缓存computed方法vue
汽车ESP系统仿真建模,基于carsim与simulink联合仿真做的联合仿真,采用单侧双轮制动的控制方法。
汽车ESP系统仿真建模,基于carsim与simulink联合仿真做的联合仿真,采用单侧双轮制动的控制方法。有完整的模型和说明YID:6220626518059758 ......
vue3 路由增加过渡动画实现
废话不多说 实现过程在下方: 1. 在路由文件下 router/index.js 每个路由增加位置坐标 index 例如 { path: "/", name: "Home", component: () => import("@/views/home/index.vue"), meta: {inde ......
MATLAB代码:基于SOE算法的多时段随机配电网重构方法 关键词
MATLAB代码:基于SOE算法的多时段随机配电网重构方法关键词:配电网重构 SOE算法 多时段随机重构 仿真平台:MATLAB+CPLEX/gurobi平台优势:代码具有一定的深度和创新性,注释清晰,非烂大街的代码,非常精品!主要内容:代码主要做的是一个通过配电网重构获取最优网络拓扑的问题,从而有 ......
Vue路由新开页面跳转和传参传递
需求:在后台管理系统首页列表项中,点击详情跳转到系统中指定菜单的路由要求新开窗口并需要带上参数查询。 第一种方法: 1 let routeUrl = this.$router.resolve({ 2 path: '/xxx', // 路由地址 3 query: { id } // 参数信息 4 }) ......
VUE中定义全局配置方法
#方法一: ##main.ts中 ``` const wsapi = "ws://localhost:8081"; const appConfig = { wsapi, }; const app = createApp(App); // Provide the appConfig as a glob ......
vue LuckyExcel 使用教程
luckysheet 文件夹拷贝到public/static 目录下 index.html 页面引用如下 <link rel='stylesheet' href='static/luckysheet/plugins/css/pluginsCss.css' /> <link rel='styleshe ......
vue实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> < ......
ENVI实现QUAC、简化黑暗像元、FLAASH方法的遥感影像大气校正
本文介绍基于**ENVI**软件,实现对**Landsat 7**遥感影像加以**预处理**与多种不同**大气校正**方法的操作。 [TOC](基于ENVI的Landsat 7影像处理与多种大气校正方法对比) # 1 数据导入与辐射定标 关于数据的下载,网络中相关资源很多,这里不再赘述。 在我们所获 ......
前端Vue自定义商品评价页面单选多选标签tags组件单选多选按钮选择器picker组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端编程开发 --- vue3 计算属性
变量输出到视图的预处理指令 <div id="app"> <p>未处理: {{ message }}</p> <p>预处理: {{ reversedMessage }}</p> </div> <script> const app = { data() { return { message: 'hel ......
前端Vue自定义精美商品分类列表组件 侧边栏商品分类组件 category组件 左边分类category 右边列表List
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
vue--day14--样式绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>样式绑定< ......
vue--day13--watch与computed的区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>watch ......
java 线程等待和唤醒方法
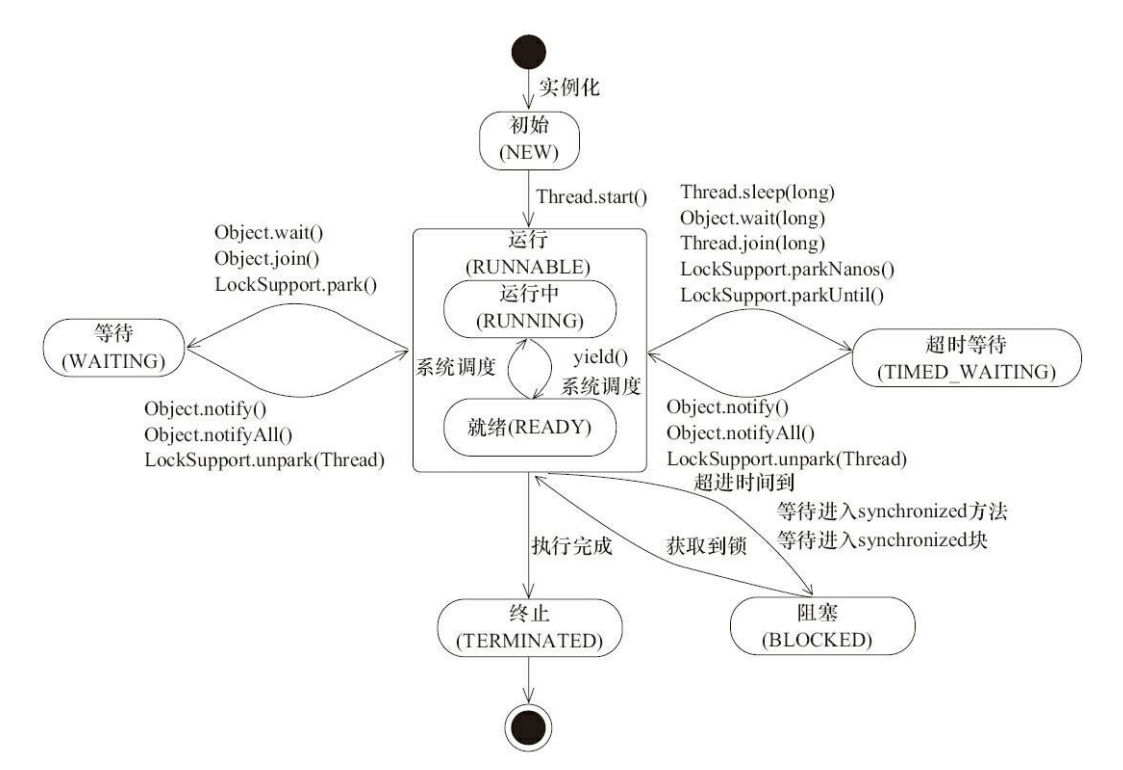
### java线程状态变迁图  从图中可以看出Java 线程等待方法是将线程从Runnable状态转换为Waiti ......
vue-day12-监视属性简写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>天气案例- ......
