组件spring eureka cloud
SysMain 服务(也称为 Superfetch 或 Prefetch)是 Windows 操作系统中的一个关键组件之一,用于优化系统性能和加速应用程序的启动时间。SysMain 服务通过分析系统的使用模式,并预先加载常用的应用程序和文件到内存中,从而减少应用程序的启动时间和提高响应速度
SysMain 服务(也称为 Superfetch 或 Prefetch)是 Windows 操作系统中的一个关键组件之一,用于优化系统性能和加速应用程序的启动时间。SysMain 服务通过分析系统的使用模式,并预先加载常用的应用程序和文件到内存中,从而减少应用程序的启动时间和提高响应速度。 Sys ......
Spring事务简介
@Transasctional这个可以写在方法上也可以写在类或者接口上 写在类或者接口上,那么这个类或这个接口里面的全部方法都开启了事务 注意:PlatfromTransactionManager这个接口时Spring提供的标准接口,而下面的DataSourceTransactionManager实 ......
Spring Boot 笔记
## 起步依赖 Spring Boot 默认导入父工程依赖`spring-boot-starter-parent`,它里面已经申明好了众多的可能会用到的依赖。比如常用的`spring-boot-starter-web`,我们需要用什么,就在自己的`pom.xml`文件中定义就好了。 ```xml o ......
Vue3 实现点击菜单实现切换主界面组件
子组件 菜单组件 MenuComponent 列表组件 ExtTelListComponent 状态组件 ExtTelStatusComponent 父组件 界面主体 MainIndex 实现功能:在 MainIndex 中引入 三个子组件 通过点击 菜单组件 切换加载 列表组件 和 状态组件 实现 ......
Vue3 子组件 调用 父组件的函数
子组件 <template> <div class="menuUn Huans"> <a href="javascript:;" class="menuUna flexC fl-bet Huans" @click="menuOnClick('ExtTelStatusComponent')"><p>调 ......
Vue3 动态切换组件component
在 vue3 开发中 经常会遇有 动态切换组件 的需求,下面简单写个例子,当然也还有其它方法。 用 component :is= 来变换组件 <div class="IndConK Huans overH" > <!-- 正常组件 <ext-tel-status-component ></ext-t ......
v3.3+使用 defineOptions 定义组件命名、版本、注册子组件
在v3.3+版本中,可以使用defineOptions方法,定义组件命名、版本、注册子组件 ``` ``` > 注册组件是为了在 template 中使用 component 标签 ``` ``` ......
SpringBoot中使用Netty开发WebSocket服务-netty-websocket-spring-boot-starter开源项目使用与改造多线程群发消息
场景 SpringBoot+Vue整合WebSocket实现前后端消息推送: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/114392573 SpringCloud(若依微服务版为例)集成WebSocket实现前后端的消息推送: ......
Cloud Ace 进军南非——旨在将 Google Cloud 市场扩展到非洲最大的经济体
Cloud Ace, Inc.(总部位于东京千代田区;总裁 Makoto Aoki)很高兴宣布成立一个新的法人实体——南非约翰内斯堡,并开始在约翰内斯堡开展业务。南非约翰内斯为 Cloud Ace 母公司 Yoshidumi Holdings, Inc. 的子公司。 ......
手把手实现Spring+SpringMVC+MyBatis框架整合
我们已经学习了Spring、SpringMVC和MyBatis框架,那么这三个框架如何结合在一块儿使用呢?首先,需要将者三个框架进行整合。那么,袁老师就给大家安排上。本节袁老师将给大家介绍SSM框架的整合流程,并带大家最终完成Web应用程序的开发。袁老师保证,只要你认真看完,肯定会有斩获哦。 一. ......
