组件blazor阅读器reader
《Deep Residual Learning for Image Recognition》阅读笔记
论文标题 《Deep Residual Learning for Image Recognition》 撑起CV界半边天的论文 Residual :主要思想,残差。 作者 何恺明,超级大佬。微软亚研院属实是人才辈出的地方。 初读 摘要 提问题: 更深层次的神经网络更难训练。 提方案: 提出了残差网络 ......
DevExpress WinForms甘特图组件 - 轻松集成项目管理功能到应用
DevExpress WinForms Gantt(甘特图)控件允许您在下一个WinForms桌面应用程序中快速合并项目规划和任务调度功能。 DevExpress WinForms有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。同时能完美构建流畅、美观且易于使 ......
Blazor获取组件变量值
提问 如何获取Blazor组件变量值 回答 给组件添加@ref,即可在父组件中获取子组件内容 示例 父组件引用子组件 // 声明子组件 private SelectEquips _selectEquips = null!; //使用子组件 <GridCol Span="16"> <SelectEqu ......
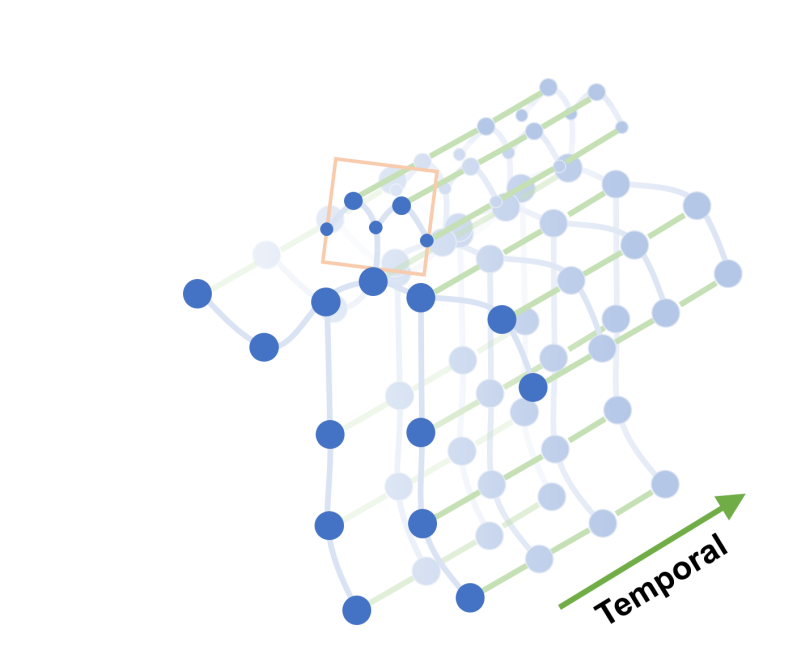
论文阅读(四)—— Spatial Temporal Graph Convolutional Networks for Skeleton-Based Action Recognition
 第一种写法(首字母小写):school 2)第二种写法(首字母大写):School,推荐 多个单词组成: 1)第一种写法(kebab-case命名):my-school 2)第二种写法(CamelCase命名):MyScho ......
《代码大全》阅读笔记5
在阅读完这本书后,我从书中收获到了很多,永远以解决问题为导向,而不是仅仅完成任务。这一条的内容非常广泛,从最低级的写好一个功能,到给具体的需求排优先级,甚至到明确真正的需求,到调整开发节奏,一切都由实际的需求和开发能力决定,最终的目的只有一个,那就是解决真正的问题;把程序员当人看,不仅仅是把其他同事 ......
[论文阅读] Exact Feature Distribution Matching for Arbitrary Style Transfer and Domain Generalization
Exact Feature Distribution Matching for Arbitrary Style Transfer and Domain Generalization 论文源码:https://github.com/YBZh/EFDM 1. Introduction 传统的特征分布匹配 ......
mybatis项目启动报错:reader entry: ���� = v
mybatis项目启动报错:reader entry: ���� = v https://blog.51cto.com/lianghecai/7702720 解决方式: <dependency> <groupId>org.jboss</groupId> <artifactId>jboss-vfs</ ......
