节点string html js
1.介绍js的基本数据类型
# 介绍 js 的基本数据类型。 1. js 一共有五种基本数据类型,分别是 Undefined、Null、Boolean、Number、String, 2. 还有在 ES6 中新增的 Symbol 和 ES10 中新增的 BigInt 类型。 3. Symbol 代表创建后独一无二且不可变的数据类 ......
java--String类的常用方法
一、获取 1、length() 获取字符串长度 String str = "ahcckmvevawe"; System.out.println(str.length()); //输出12 2、charAt(int index) 返回下标对应的字符 String str = "ahcckmvevawe ......
12_v-html实现图片放大
1. 安装依赖 ```bash npm install v-viewer -S ``` 2. 全局引入 ```js // main.js import Viewer from 'v-viewer'; import 'viewerjs/dist/viewer.css'; Vue.use(Viewer) ......
C# DLL资源文件打包(图片、JS、CSS)
前言 出于安全以及移植考虑,近两天有看关于WebResource方面的资料,有点点心得和不明白。这里鄙视下那些狂抄袭的论坛和博客,一搜索几乎全一样,也没多说一个字的!! 感谢 1.MSDN 直到这个例子出现,我才真正做出自己想要的东西,但是也带来了一些不明白 2.利用WebResource.axd通 ......
【JavaScript】js 处理复制函数实现
```javascript export const copyText = (text: string) => { const input = document.createElement('input'); input.setAttribute('readonly', 'readonly'); i ......
js黑客思想(1)
## 十六进制 十六进制,它只在字符串内部起作用,如果您尝试将其用作标识符,他们将失败。一个有趣的方面是,十六进制转义必须使用小写的 x,如果使用大写的 X,它将不会被视为十六进制转义,js 引擎将简单地将字符串处理为字面上的大写 X,后面跟着你指定的字符。 ```javascript '\x61' ......
mongodb4.4.22主从(副本集附仲裁节点)部署带认证模式
环境:OS:CentOS 7DB:4.4.22 机器角色:192.168.1.102:29001 主192.168.1.104:29001 从192.168.1.105:29001 仲裁节点 1.下载相应的版本https://www.mongodb.com/download-center/commu ......
js实现多列排序
#### js实现多列排序 > 根据业务逻辑调整 sortData 的数据。 > 排序的规则是按照第一列排序,第一列相同按照第二列排序,依次类推 ``` javascript // 要排序的数据 const array = [{ name: '甲'asd, age: 10, money: 100 } ......
Java优化递归查询Mysql节点树数据
### 示例 > 目前有一个功能:任务计划管理,必然存在多级子任务的父子级关系,每个任务还会存在其它数据的关联表。 > mysql无法一次性递归查出想要的数据结构,想必很多人都会是通过根目录递归查询数据库的方式查出树结构数据。如果节点数较多,就会造成大量请求Mysql查询,效率会很低。 > 那么如何 ......
【Matlab函数】提取inp文件中的节点、单元数据并保留集合信息
## 功能 + 提取hypermesh2020(其他版本也可以)中的节点、单元信息,并保留elem set信息。 + 返回的是一个结构体 ## 输入输出参数 输入: + inp文件路径,如:'example.inp'、"inp\ex.inp" 输出: + 一个结构体,包含节点信息、单元信息、单元集合 ......
【859】JS开发相关
实例 我的第一个 JavaScript 程序 Fri Jul 14 2023 14:08:26 GMT+1000 (Australian Eastern Standard Time) 显示日期 尝试一下 » ......
grep -ior ..192.168... js/* --color
这是一个使用`grep`命令的例子,用于在指定文件中搜索匹配指定模式的文本。 具体的命令是: ``` grep -ior ..192\.168... js/* --color ``` 解释一下各个选项的含义: - `-i`:表示忽略大小写,即搜索时不区分大小写。 - `-o`:表示只输出匹配到的内容 ......
ner7下的html导出为pdf
ner7下的html导出为pdf nuget引入dinktopdf,按github上的示例来弄即可:https://github.com/rdvojmoc/DinkToPdf/ mac下vs2022,net7测试,需要把https://github.com/rdvojmoc/DinkToPdf/bl ......
如何用Three.js + Blender打造一个web 3D展览馆
运营活动新玩法层出不穷,web 3D炙手可热,本文将一步步带大家了解如何利用Three.js和Blender来打造一个沉浸式web 3D展览馆。 ......
html2canvas + jspdf 实现前端将页面内容生成 PDF
一、简易步骤(仅支持下载一页,无法分页) 1.下载插件模块 npm install html2canvas jspdf --save 2.编写代码 import html2canvas from 'html2canvas' // 引入插件 import {jsPDF} from 'jspdf' // ......
gcc5 std::string的变化
自从GCC-5.1开始,std::string引入了遵从C++11标准的新实现,默认使用SSO(small string optimization)特性,禁用了写时复制(COW)引用计数机制,这也带来了与旧版本std::string的ABI兼容性问题。 参考: http://www.pandadem ......
html导出图片和打印
html导出图片和打印 打印用js自带的print即可,导出图片需要引入http://image.niunan.net/html2canvas.min.js <script src="html2canvas.min.js"></script> <script type="text/javascrip ......