vue--day12--深度监视
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>天气案例- ......
vue-day12--监听属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>天气案例- ......
2023-07-09:给定N、M两个参数, 一共有N个格子,每个格子可以涂上一种颜色,颜色在M种里选, 当涂满N个格子,并且M种颜色都使用了,叫一种有效方法。 求一共有多少种有效方法。 1 <= N,
2023-07-09:给定N、M两个参数, 一共有N个格子,每个格子可以涂上一种颜色,颜色在M种里选, 当涂满N个格子,并且M种颜色都使用了,叫一种有效方法。 求一共有多少种有效方法。 1 i32 { let mut path = vec![0; n as usize]; let mut set = ......
vue--day11--计算属性实现名字案例简写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>计算属性实 ......
stata 方法收集
rename 容积率 x gen lower =ustrregexs(0) if ustrregexm(x,"(?<=\≥)[\d\.]+") replace lower =ustrregexs(0) if ustrregexm(x,"(?<=\>)[\d\.]+")&lower=="" repla ......
computed计算属性
<template> <!-- vue3组件中的模板结构可以没有根标签 --> <h1>一个人的信息</h1> 姓:<input type="text" v-model="person.firstName"><br> 名:<input type="text" v-model="person.last ......
vue--day11--计算属性实现名字案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>计算属性实 ......
C#中IsNullOrEmpty和IsNullOrWhiteSpace的使用方法有什么区别?
前言 今天我们将探讨C#中两个常用的字符串处理方法:IsNullOrEmpty和IsNullOrWhiteSpace。这两个方法在处理字符串时非常常见,但是它们之间存在一些细微的区别。在本文中,我们将详细解释这两个方法的功能和使用场景,并帮助您更好地理解它们之间的区别。 IsNullOrEmpty ......
vue-day11--插值语法实现名字案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>插值语法实 ......
vue-day11--methods实现名字案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>metho ......
线程池excute方法执行流程
1 // 线程池execute方法执行流程 2 public void execute(Runnable command) { 3 // 非空判断,判断提交的任务是否为空 4 if (command == null) 5 throw new NullPointerException(); 6 // ......
高并发处理的思路和方法
高并发处理的思路和手段  处理高并发的六种方法 1:系统拆分,将一个系统拆分为多个子系统,用dubbo来搞。然后每个系 ......
Vue之指令
Vue指令的钩子如下 bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次的初始化动作。 inserted:被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于document中)。 update:被绑定于元素所在的模板更新时调用,而无论绑定值是否变化。通 ......
高效刷论文的方法?论文应该怎么读
我们不缺少论文,我们缺少的是鉴别哪些应该读。无论是泛读还是精度,海量论文总是让我们迷失双眼,Github搜索awesome有成百上千个repo,但是缺少比较和注解。我们应该去哪里找值得读的论文,我们打开pdf论文的姿势正确吗? 论文应该怎么读 海量论文看不够,自己萌发了分门别类写阅读笔记的习惯。 ......