缓存computed方法vue
vue3 使用provide inject父子组件传值传不过去且传递后子组件不具备响应性
通过axios异步获取数据后传值 问题:在项目中一般是通过接口请求到数据后再传递给子级,provide和inject如果直接再调用接口的方法内传值会报警告,而且值也传递不过去。就是说provide()必须在setup根节点处才能使用,在方法里面用是不行的 但是,直接在setup根节点处传递,由于数据 ......
解决大量重复操作浏览器页面的方法
在工作中,我们会遇到需要在浏览器页面上进行大量重复操作的问题。 一、可以通过编写和在浏览器控制台执行脚本解决问题。 示例脚本1: $('[id="processFormSubmitNext"]').click(); $('[title="结束办理"]').click(); $('[id="comme ......
vuejs3.0 从入门到精通——vue3创建项目的时候卡顿,比较慢
vue3 创建项目的时候卡顿,比较慢 使用 vue3 命令 vue create vue3-element-plus-admin 创建项目时,一直出现卡顿,导致无法创建项目,如下: 解决办法: 1、检查 npm 源: //查看源,可以看到设置过的所有的源 $ npm config get regis ......
vue3集成jsoneditor
## 一、背景 之前在做录制回放平台的时候,需要前端展示子调用信息,子调用是一个请求列表数组结构,jsoneditor对数组的默认展示结构是[0].[1].[2]..的方式,为了达到如下的效果,必须用到 onNodeName的钩子函数,因此深入调研了下vue3如何集成jsoneditor 最后做出来 ......
《Java架构师的第一性原理》65系统架构之架构设计方法论
4 规范 (Must have)规范一:非数据服务做到无状态,避免同一集群内的节点间有功能差异; 做到实例可以被随时停止、重启、增加,并且完全不依赖于本地磁盘或者内存规范二:服务具备优雅重启规范三:服务提供的API建议采用http\grpc, json\pb规范,不建议其他自定义格式规范四:线上服务 ......
【网易云信】音画同步测试方法的研究与实践
为了解决音视频通话中的音画同步问题,针对业界已有的客观测试方法做了一定研究,并在研究基础上针对音视频的时间戳同步的方法及抗音频干扰上进行了进一步优化并应用落地到日常测试中。 ......
vue3 webpack qiankun微前端
**qiankun: https://qiankun.umijs.org/zh/guide** **demo源码gitee:https://gitee.com/philippines-kisses-snow/qiankun-demo** > 官方对微应用的说明:通常这种场景下微应用是一个不带路由的可 ......
vue3之跳转页面时判断是否跳转
vue3之跳转页面时判断是否跳转 onBeforeRouteLeave((to, from, next) => ( if (ruleAllChange .value){ ElMessageBoxconfirm( "数据未保存,请问是否继续跳转?", "确认" {confirmButtonText:" ......
结构型设计模式-享元(缓存)Flyweight
### 简介 享元模式更常见的叫法是缓存或 cache,一个对象只创建一次,之后一直复用这一对象。 跟单例不同在于,单例是全局只有唯一一个对象,所有人一起用同一个对象,且该对象是提前预设好的,不能定制。 而享元则可以根据参数不同创建出不同的实例,不过实例一旦创建就只保留一份,之后再次创建相同参数的实 ......
在EC2上对SELinux故障进行紧急恢复以及排查的思路及方法
概述 SELinux,全称Security-Enhanced Linux,是一个为系统提供强制访问控制机制的安全模块,安装并启用SELinux模块的操作系统会为每个进程和系统资源打上一个特殊的安全标记,称为SELinux上下文,并根据SELinux上下文信息以允许或拒绝访问行为。 亚马逊云科技开发者 ......
C# 获取程序路径的几种方法及其区别
在开发的程序中使用自定义的配置文件属于基本的操作了,但最近发现一个问题:如果程序是由用户通过exe文件直接打开的,获取同目录下配置文件不会有问题;但如果程序是由第三方应用启动的,通过不同方式获取的“当前目录”会有不同。 以下是整理的几种获取当前目录的方式,及官方文档中的注释: 1 string st ......
vue使用socket.io
# Vue 项目使用socket.io 使用library *socket.io-client* 或者 *vue-socket.io* npm install socket.io-client || npm install vue-socket.io ## 使用*socket.io-client* ......
[数据库] SQL特定查询场景之时间段切分方法
# 1 序言 大数据项目、数据分析场景中,经常遇到需要切分时段的需求。 如下是一些项目上的经验总结。 # 2 实时数仓即席查询场景的解决方法 ## 2.1 函数拼接法 + 方法特点: > + 时间数据以`时间戳`形式存储在数据库,而非以`时间字符串` > + 查询时**实时运算时间段** >> 基于 ......
C#同步异步方法使用
namespace AsyncDemo { internal class Program { static void Log(string msg) { Console.WriteLine($"{DateTime.Now.ToString("HH:mm:ss.fff")} {msg}"); } st ......
vue项目打包后白屏或者报错Failed to load resource: net::ERR_FILE_NOT_FOUND以及图标为小方框
一、在做完项目之后直接执行npm run build命令,出现空白 1、打包后的dist目录下的文件引用路径不对,会因为找不到文件而报错导致白屏1解决办法:修改一下config下面的index,js中Build模块导出的路径因为index.html里边的内容都是通过script标签引入的,而你的路径 ......
vue3+typescript +uniapp中select标签
` ` ts的代码: `` 相当于 v-model ` ` 主要是因为 uniapp 的v-model 编译之后无法支持 微信小程序,所以要麻烦很多 转成 :value + @change 来实现 ......
