缓存computed方法vue
Vue介绍
[toc] # 一 前端的发展史 1. HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=E ......
mybatis-plus 批量插入方法saveBatch 踩坑
> 1、问题描述由于我在数据库的一张表设置了两个主键,所以创建的实体我想都加上@TableId注解 > 但是这样在mybatis-plus中一个实体只能有一个@TableId注解标识的主键  : 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。 // 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,但是 redirectTo ......
Spring Bean生命周期之三级缓存循环依赖
[toc] # 1 三级缓存 在使用 `spring`框架的日常开发中, `bean`之间的循环依赖太频繁了, `spring`已经帮我们去解决循环依赖问题,对我们开发者来说是无感知的,下面具体分析一下 `spring`是如何解决`bean`之间循环依赖,为什么要使用到三级缓存,而不是二级缓存? [ ......
OpenFOAM中topoSet和refineMesh的使用方法
通过 refineMesh进行网格加密,system 文件夹下需要两个文件,topoSetDict 和 refineMeshDict。 topoSetDict中的内容: 1 /* *- C++ -* *\ 2 | | | 3 | \\ / F ield | OpenFOAM: The Open So ......
4.1 优化程序的方法
消除循环的低效率 代码移动是程序优化的一种方法,包括识别要执行多次(在循环中)但是不会改变计算结果的计算,因而可以将计算移动到代码前面不会被多次求值的部分。例如将循环中strlen()函数的返回值赋给一个变量,就不用每次循环都执行一次strlen()操作。 减少过程调用 过程调用会带来开销,而且妨碍 ......
ant-design-vue中官网案例树穿梭框的疑问
网上: 我把官网这个案例的树改成支持父节点选择之后子节点也能被选中(移除案例中的checkStrictly),但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
连珠(有禁五子棋)课程播放平台课件的录制方法
RenjuClass、浙江教室及其他连珠(有禁五子棋)课程在线学习 这是个播放专业连珠课程的学习网站 当前上面有近800节以前老牌资深棋手讲的课。 有世界冠军爱沙尼亚的Ando九段Tunnet八段、Ants七段,日本的河村九段山口九段冈部宽九段,通讯赛世界冠军张进宇四段、全国冠军戴晓涵六段、吴昊六段 ......
4.SpringApplication.run方法学习
/** * SpringApplication.run方法 */ public ConfigurableApplicationContext run(String... args) { // 用来记录启动时间的类 StopWatch stopWatch = new StopWatch(); // 记 ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
接口管理如何做?接口实现版本管理的意义和最佳方法