2023-07-12 vue this.$set设置子组件内的值无效(uniapp+vue)
前言:怎么说呢,子组件内嵌套了多层对象和数组,业务逻辑也是在子组件内处理,如何修改多层嵌套的对象数组的值? vue提供了一个this.$set方法去改变对应的值,实测在uniapp打包的微信小程序中无法使用该方法,而在Android端则可以,那有没有两全其美的方法? 答案是有,在修改深层次的值时可以 ......
spring cloud 上nacos理解
erueka 和 nacos 的区别: 1、CAP理论的区别;2、连接方式不同; 3、服务异常剔除区别; 4、操作实例方式不同; 5、自我保护机制不同。 CAP理论中C代表一致性,A表示高可用,P代表分区容错性。eureka只支持AP,nacos支持CP和AP两种。 1 CAP理论的区别 CAP理论 ......
Spring AOP、拦截器、过滤器的区别
一:区别与概念 Filter过滤器:拦截web访问url地址。 Interceptor拦截器:拦截以 .action结尾的url,拦截Action的访问 (控制层Controller)。 Spring AOP拦截器:只能拦截Spring管理Bean的访问(业务层Service)。 概念: Sprin ......
一个高性能、低内存文件上传流.Net组件
推荐一个用于轻松实现文件上传功能的组件。 **项目简介** = 一个基于 .NET 平台的开源项目,提供了一个简单易用的 API,可以在 Web 应用程序中快速集成文件上传功能。 优化多部分流式文件上传性能:减少25%的CPU使用量、50%内存。 **项目特点** = 1、简单易用的API: 提供了 ......
前端Vue仿美团地址管理组件列表组件 可用于电商平台收获地址管理
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端Vue自定义精美steps步骤条进度条插件 物流信息跟踪展示组件 流程审批跟进组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
Suspense异步引入组件
等待异步组件时渲染一些额外内容,让应用有更好的用户体验 使用步骤: 异步引入组件 import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vu ......
Spring整合MyBatis
主要是把xml中的mysql数据源、mysql映射还有SqlSessionFactoryBean工厂给放到bean类中 还有把Dao使用@Autowired注解注入到Service中 包 下面是全部的代码(从上到下) 这是sql数据源配置 这里面是工厂和映射 这是核心配置 Dao Service业务 ......
