精度 数字 问题vue
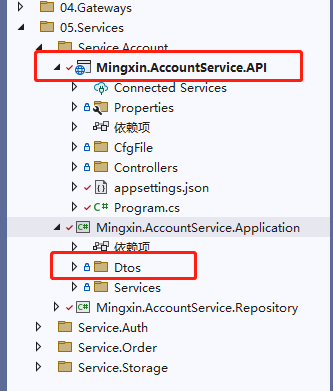
.NET6 微服务架构实战系列---记录Swaager在分层项目中实体层注释不显示的问题
一、分层架构Swagger配置问题  Dtos在Application类库中,Swagger按照正常配置,只会引用 ......
Excel-批量填充数字
1、一般情况下,都是使用鼠标左右键拖动来实现数据的填充的 2、但是填充1200列,下拉拖动就非常麻烦,可以首先定位到A200。 在屏幕左侧中央处找到剪切板下方的“A1”字样,鼠标单击A1文字,输入想要跳转的单元格,如A200,输入完成之后,点击回车即可。 3、将要填充数据的单元格全部选中,选择的单元 ......
dede tag不以关键词作为url以数字作为url方法修改
dede tag不以关键词作为url以数字作为url方法修改打开/include/taglib/tag.lib.php 查找以下代码: $row['link'] = $cfg_cmsurl."/tags.php?/".urlencode($row['keyword'])."/"; 替换为: $row ......
vue 使用document.execCommand失效
document.execCommand 当一个 HTML 文档切换到设计模式时,document暴露 execCommand 方法,该方法允许运行命令来操纵可编辑内容区域的元素。 大多数命令影响document的 selection(粗体,斜体等),当其他命令插入新元素(添加链接)或影响整行(缩进 ......
Vue 中处理跨层级组件通信
highlight: a11y-dark 对于A-B-C三个依此嵌套的组件,现在想把A的数据传递给C,C的事件被A捕获,可以这么实现: 解决
方法如下,可以临时完美修复。 1. 将语言设定为zh_US,Jenkins切换为英文。 2. 调用restart重启Jenkins:http://jenkisn网址/restart。 3. 再次语言设定为zh_CN,刷新即可。 ......
mklink命令要解决什么问题?用途是什么?
`mklink`命令用于在Windows操作系统中创建符号链接或者硬链接。它的主要用途是解决以下问题: 1. 创建文件或文件夹的快捷方式:符号链接可以创建指向文件或者文件夹的快捷方式,使得在不改变原始文件或文件夹位置的情况下,可以在其他位置引用它们。这对于在不同目录中共享文件或者创建文件的别名非常有 ......
linux中符号链接或者硬链接要解决什么问题?
在Linux中,符号链接和硬链接也有类似的用途和问题解决方式,包括: 创建文件或目录的快捷方式:符号链接可以创建指向文件或目录的快捷方式,使得可以在不同位置引用它们,而不需要复制或移动原始文件或目录。这在需要在不同目录中共享文件或创建文件的别名时非常有用。 管理文件和目录的存储:硬链接可以创建多个指 ......
文件系统内部的inode是为了解决什么问题?有什么用途?
文件系统内部的inode(Index Node)是为了解决文件管理和数据存储的问题,并提供了一些重要的用途,包括: 1. 文件索引:inode是文件系统中的一个数据结构,它存储了文件的元数据,如文件名、文件大小、文件权限、文件所有者等信息。inode相当于一个文件的索引,通过它可以快速定位和管理文件 ......
mapper not found问题修复
yml配置: mybatis-plus: mapper-locations: classpath*:/mapper/*Mapper.xml,classpath*:/**/*Mapper.xml ......
vue3使用component作为切换页面
文档 https://cn.vuejs.org/guide/essentials/component-basics.html#defining-a- <script setup> import Home from './Home.vue' import Posts from './Posts.vue ......