解决vue项目build的时候报错Warning: Accessing non-existent property ‘cat‘ of module exports inside circular
* 正在执行任务: npm run build > selection-tool@1.0.0 build> node build/build.js - building for production...(node:8992) Warning: Accessing non-existent prop ......
前端常用方法分享, 用户输入钱, 转化成分, 类型判断, 时间格式化
钱转化成分 // 转换成分 function toCent(numStr) { const reg = /(^(?=.*?[1-9].*?)0\.\d+$)|(^[1-9][0-9]*(\.\d{1,2})?$)/ if (!reg.test(numStr)) { throw new Error(' ......
微信小程序隐私保护协议修改方法 uniapp
微信隐私保护协议指南 一天天没事闲的 01 在manifest.json 中添加一行 "__usePrivacyCheck__" : false 02 自定义一个弹窗组件 这个弹窗样式随便 主要得包含三个功能组件 1、用于调用wx.openPrivacyContract() Api wx.openP ......
vue使用animate.css
1.在命令行中执行:npm install animate.css --save 2.main.js 中: import animated from 'animate.css' // npm install animate.css --save安装Vue.use(animated) 3.使用 <di ......
方法论:程序员技术学习
# 关于学习新技术 1. 先看视频,因为对一个没有基础的东西,视频可以快速入门 2. 当从视频中了解到工具的使用方法后,开始敲代码。 3. 对视频中的代码,一定是视频看完后再敲,即在看第一遍视频时,绝对不敲视频中的代码。如果是为了加深印象,可以一边看一边敲。 4. 多上招聘的网站上看看,去看专业的I ......
Vue中 全局限制输入特殊字符
1.新建emoji.jsimport Vue from 'vue'; // 禁止输入特殊字符Vue.directive('emoji', { bind: function (el, binding, vnode) { // 正则规则可根据需求自定义 const regRule = /[`~^!@#$ ......
HashMap的put方法
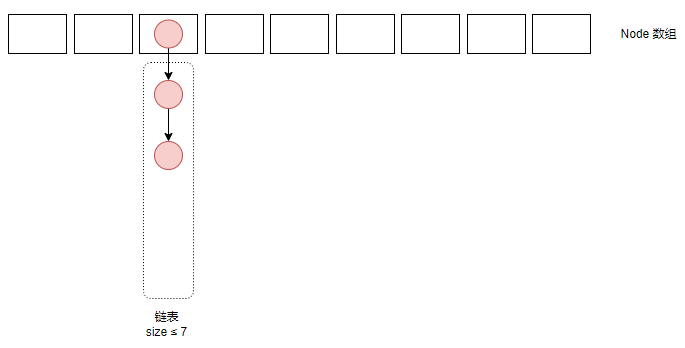
**HashMap结构简略图**  > 调用put()函数,如果table为空,则说明调用HashMap的无参构造 ......
学习 vue.js 3.0 中遇到的前端相关网站汇总
序章 最近学习 vue.js,期间遇到不少相关网站,特整理于本文。 学习教程 菜鸟教程 https://www.runoob.com/ 阮一峰:Flex 布局教程 语法: https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 实例: ht ......
类与继承及修饰符public 、private 、protected 的使用方法
1.什么是类 类可以理解成为一个模板,通过这个模板可以实例化某一个具体对象 比如说:我们定义一个动物类, 通过这个动物模板可以实例化成为猫或者其他具体的动物 2.类的基本使用 我们需要创建一个动物类; 这个动物有姓名、【默认值小可爱,字符串类型】 年龄、【默认值 20,数字类型】 性别、【字符串类型 ......
Vue3 setup 如何添加name
Vue3 setup 如何添加name 小满zs 2022-11-29 15:5810778 开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第2天,点击查看活动详情 Vue3中name有什么用呢? 1.在递归组件的时候需要定义name 2.配合keep-alive includ ......
网页F12调试陷入无限断点(Debugger)的解决方法
打开F12点击Console 输入(function(){}).constructor Function,回车; 如果返回的是true,继续输入Function.prototype.constructor = function(){},并回车; 切换回sources选项卡,点击继续执行,无限debu ......
系统时间与docker中mysql数据库时间相差八小时解决方法
情景:在项目中往数据库差数据时,发现时间字段在mysql显示的时间和当前系统时间老是相差八小时,查看可能是mysql当前时区没设置好的问题。 一、docker exec -it your_mysql_name bash进入mysql容器中,mysql -uroot -p 进入mysql, 查看当前时 ......
在jupyter中导入虚拟环境的方法以及代码
先确认base环境有没有安装ipykernel python -m ipykernel --version 如果没有安装,则安装 python -m pip install ipykernel 为jupyter添加虚拟环境内核 python -m ipykernel install --user - ......