缓存computed方法vue
从零开始一个vue3前端项目day04-头部导航篇
在实际开发项目中通常会把头部导航栏写成一个通用组件,这里来具体说一下实现思路 1:front-header组件就是我们的头部导航栏,路由我们已经配置好了,把每个导航的首页路径,配置成navList(包含name,path),这样就通过遍历navList就能写出一个首页导航组件 2:导航的选中状态实现 ......
安装python GUI工具wxPython遇到的问题及解决方法
报错很长,后面跟了一个: 网上搜了下,大概是安装wxPython前,需要安装编译工具,这里我直接安装了: 然后按照官网安装命令:pip install -U wxPython 还是失败 又按照网上讲的:配置mingw64,配置gcc环境变量,还是失败, 最后想了个办法,不安装最新版本4.2.1的wx ......
gitblit 不使用远程头像的方法
gitblit 安装非常简单,使用也很方便,由于我初次使用,遇到一个小问题,头像加载不出来,很影响系统的速度,网上找了很久,终于找到了解决办法。 1、仓库分组:创建仓库设定名称时录入:groupName/yourRepo即可,groupName为你的分组名称 2、默认gitblit用的web头像(地 ......
WPF 不安装 WindowsAppSDK 使用 WinRT 功能的方法
安装 Microsoft.WindowsAppSDK 库会限制应用程序只能分发 windows 10 应用,如果自己的应用程序依然需要兼容 Win7 等旧系统,那直接采用安装 WindowsAppSDK 方法将会丧失兼容旧系统能力。本文和大家介绍无需安装 Microsoft.WindowsAppSD ......
如何再vue项目中使用cdn(以使用天地图得cdn获取当前位置为例)
# 一、了解天地图 http://lbs.tianditu.gov.cn/api/js4.0/examples.html 在其中可以了解天地图的基本使用教程 但其中的教程均为h5引入cdn的方式 以h5定位为例来改成vue项目 源码: ```html5 天地图-地图API-范例-H5定位 本示例演示 ......
dotnet 理解 IConfigurationProvider 的 GetChildKeys 方法用途
我最近遇到了一个有趣的 Bug 让我调试了半天,这个 Bug 的现象是我的好多个模块都因为读取不到配置信息而炸掉,开始我没有定位到具体的问题,以为是我的配置服务器挂掉了。经过了半天的调试,才找到了是我新加入的使用 COIN 配置库的 ReadonlyCoinConfiguration 类型导致的,此 ......
我在安装Python库的时候一直出这个错误,尝试了很多方法,怎么破?
大家好,我是皮皮。 ### 一、前言 前几天在Python星耀群【我喜欢站在一号公路上】问了一个`Python`库安装的问题,一起来看看吧。 :甘特图时间轴切换
vue3 甘特图(二):gantt时间轴切换 1.固定时间轴缩放级别 gantt.config.scale_unit = "month"; //时间轴单位 gantt.config.step = 1;//单位数 gantt.config.date_scale = "%Y年%M";//时间轴展现方式 ......
AD、PADS、Allegro隐藏覆铜方法
# 说明 工作中经常要给人审核PCB,主要会接触AD、PADS、Allegro。这里记录下怎么快速隐藏覆铜 ## PADS 最简单,直接无模命令PO即可 ## Allegro 窗口菜单选择Setup->User Preferences  => { let reg = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/i if (value & ......
js 原生方法请求接口
XNLHttpRequest (xhr)介绍: XMLHttpRequest(简称xhr)是浏览器提供的JavaScript对象,通过它,可以 请求服务器上的数据资源。 在jQuery中封装的AJAX函数,就是基于xhr,然后封装出jq中的ajax,然后就可以调用出get、post、ajax()三个 ......
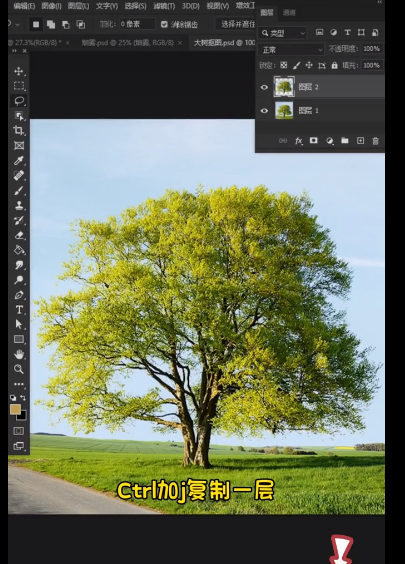
抠图的几种方法
# 抠图的几种方法 ## 1.方法一:通道抠图  套索工具框出主体 -- ......
形式化建模与分析方法-笔记
## 第五章 ### 命题逻辑 #### 定义 定义3-1 对事物作出确定判断的陈述句称为命题。 当符号P表示一个确定命题时,该符号称为命题常元。 当符号P表示任意一个命题时,该符号称为命题变元。 原子命题:原子命题是不能再细分的命题 复合命题:原子命题通过命题联结词构造的命题。 (命题联结词:非 ......