论文阅读(三)——Channel-wise Topology Refinement Graph Convolution for Skeleton-Based Action Recognition
代码 实验 python main.py --config config/nturgbd-cross-subject/default.yaml --work-dir work_dir/ntu/csub/ctrgcn --device 0 --num-worker 0 综述 ......
10月15日《需求分析与系统设计》阅读笔记二
需求分析与系统设计(二)阅读笔记 同样这本书也提到些关于uml“统一建模语言”,除了在上本书中的阅读笔记中所说的外,统一建模语言还是一种通用的、可视化的建模语言,用于对软件系统的人工制品进行详细说明、可视化、构造和文档化。它捕获对必须构建的系统的决策和理解,用于理解、设计、浏览、配置、维护和控制该系 ......
文献阅读-We extend the well-established assumption-based interface of incremental SAT solvers to clauses, allowing the addition of a temporary clause that has the same lifespan as literal assumptions.
Abstract: We extend the well-established assumption-based interface of incremental SAT solvers to clauses, allowing the addition of a temporary clause ......
再学Blazor——扩展方法
上篇提到 Blazor 组件的高级写法,是采用扩展方法对 HTML 元素和组件进行扩展,以便于书写组件结构和代码阅读。本篇主要介绍扩展方法实现的思路。 什么是扩展方法 要扩展哪个类 扩展方法的实现 1. 什么是扩展方法 若要对一个 C# 类型添加新方法,一是修改源码,二是派生类,三是扩展方法。前两者 ......
Qt/C++编写物联网组件/支持modbus/rtu/tcp/udp/websocket/mqtt/多线程采集
一、功能特点 支持多种协议,包括Modbus_Rtu_Com/Modbus_Rtu_Tcp/Modbus_Rtu_Udp/Modbus_Rtu_Web/Modbus_Tcp/Modbus_Udp/Modbus_Web等,其中web指websocket。 支持多种采集通讯方式,包括串口和网络等,可自由 ......
轻松掌握组件启动之MongoDB(上):高可用复制集架构环境搭建
本文介绍了MongoDB复制集的架构和特点,强调了使用复制集提供数据的高可用性和冗余性的重要性。复制集由Primary节点和Secondary节点组成,确保数据一致性。复制集还具有数据分发、读写分离和异地容灾等附加功能。使用MongoDB复制集可以提供稳定可靠的数据存储和高可用性。 ......
Programming abstractions in C阅读笔记:p179-p180
《Programming Abstractions In C》学习第60天,p179-p180总结。 一、技术总结 1.palindrome(回文) (1)包含单个字符的字符串(如"a"),或者空字符串(如" ")也是回文。 (2)示例:“level”、"noon"。 2.predicate fun ......
多文件异步读取.Net组件
一个高性能、低内存文件上传流.Net组件 一个高性能、低内存文件上传流.Net组件 推荐一个用于轻松实现文件上传功能的组件。 项目简介 一个基于 .NET 平台的开源项目,提供了一个简单易用的 API,可以在 Web 应用程序中快速集成文件上传功能。 优化多部分流式文件上传性能:减少25%的CPU使 ......
《用户故事与敏捷方法》阅读笔记(二)
接下来的几章就是优秀用户故事准则、估算用户故事、发布计划、迭代计划测量并监控速率、故事不是什么、故事的优势以及故事的不良征兆。主要将的就是在一个大型项目中,尤其是有许多用户角色的项目,确定用户故事有时让人无从下手。最好的办法是考虑每一个角色,了解用户使用我们软件的目的。当面临一个大的故事时,通常有许 ......
代码大全阅读笔记02
1、以解决问题为导向 不仅仅是要完成一个任务; 一切的一切都以实际的问题和需求为导向,最终的目的只有一个,而不是一直变换目标,就是解决真正的问题; 2、把程序员当人看 我们在项目中要记得,这是一个项目团队,团队由不同的个体组成,总是需要磨合的, 所以,这就需要我们不仅仅将成员当人看,也要将自己当人看 ......
uniapp video组件全屏导致页面横竖错乱问题
uniapp video组件全屏导致页面横竖错乱问题 背景介绍 使用 video组件做一个视频播放功能,不全屏的情况正常。在苹果手机上全屏后,点击左上角退出全屏,页面出现问题如下图问题,主要系统iOS16 以上的都有问题。 非全屏(竖屏) 全屏(横屏) 硬件环境 品牌 系列 版本 存在 IPhone ......