api版本管理的重要性不言而喻,对于API的设计者和使用者而言,版本管理都有着非常重要的意义。下面会从WEB API 版本管理的角度提供几种常见办法: 首先,对于API的设计和实现者而言,需要考虑向后兼容性,但是随着业务的发展或需求的变更往往会导致兼容性实现非常复杂,因此引入API版本管理将能解决这 ......
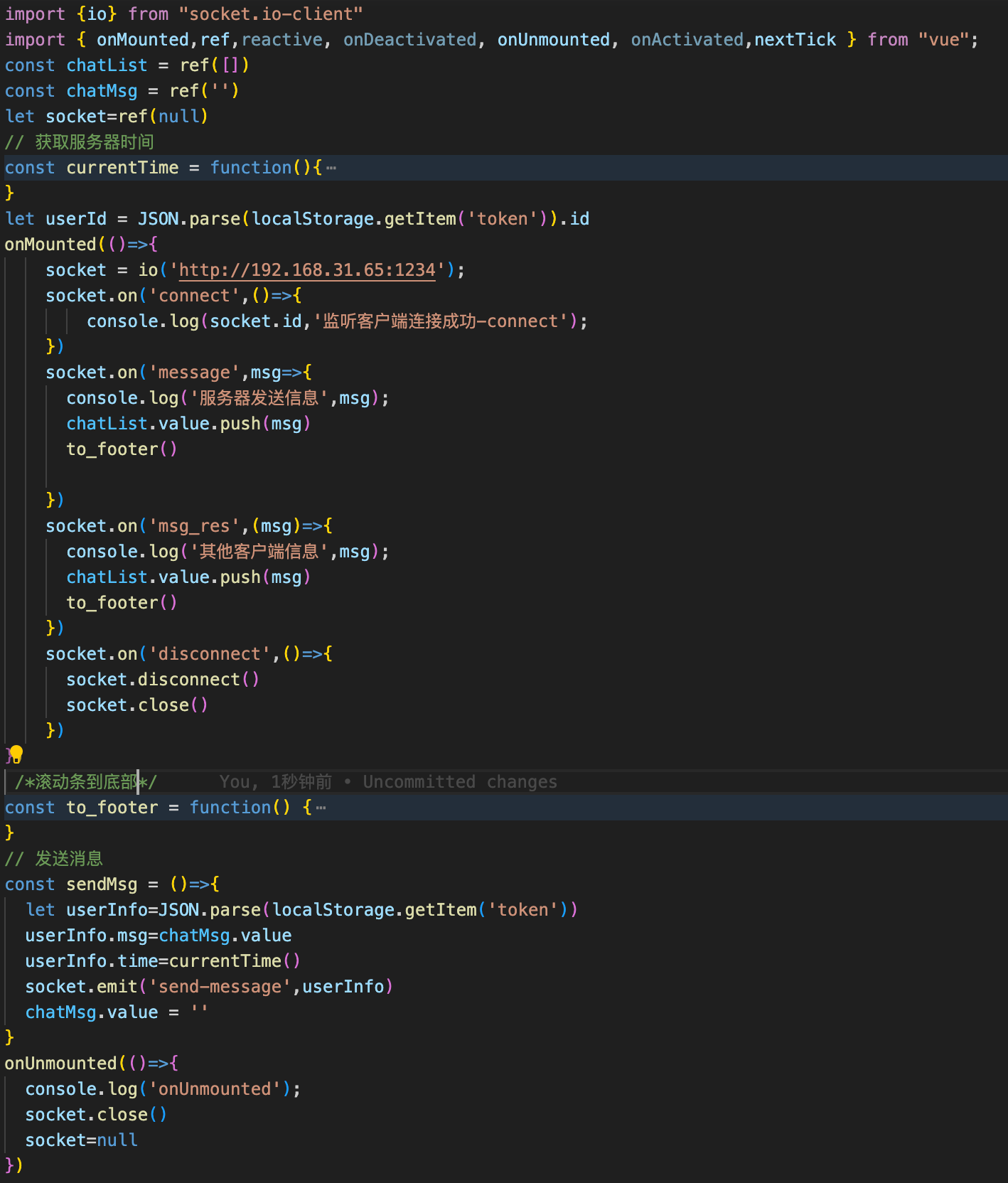
socket.io-client+Vue3使用
客户端代码  服务端代码  之基本使用方法
一、Html表格table属性设置如下 data-toggle="table" data-url="Url地址" data-pagination="true" data-search="true" data-show-columns="true" data-show-refresh="true" d ......
使用 Vue 的一些技巧
# 尽可能地保证父子组件的单向数据流 `例如在子组件中直接修改传入的 props 数据,有可能对父组件或是其他数据源造成意外破坏;` # 把DOM操作放在 mounted 生命周期中 ......
__getitem__方法
当实例对象做p[key] 运算时,会调用类中的方法__getitem__ 形式一:__getitem__(self, index) 形式二: __getitem__(self, key) 魔法方法__getitem__ 可以让对象实现迭代功能,这样就可以使用 for…in… 来迭代该对象了 在用 f ......
模板方法模式
The Template Method design pattern defines the skeleton of an algorithm in an operation, defering some steps to subclasses. This pattern lets subclass ......
vscode 找不到模块“./App.vue”或其相应的类型声明。
## 问题 - 编辑器:Visual Studio Code - 项目类型:Vite + Vue + TS - 目标位置:main.ts - 项目运行:不受影响,正常运行,但是就是不爽  缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存 int ge ......
关于同时性生成私钥与CSR-Certificate Signing Request的方法记录
这里笔者主要讲述如何生成一个CSR证书签名请求文件,方法过程可能有多种 笔者这里将使用一种最为简单简洁的方式进行讲解,使用到的环境与软件如下: 操作系统:Red Hat Enterprise Linux release 8.7 (Ootpa) openssl软件包版本:openssl-1.1.1k- ......
Vue中omit的作用
> 在 Vue 中,"omit" 是一个常用的操作,用于过滤或省略属性。它主要用于组件开发中,用于传递属性给子组件时选择性地排除某些属性。 当你在 Vue 组件中使用 v-bind 或 : 语法来传递属性时,你可以使用 "omit" 来排除不需要的属性。例如,假设你有一个父组件传递属性给子组件的示例 ......
Vue.js 状态管理库 Pinia
## 概述 Pinia 是一个用于 Vue.js 应用程序的状态管理库。它是由 Vue Storefront 团队开发的,旨在提供简单、可扩展且高效的状态管理解决方案。 Pinia 基于 Vue 3 的新响应式系统,并通过使用 TypeScript 提供了强类型支持。它提供了一个类似于 Vuex 的 ......