C++实现LRU缓存
1 #include <bits/stdc++.h> 2 #include <unordered_map> 3 using namespace std; 4 class Cache { 5 private: 6 int maxlen; //缓存大小 7 unordered_map< int, pai ......
vue——配置代理无效问题
参考: 1.webpack proxy 不生效 https://segmentfault.com/q/1010000020677598 2.vue开发环境配置代理 https://blog.csdn.net/weixin_50576800/article/details/125055213 3.we ......
new方法、定制属性访问、描述符与装饰器知识点总结
一:__new__方法 思考: a. 我们创建实例是通过什么方法创建的呢? b. 类每次实例化的时候都会创建一个新的对象,如果要求类只能被实例化一次该怎么做呢? 通过单利模式实现 c.什么是单例模式(Singleton Pattern 1、确保一个类只有一个实例,而且自行实例化并向整个系统提供这个实 ......
vue项目全局api接口封装
项目通常情况下,api封装放在src 下utils 文件下 request.js // 安装 axios cnpm install axios --save // 新建request.js// 通常项目的拦截,封装方法都封装在这里 import axios from 'axios' const in ......
C# Document.ExportAsFixedFormat 方法
定义 命名空间: Microsoft.Office.Tools.Word 程序集: Microsoft.Office.Tools.Word.dll, Microsoft.Office.Tools.Word.v4.0.Utilities.dll 以 PDF 或 XPS 格式保存文档。 public v ......
Vue3 CompositionAPI如何优雅封装第三方组件
Vue3 CompositionAPI如何优雅封装第三方组件 HexOr 2022-04-11 01:037052 | 收录于专栏: Vue 前言✨ 对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了? ......
element vue表单form下多个form-item项循环校验
效果图: ps:重点注意 prop 值 <el-form ref="fromRef" :model="formData" :rules="rules" label-width="100px" > <el-row v-for="(item,index) in formData.allopatricCo ......
22-"=="运算符 和 equals()方法的区别
基本数据类型:byte[1]、short[2]、int[4]、long[8]、float[4]、double[8]、char[2]、boolean[1] 引用类型:类(class)、接口(interface)、数组([]) "==" 运算符 "=="运算符是一个比较运算符,既可以判断基本数据类型,又 ......
vue页面书写顺序
<template> <!-- html模板 --> <div class="a-class"> <div class="b-class"> <div class="c-class">vue页面书写规范</div> </div> </div> </template> <script> /* 模块系统 ......
Vue中message.split().reverse().join()函数用法
1、split('') 把一个字符串分割成字符串数组 把数据拆分为一个数组,括号里的' '是把数据拆分为每个字符串 2、reverse() 颠倒数组中元素的顺序 只作用于数组,跟在split('')后才能起作用,在一个字符串后面不起作用,如message.reverse() 3、join('') 把 ......
Homebrew安装cocoapods: zsh: command not found: brew解决方法
问题描述: 通过Homebrew安装cocoapods时,输入命令行 brew install cocoapods 出现如下报错: zsh: command not found: brew zsh:找不到命令:brew 问题解决: 使用以下命令,重新安装Homebrew. /bin/zsh -c " ......
20230711 12. 本地方法
## 本地方法 原则上说,“ 100% 纯 Java ” 的解决方案是非常好的,但有时你也会想要编写或使用其他语言的代码(这种代码通常称为 **本地代码** ) 特别是在 Java 的早期阶段,许多人都认为使用 C++ 来加速 Java 应用中关键部分是个好主意。但是,实际上,这基本上是徒劳的。Ja ......
【LRUCache】Python缓存装饰器
# 概念 LRU是Least Recently Used的缩写,意思是最近最少使用,它是一种Cache替换算法。 Cache的容量有限,因此当Cache的容量用完后,而又有新的内容需要添加进来时, 就需要挑选并舍弃原有的部分内容,从而腾出空间来放新内容。LRU Cache 的替换原则就是将最近最少使 ......
linux系统中$PATH $LD_LIBRARY_PATH等的配置方法
https://unbroken.blog.csdn.net/article/details/59567630 https://docker.blog.csdn.net/article/details/117817158?spm=1001.2101.3001.6661.1&utm_medium=di ......
形式化建模与分析方法
## 形式化建模与分析方法 ### 题目 证明下列命题逻辑演算: $$\begin{array}{l}{(2)(P\vee Q)\wedge(P\vee R)\vdash P\vee(Q\vee R)}\\{(3)P\wedge(Q\leftrightarrow R)\vdash(P\wedge Q ......
方法和方法重载
1、构造方法 功能:就是在创建对象时为属性赋值 调用:在new之后 名称:必须与类名一致 返回参数:必须没有 参数:默认情况会提供一个无参的构造方法,但是只要写了任何一个构造方法,将不会提供无参的构造方法 当两个或多个构造方法同时存在时,称为构造方法的重载 2、关键字this的用法 调用属性:thi ......
手把手教你使用Vite构建第一个Vue3项目
### 写在前面 在之前的文章中写过“如何创建第一个vue项目”,但那篇文章写的是创建vue2的 项目。 传送门[如何创建第一个vue项目](https://blog.csdn.net/rong09_13/article/details/127142369) 打开`Vue.js`官网:https:/ ......