spring中的设计模式
视频资料**最后三分钟**:https://www.bilibili.com/video/BV1Us4y167cN/?spm_id_from=top_right_bar_window_dynamic.content.click&vd_source=46d50b5d646b50dcb2a208d394 ......
BootstrapBlazor组件库,在你的Blazor应用程序中添加一个看板娘
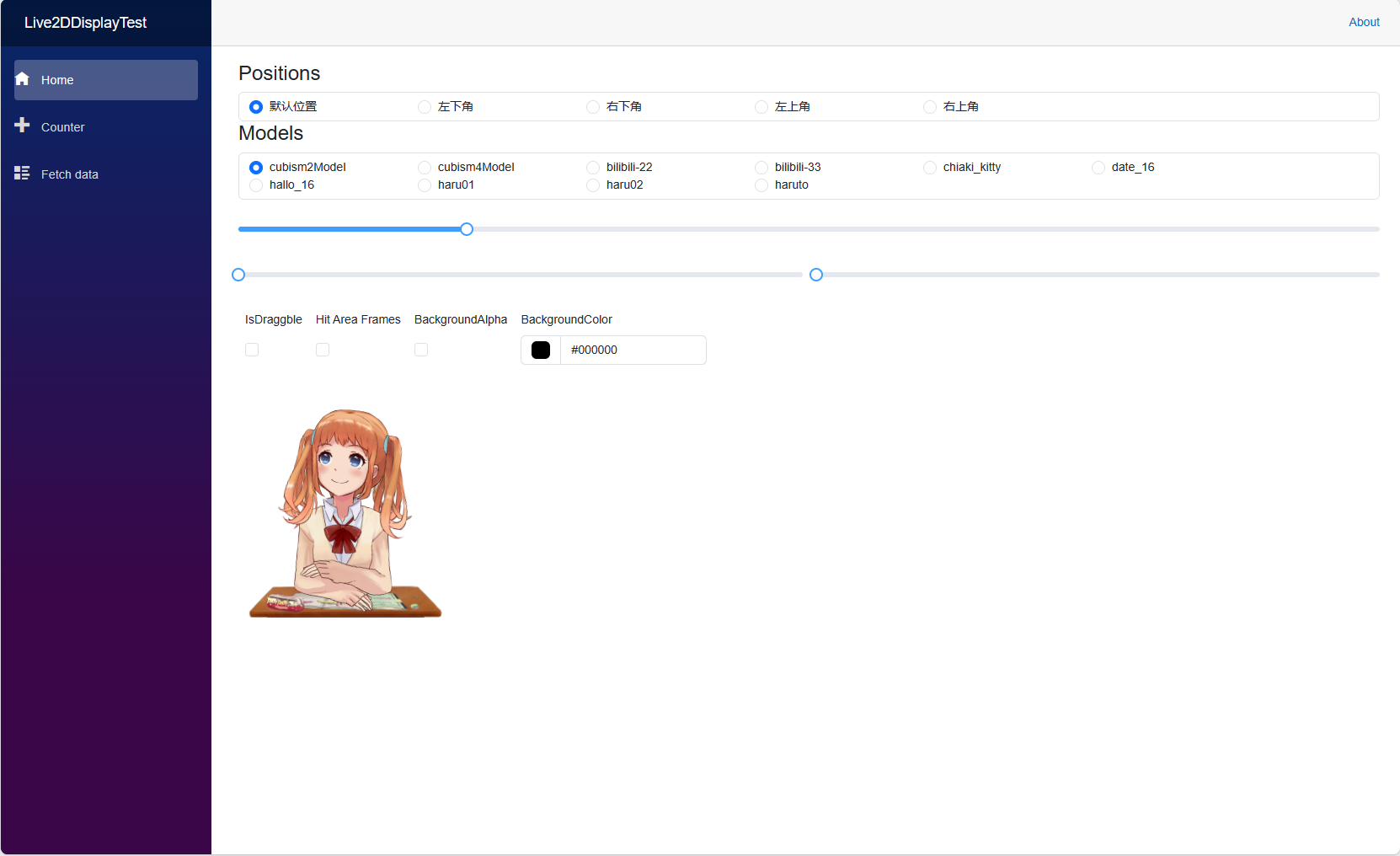
## BootstrapBlazor组件库,在你的Blazor应用程序中添加一个看板娘 效果如图  这里主要 ......
解决vue-router在3级路由keep-alive后组件加载多次方法
问题 连续两天遇到keepalive问题,第一个问题是三级路由嵌套router-view没法缓存问题,第二个问题是使用keepalive导致组件渲染两次问题,深坑。。。 官方bug 解决思路 引入routerHelper,createRouter时三级路由提升为两层 import { deepClo ......
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框 原文链接:elementui文本框_element UI el-autocomplete 带输入建议的输入框 项目需求:需要用户在输入框中输入公司 全名 但是为了避免用户输入不全 需要做一个带输入 ......
Spring中最常用的11个扩展点
1.自定义拦截器 spring mvc拦截器根spring拦截器相比,它里面能够获取HttpServletRequest和HttpServletResponse等web对象实例。 spring mvc拦截器的顶层接口是:HandlerInterceptor,包含三个方法: 1.2)preHandle ......
17:vue3 组件保持存活状态
<KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例 1、不使用KeepAlive,组件不保持存活,验证如下: A组件 1 <template> 2 <h3>ComponentA</h3> 3 <p>{{ message }}</p> 4 <button @c ......
16:vue3 动态组件
1 <template> 2 <h3>动态组件(A、B两个组件动态切换)</h3> 3 <component :is="tabComponent"></component> 4 <button @click="changeHandle">切换组件</button> 5 </template> 6 7 ......