Tauri-Admin通用后台管理系统|tauri+vue3+pinia桌面端后台EXE
基于tauri+vite4+pinia2跨端后台管理系统应用实例TauriAdmin。 tauri-admin 基于最新跨端技术 Tauri Rust webview2 整合 Vite4 构建桌面端通用后台管理解决方案。搭载轻量级ve-plus组件库、支持多窗口切换管理、vue-i18n多语言包、动 ......
前端Vuer,请收好这份《Vue组件单元测试》宝典,给自己多一些安全感
大家好,我是 Kagol。
作为一名前端,在做业务开发的过程中,你是否曾经:
- 因为担心上线之后出bug,而反复手工验证自己负责的模块
- 不敢修改现有的“屎山”(别人写的或者是自己1年前写的)代码,从而不断地编写if/else
- 发现业务中有很多重复的代码,每次一改好多地方都要改,但又不敢... ......
前端封装时间选择器时的数据格式问题(JS闭包应用场景)
工作中遇到一个需求,需要同时支持一定长度时间段与自定义时间段。 时间选择框是一个下拉框,下拉框后面跟两个框分别显示起止时间,默认是禁用状态,下拉框有多个选项,比如一小时,三小时,六小时......最后一项是自定义时间段,选中后起止时间选择框将会解除禁用。 当选中一小时时,每次全新查询都要拿到当前时间 ......
LIS LCS 问题
约定:文章中的n表示单个字符串长度 # LIS:最长上升子序列 有 $O(n^2)$ 和 $O(nlogn)$ 做法。 当然,$O(n^2)$ 的做法经过优化可以达到 $O(nlogn)$。 ## $O(n^2)$ 做法 设计dp状态:$dp[i]$ 表示以i结尾的最长上升子序列。 有转移方程 $\ ......
vue配置https
const path = require('path'); const fs = require('fs'); const https = require('https'); const options = { key: fs.readFileSync(path.join(__dirname, '. ......
Vue项目配置Https双向认证
访问双向认证的Https接口 本地运行设置 修改webpack配置 js const fs = require('fs') const options = { //客户端密钥 key: fs.readFileSync(path.join(__dirname, '../ca/key.pem')), / ......
NP问题笔记
算法的时间复杂度指的是算法计算所需要的数量级,通常用O(·)表示。 O(1)表示一个算法是常数阶,例如访问HashMap的某一个元素(随机存取)只需要一次运算即可。 O(n)表示一个算法是线性阶,例如寻找数组Array中最大的元素,需要遍历数组(顺序表)的所有元素。 O(logn)是对数阶,比O(n ......
Vue基础
### 创建实例 ```html {{ msg }} ``` ### 插值表达式 含义:vue的一种模板语法 作用:利用表达式进行插值渲染 语法:{{表达式}} 注意: 1. 使用的数据要存在 2. 支持的是表达式,不是语句if for 3. 不能在标签属性使用{{ }} ### 响应式特性 响应式 ......
JS_双人格斗游戏 _移动键同时按下问题
# JS_双人格斗游戏 _移动键同时按下问题 问题描述: ```js if(keys.a.pressed){ player.velocity.x = -1; }else if (keys.d.pressed){ player.velocity.x = 1; } 这段代码在animate()循环函数中 ......
yarn : 无法加载文件 E:\nodejs\yarn.ps1,因为在此系统上禁止运行脚本。问题解决
1.在电脑的开始菜单中,搜索 PowerShell , 然后以管理员身份运行,如下所示: 2.以管理员身份运行后,会出现命令窗口,接下来,输入命令 get-ExecutionPolicy 查看权限, 会看到它的返回值是 Restricted , 意思是 当前是禁用的。 3.执行命令:set-Exec ......
vue中视频播放组件的安装
1. 在terminal中输入 cnpm install vue-video-player 2. 安装完成后在main.js中进行配置 import VueCoreVideoPlayer from 'vue-core-video-player' Vue.use(VueCoreVideoPlayer, ......
Vue3+Vue-Router+TypeScript+Vite+Element-Plus+Axios+Pinia快速搭建开发框架
### 1、环境准备 ##### (1) 首先你得需要安装node和npm  ### 2、环境初始化 # ......