缓存 手动keepalive vue
号外!MyEclipse 2023.1.1已发布,更好支持Vue框架
MyEclipse 2023.1.1是之前发布的2023.1.0的一个小错误修复版本,如果您已经安装了MyEclipse 2023,只需检查产品中的更新 (Help > Check for Updates…) 就可以选择这个新版本。或者,下载我们更新的离线安装程序来安装2023.1.1。 MyEcl ......
vue.config.js配置
chainWebpack(config) { config.externals({ // 'monaco-editor': 'monaco-editor', 'echarts': 'echarts' //页面需要直接引入echars }) npm run preview -- --report // ......
Vue3 onClick() 事件监听
这段时间学习 VUE3 ,在这里记录下来。虽然很基础,但也值得记录,以备日后忘记。 一段简单的 onclick 事件 <a class="menunma flexC fl-cen" v-on:click="CallOut()" ><i class="menunmJ"></i><p>呼叫</p></a ......
element-plus vue3 dialog form 清空 重置 resetFields
参考:https://blog.csdn.net/zhengjf123/article/details/127293374 参考:https://blog.csdn.net/Start2019/article/details/100091495 ......
前端Vue自定义轮播图swiper 轮播图dot 轮播图指示indicate
#### 前端Vue自定义轮播图swiper 轮播图dot 轮播图指示indicate,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13193 #### 效果图如下: 
vue3插槽Slots 在 Vue3 中,插槽(Slots)的使用方式与 Vue2 中基本相同,但有一些细微的差异。以下是在 Vue3 中使用插槽的示例: // ChildComponent.vue <template> <div> <h2>Child Component</h2> <slot></ ......
清理网络缓存的主要作用是优化网络性能和提升用户体验
清理网络缓存的主要作用是优化网络性能和提升用户体验。具体而言,清理网络缓存可以带来以下几个方面的价值: **提升网页加载速度**:当你访问一个网页时,浏览器会将网页中的各种资源(如图片、脚本文件等)缓存在本地。这样,在下次再次访问该网页时,浏览器可以直接从缓存中获取这些资源,而不需要重新下载。如果缓 ......
[GPT] vue 的 quasar 框架 在 layout 模版中 如何获取 子页面当前使用的 useMeta
在 Quasar 框架中,您可以使用 $q.page 对象来获取子页面当前使用的 useMeta 。以下是一个示例: vue <template> <q-layout> <q-page-container> <q-page> <!-- 子页面内容 --> </q-page> </q-page-con ......
Vue实现组件间通信的11种方式
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484258&idx=1&sn=058887a4ca52d4327f09d763d618d08c&chksm=ec7cc036db ......
Vue:slot插槽
下面是一个完整的示例,展示如何在Vue中使用插槽: ``` 这是父组件 ``` 在上面的示例中,我们定义了一个名为 `ParentComponent` 的父组件,并在模板中使用了 ` `标签来指定插槽的位置。` `表示插槽的起始和结束。 接下来,我们可以在父组件的使用者中添加内容来填充插槽。例如,假 ......
【SpringBoot】redis keys命令被禁用,spring缓存 @CacheEvict报异常
背景 项目使用springboot整合redis做缓存,代码中使用spring的缓存注解配置缓存策略。在jarvis上部署时接入了公司分布式redis平台代替本地的redis。结果测试的时候,新增一条记录时报了错,提示 ERR unknown command 'keys' 。 经排查发现问题原因:新 ......
vue编程-增加路由模块
1.将vue-router依赖加入到package.json ```json { "name": "practice_novel_site", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service se ......
celery 之 celery介绍架构和安装、celery执行异步任务、包结构celery、celery执行延迟任务和定时任务、django中使用celery、接口缓存
[toc] # 一、celery介绍架构和安装 ### 1、celery :分布式的异步任务框架,主要用来做: - 异步任务 - 延迟任务 - 定时任务 》如果只想做定时任务,可以不使用celery,有别的选择 ### 2、celery 框架,原理 ``` 1)可以不依赖任何服务器,通过自身命令,启 ......
11celery介绍架构和安装,celery执行异步任务,包结构celery,celery执行延迟任务和定时任务,django中使用celery,接口缓存
# 1 celery介绍架构和安装 ```python # celery :分布式的异步任务框架,主要用来做: - 异步任务 - 延迟任务 - 定时任务 》如果只想做定时任务,可以不使用celery,有别的选择 # celery 框架,原理 1)可以不依赖任何服务器,通过自身命令,启动服务(内部支持 ......
[vue3-print-nb]vue3中实现打印功能
### vue3 安装 ``` npm install vue3-print-nb --save ``` ### 项目中引入 ``` // 全局引用 import { createApp } from 'vue' import App from './App.vue' import Print fr ......
python使用 flask+vue 制作前后端分离图书信息管理系统
哈喽兄弟们,今天咱们来用Python实现一个前后端分离的图书信息管理系统。 制作前后端分离图书信息管理系统的思路: 1、前端部分 首先,我们可以使用 VueJS 作为前端框架,并通过 Vue CLI 工具进行创建和管理项目。 2、后端部分 后端部分我们可以采用 Python Flask 框架,这个框 ......