轻松掌握组件启动之Redis集群扩展秘籍:轻松扩容与缩容,释放高性能潜能
在这篇文章中,我们将揭示Redis集群的扩容和缩容操作,让您的Redis集群发挥最佳性能和可伸缩性。通过增加主节点和从节点,并将它们无缝添加到集群中,您将能够轻松扩展您的Redis集群以满足不断增长的需求。同时,我们还将探讨如何进行缩容操作,即删除节点,以优化集群资源的利用。无论您是初学者还是经验丰... ......
elementui组件封装(el-menu)
废话不多说直接上代码: 递归菜单项: <template> <el-submenu v-if="menuData.children && menuData.children.length > 0" :index="menuData.menuId"> <template slot="title"> < ......
(python)print输出到tkinter组件
import tkinter as tkimport sys # 输出重定向类 class RedirectStdout: def __init__(self, text_widget): self.text_widget = text_widget def write(self, message) ......
23-Vue组件化编程-非单文件组件和单文件组件
非单文件组件 一个文件中包含有n个组件 Vue中使用组件的三大步骤 1. 定义组件(也就是创建组件) 2. 注册组件(这里有局部注册和全局注册) 3. 使用组件(编写组件标签) 注册组件(局部注册) 靠new Vue的时候传入components选项 <!DOCTYPE html> <html la ......
轻松掌握组件启动之MongoDB:快速入门、Linux安装和Docker配置指南
本文总结了MongoDB的快速入门、Linux安装和Docker配置指南。它提供了一步步的操作指引,帮助读者迅速上手MongoDB,并了解如何在Linux环境下进行安装、启动和配置。此外,文章还介绍了使用Docker安装和配置MongoDB的方法,使读者能够更轻松地部署和管理MongoDB实例。 ......
《敏捷软件开发宣言》阅读笔记二
敏捷软件开发宣言的核心内容 敏捷软件开发的原则 《敏捷软件开发宣言》提出了四个基本原则:简洁、沟通、反馈和适应。这些原则构成了敏捷软件开发的基础,帮助团队在面对变化和不确定性时,能够迅速做出调整。 敏捷软件开发的价值观 敏捷软件开发宣言提出了12个价值观,包括:个体和互动、工作和流程、产品和市场、可 ......
【科研00】【论文阅读】【略读笔记】TransUnet
目录0. 引言1. 链接 Link2. 阅读 Read2.1. 结构 Structure2.2. 编码 Encoder2.2.1. 卷积 CNN2.2.2. 变换 Transformer2.3. 解码 Decoder3. 优势 Advantage4. 想法 Think 0. 引言 想尝试TransU ......
Vue ref和refs获取dom组件
一般情况下通过正常的查找dom元素的方法是查找整个页面的,加上ref就可以把查找范围控制在当前组件中 : 结合前面讲的父子组件通信, 使用ref去调用组件的方法去获取设置数据不就更方便吗? ......
轻松掌握组件启动之Redis单机、主从、哨兵、集群配置
这篇文章介绍了Redis的单机配置启动和主从架构、哨兵、集群搭建方法。无论你是初学者还是有一定经验的开发者,这篇文章都能为你提供实用的指导,让你轻松掌握Redis的配置和架构搭建。 ......
react中关于父子组件传值已经方法调用总结
问题: 1、封装自定义组件后,父子组件的传值与方法调用则是必须进行的操作,但是在网上看到多种的方法后, 有的方法一个组件下好使,但是换一个组件后就不好用了 有的方法根本就不好使,不知道是什么原因 2、父子组件之间的传值都是用props这个毫无疑问,也没有什么问题 3、父子组件方法调用则是上面提到的问 ......