缓存computed方法vue
关于vue在列表展示数据的时候,更改其中一项,列表没有跟着实时变动的问题
背景: 使用低代码自动生成的Vue前端大致页面,然后自定义其中的业务 涉及的页面: 遇到的问题: 点击添加后,直接变更添加行的状态(输入框不可编辑、状态变为已激活) 涉及代码: addRecordAndApply(index) { let thatthis = this; let indexData ......
String内存模型和Java常用方法
大家好,我是筱筱,这里主要分享的是个人日常学习String内存模型和Java常用方法的随笔,如果您对本篇有不同的方法和建议,欢迎您在评论区留言指正,您们的留言和点赞是我继续学习和分享的动力,非常感谢您的观看! ......
重温设计模式 --- 工厂方法模式
## 引言 **工厂方法模式**是一种创建型设计模式,它定义了一个用于创建对象的接口,但是让子类决定将哪一个类实例化。换句话说,工厂方法模式让一个类的实例化延迟到其子类。 工厂方法模式有以下几个主要角色: - 抽象工厂(AbstractFactory):声明用于创建抽象产品的操作的接口。 - 工厂实 ......
vue-day10--键盘事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
前端Vue仿京东淘宝我的优惠券列表组件 用于电商我的优惠券列表页面
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
08 项目优化——缓存优化
 ## 环境搭建 ### 使用git管理代码 先创建本地仓库:  * * 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 * * 示例 1: 输入: s = "anagram", t = "nagaram" 输出: true * * 示例 2: 输 ......
基于灰度值的匹配方法研究(一)
这在机器视觉领域是一个古老问题,已经被无数的人研究过,提出过各种匹配方案。在OpenCV里也有灰度匹配的函数,只可惜它不支持旋转,因此无法做实际的应用。今天在这里叙述一些我做这个算法的感悟。为了保守秘密,本系列文章可能只做流程上的描述与建议,和代码片段而不是完整的代码。 作为启蒙性文章,这里先说一下 ......
Vue脚手架及ajax
脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放组件 ......
Redis缓存同步1-策略介绍
缓存数据同步策略示意图 在大多数情况下,我们通过浏览器查询到的数据都是缓存数据,如果缓存数据与数据库的数据存在较大差异的话,可能会产生比较严重的后果的。所以,我们应该也必须保证数据库数据、缓存数据的一致性,这就是缓存与数据库的同步。 缓存数据同步策略 缓存数据同步,常见的有三种方式: 1:设置有效期 ......
非常简易的还原分数方法
感谢 @unputdownable ## 问题简述 给定素数 $p$,正整数 $x$ 满足 $1 \le x >= 1; } return r; } pair recover(LL x, LL p) { vector a; LL invx = kpow(x, p - 2, p), pp = p; w ......
.NET6 微服务架构实战系列---Docker+Nginx部署前端Vue项目
一、相关配置安装 1.1 安装Docker [CentOS环境安装Docker](https://www.cnblogs.com/Code-HHX/p/17538236.html) 1.2 Docker中拉取nginx镜像 ``` docker pull nginx ``` 二、Vue前端项目创建配 ......
vue-day8--事件的基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
vue-day07---vue中应用的数据代理
1.Vue 中的数据代理 通过vm 对象来代理data 对象中的对象中的属性操作 读/写 2.vue 中的数据代理的好处 更加方便的操作data中的数据 3.基本原理 通过object.defineProperty() 把data 对象中的所有属性添加到vm 上 为每一个添加到vm上属性都指定一个g ......
多线程part4-常见的成员方法
String getName() 返回线程的名称 void setName(String name) 设置线程的名字(构造方法亦可设置) 细节: 如果我们没有给线程设置名字,默认名字格式为:Thread-x(x序号,从0开始) 如果给线程设置名字,可以用set方法,也能用构造方法进行设置,但要记得子 ......
vue-day06--数据代理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>数据代理< ......
vue-day04-Object.defineproperty 方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>回顾Obj ......
Djano 模版 传入html 不要当字符展示的方法
{% autoescape off %} {{ variable }} {% endautoescape %} 当 ariable 传入的是html 会自动渲染出来 https://www.itguest.com/post/hidij2b8.html ......
vue-day04--mvvm模型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
vue-day03--el与data的二种写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>el与da ......
Python | 魔法方法整理
### 前言: 魔法方法(Magic Method)是Python内置方法,格式为:“`__方法名__`”,不需要主动调用,存在的目的是为了给python的解释器进行调用,几乎每个魔法方法都有一个对应的内置函数,或者运算符,当我们对这个对象使用这些函数或者运算符时就会调用类中的对应魔法方法,可以理解 ......
vue-day02--数据绑定
<!DOCTYPE html> <html lang="en"> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</ti ......
vue-day01-v-bind
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <script type="text/javascript" src="../js/vue.js"></script> < ......
dart各种声明与运算符/函数/方法
//变量声明:定义变量 : var/string/int/double/bool/list/maps/dynamic注意: dynamic 可以存储任意类型,编译器则会关闭对此变量的类型检查,正确性需要自己来保证 注意事项 : string类型变量可以用 ' / " / ''' / """ 来包裹, ......