Vue3+Element-Plus安装及模拟增删改查
软件安装:nodejs16 https://nodejs.org/download/release/v16.20.0/ 将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 创建vue3项目: npm init vu ......
tinymce富文本编辑器在vue2使用
参考https://blog.csdn.net/LJJONESEED/article/details/127863020 1.下载 ``` npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S ``` 2.在node_modules中找到tinymce ......
Vue登录流程
知识点:token存储、路由守卫拦截、请求拦截 一、前端存储token 存储到状态管理中==》为了做变量判断 存储到cookie中==》设定过期时间 二、请求拦截 发送请求,获取个人信息,前端需要带有token,后端则返回需要的信息 需要单独的封装一个请求类,将token封装进去 三、路由守卫拦截 ......
RecyclerView的缓存机制
https://blog.csdn.net/shiningdreamercaihua/article/details/103837347 一、发现缓存机制的层级数差别ListView和RecyclerView的缓存层级数不同,RecyclerView支持开发者自定义缓存逻辑,支持RecyclerVi ......
vue3+ts 分页hooks封装
import { reactive } from "vue"; export interface IPageInfo { pageNum: number; pageSize: number; totalCount: number; } export interface IUsePageReturn ......
vue富文本编辑器推荐
https://m.geekku.com/spec/vue/1574.html 我项目中用的TinyMCE,如果安装过程遇到报错,可能是版本问题,请看原链接评论区置顶第1条 https://blog.csdn.net/yzding1225/article/details/119561821?ops_ ......
带有 Spring Boot 后端的 Vue.js 前端
1. 概述 在开始本教程中,先推荐1个SpringBoot+Vue前后端分离Java项目,本项目是一个大型互联网金融项目,采用Spring Boot , Dubbo 微服务的架构,包括多个独立的微服务,micr-common个公共服务,micr-web服务,micr-database数据库服务,mi ......
vxe-table 多选框手动设置选中方法setCheckboxRow(rows,true) 失效问题以及翻页保留选中问题
现象: rows数组里明明有三个对象,但是只有第一个的复选框选中 原因: row-config 配置项里需要配置 keyField: 'id' 翻页保留问题官方有配置项 checkbox-config reserve 是否保留勾选状态,对于某些场景可能会用到,比如数据被刷新之后还保留之前选中的状态( ......
vue3 el-dialog 的底部按钮居中
需要在el-dialog 外前台一层div 代码如下 ``` 这里写具体业务逻辑 取消 保存草稿 保存并提交 ``` css 代码如下 ``` ``` ......
前端面试真题-vue(一)
1.说说对vue的理解 (1) vue.js是一种用于创建用户界面的渐进式的javascript框架 (2)也是用于创建单页面应用的web应用框架。 (3)vue的核心库只关心视图层,使得数据和视图的双向绑定变得快捷 (4)由于vue的核心库只关心视图层,所以不仅可以与其他库和现有项目整合,也可以添 ......
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
Kubernetes编程——client-go基础—— Informer 和缓存
Informer 和缓存 k8s 客户端接口中包含一个名叫 Watch 的动作,它提供了对集群对象变化(添加、删除或更新)进行响应的接口。Informer 在 Watch 的基础上对常见的使用场景提供了一个更高层的编程接口,包括:内存缓存以及通过名字对内存中的对象或属性进行查找的功能。 ......
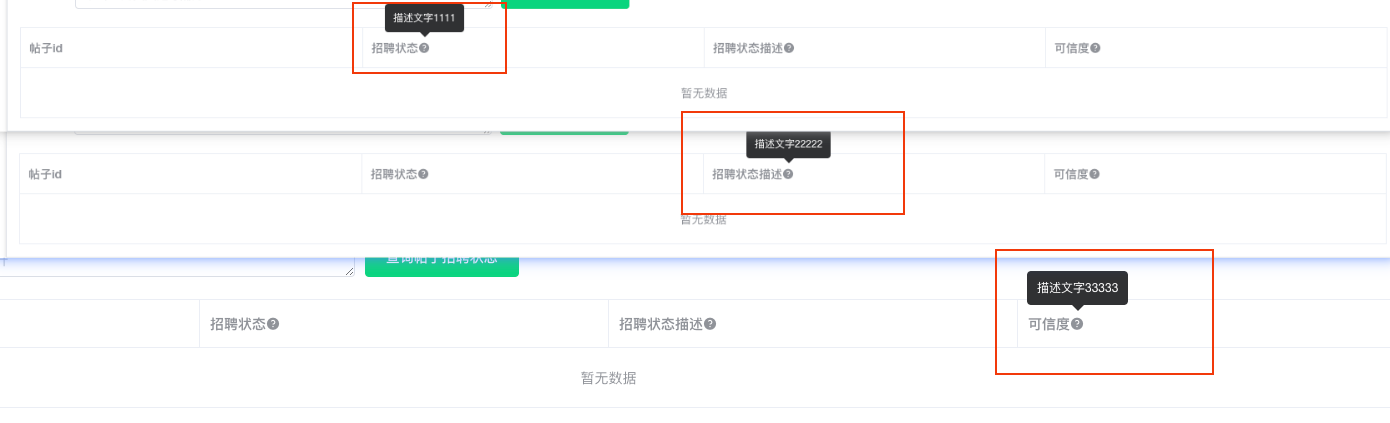
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......