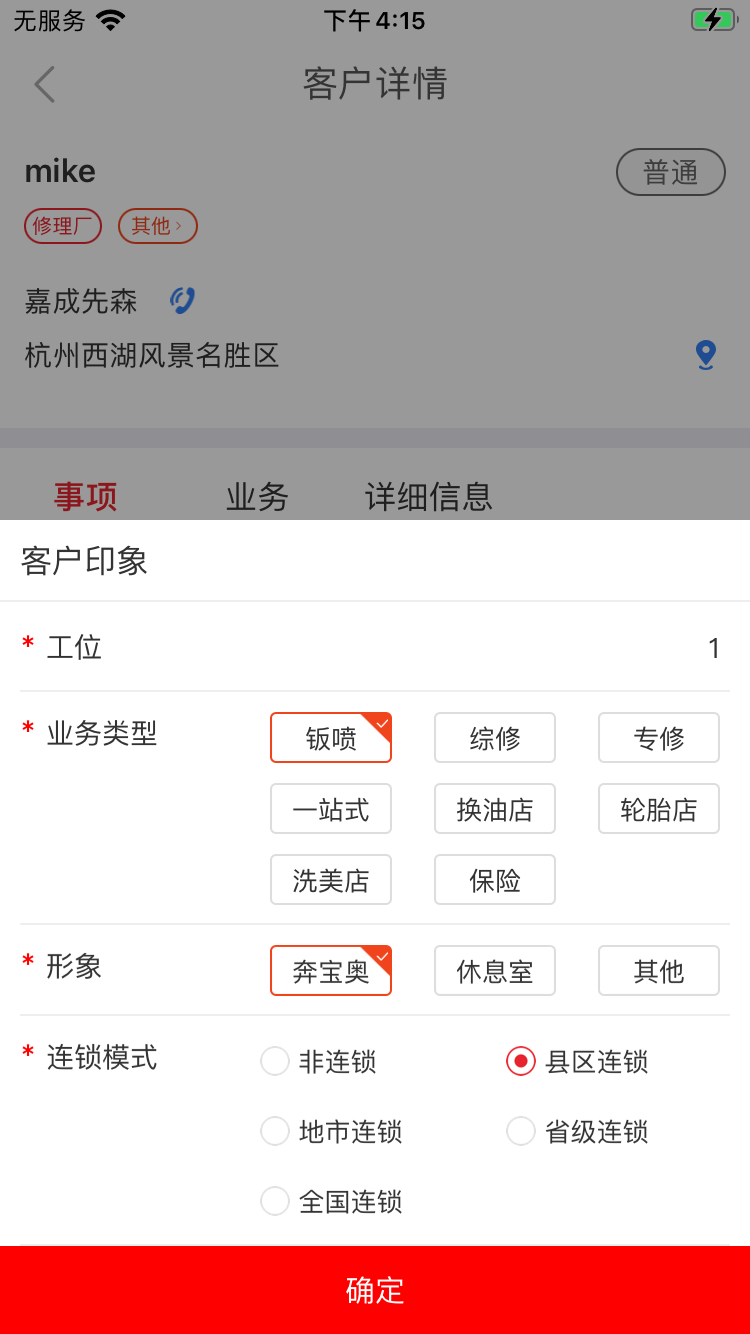
 tableview中嵌套collectionview的使用场景经常见,一般都是collectionview高度写死,那么 ......
iOS 动态布局计算可视区域tableView的高度
一般我们计算tableView的高度通过contentSize属性去拿,但是如果我们cell的高度是动态的,拿到的高度就不准确,如何能拿到可视区域tableView的高度,可以通过以下方式: ``` /// 计算tableView的高度 [self.tableView reloadData]; NS ......
前端echarts组件问题合集(渲染、传参、高度...)
1、echarts环形图设置主标题text和副标题subtext在环形图中居中显示 可以通过设置主标题和副标题的textAlign来设置,title textAlign methods: { initChart() { let self = this; // {height:'250px'} 设置t ......
数字孪生系统如何整合CesiumJS?整合后会产生怎样的化学反应?
数字孪生有关的项目中,智慧城市一直是一个比较重要的类型,但是这类智慧城市项目往往包含了大量的GIS相关数据,例如倾斜摄影、DEM、DOM、地形数据等。这时,将GIS系统融合进数字孪生系统的需求就出现了。
这时一个新的问题就出现了,如果将GIS系统和数字孪生系统进行融合,那么该如何保证融合进来的GI... ......
2023-07-11 uniapp之小程序input设置字号大于其默认高度,无法撑起字号设定的高度
前言:在小程序中input的默认最小高度为1.4rem,假如我要设定的input输入的字体为64rpx,那实际上,input的高度还是显示为1.4rem,但在Android端则不会出现这种情况。 原因:小程序端默认input样式导致。 解决方案:手动设置min-height: 64rpx。 ......
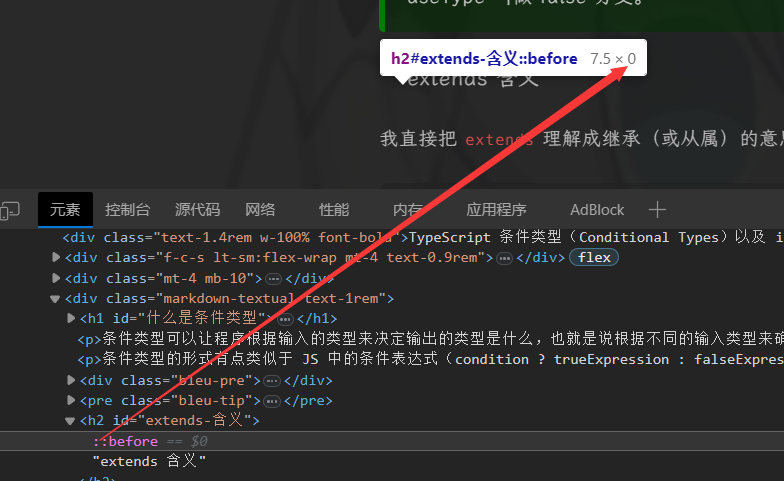
CSS 父元素没有设置高度,子元素如何跟父元素保持一样的高度?
 如上图所示,height 属性需要让父元素有高度,所以,h2 的 `::before` 设置 ......