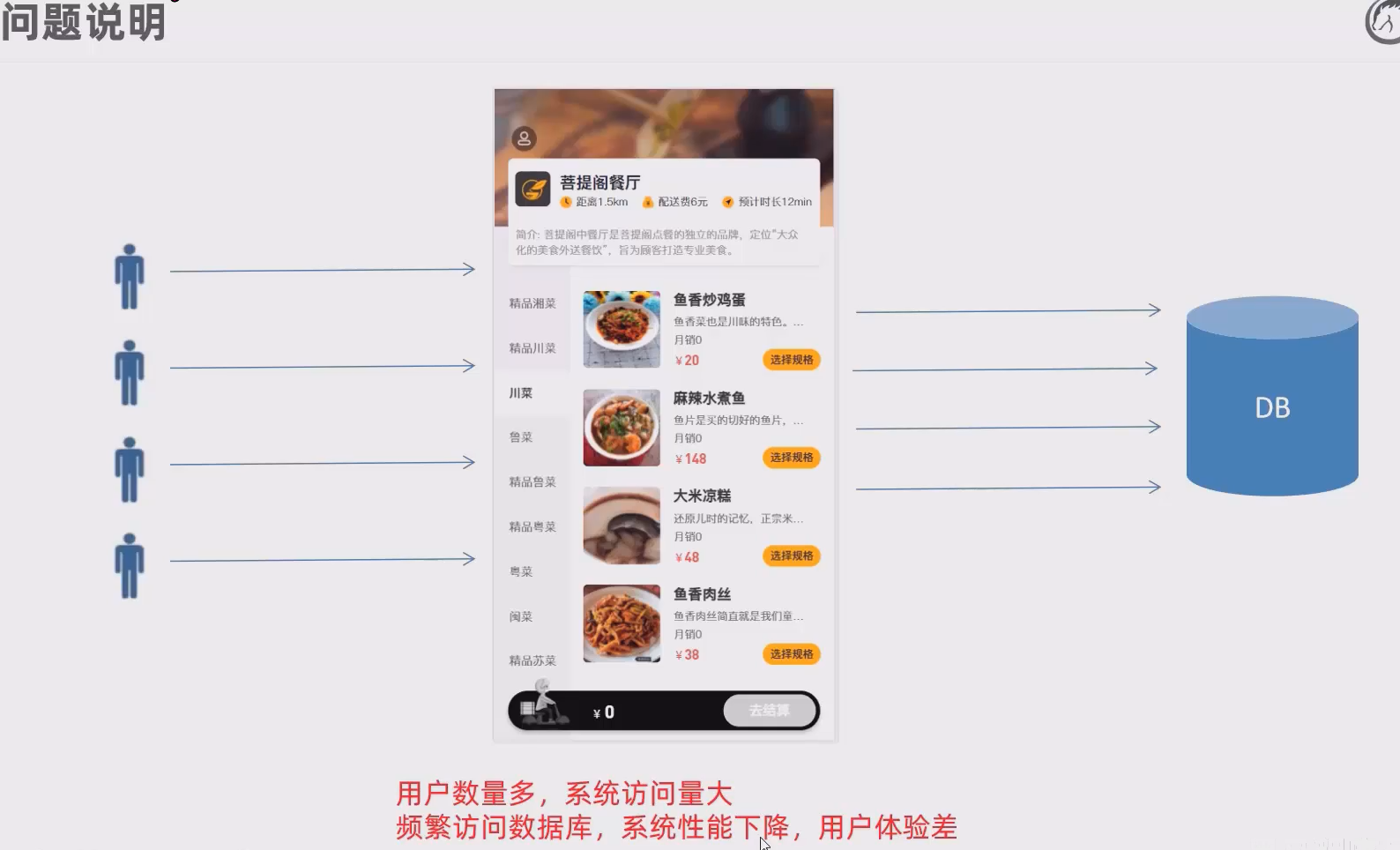
数据查询慢问题以及实现缓存预热
# 数据查询慢问题 解决办法:使用缓存技术,提前把数据从数据库中取出来,就可以更快的进行读写。 ### 1. 缓存的实现 - Redis(分布式缓存) - memcached(分布式) - Etcd(云原生架构的一个分布式存储,**存储配置**,扩容能力) - ehcache(单机) - 本地缓存( ......
css_margin塌陷问题解决方法
# css_margin塌陷问题 ### 问题描述 ```html ``` 当**child1**设置了margin-top时,margin-top会作用在father上 当**child2**设置了margin——bottom时,margin-bottom会作用在father上 ### 解决方法 ......
更新webservice后,调不到新增的方法:C#中的[WebMethod]的用法
原因是没写[WebMethod]标识;查了下关于这个标识,在此记录下: 原文链接:https://blog.csdn.net/m18633778874/article/details/79659144 前言 自己在订餐系统中接触到了一个[WebMethod]的属性,通过调试和查找的方法,发现了有一个 ......