20个非常绚丽的HTML5/CSS3应用插件
基于HTML5的应用现在已经非常广泛,今天我们就来向大家分享20款非常绚丽的HTML5/CSS3应用插件。希望大家喜欢并分享给你的好友们。 1、HTML5视频破碎重组特效 强大视觉冲击 HTML5视频播放器很多,但是HTML5视频特效还是很少见的,这款HTML5视频破碎重组特效非常刺激,给人强大的视 ......
bpmn.js修改默认节点颜色
从node_modules依赖中找到定义图形颜色的js文件bpmn-js/lib/draw/BpmnRenderer.js 找到BpmnRenderer.js文件的以下代码: 这里是代码:找到BpmnRenderer.js文件的以下代码: var defaultFillColor = config ......
模块化Common.js与ES6
#### 为什么要模块化开发 ``` 1. 依赖关系(a文件依赖b文件中的方法,b文件必须在a文件之前引入) 2. 命名问题 (多个文件变量名,方法名相同会出现覆盖) 3. 代码组织(后期不好维护) ``` #### 模块化规范有 ``` 1. Common.js 规范 node,webpack使用 ......
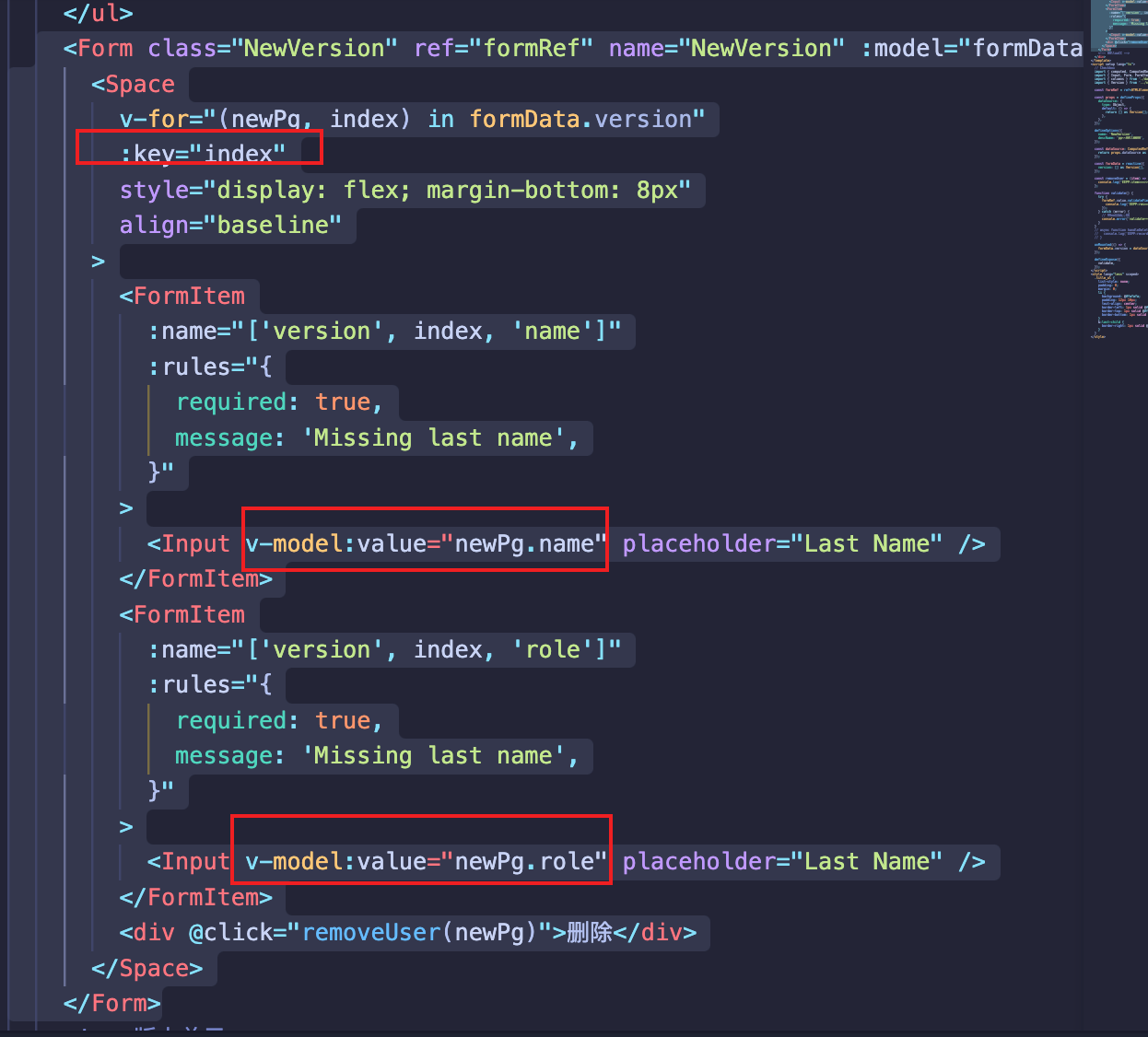
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
使用IText7 把html 转PDF 并且增加页脚
itext7 对于pdf的编辑功能还是很不错的,就是文档太少了。官方提供的文档也是介绍案例的方式,如何去使用 itext ,一些定制化需求就需要去摸索 。
最近我的项目上就遇到需要在通过html 转换之后的pdf上增加页脚这样的需求 ,啃官方文档研究和自己不断尝试终于解决了问题。
为了能帮助到有相同... ......
React18+Next.js13+TS,B端+C端完整业务+技术双闭环
新 React 技术栈,实战复杂低代码项目-仿问卷星第1章 开期准备 试看3 节 | 20分钟介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟介绍 React 的历史、背景和每次版本更 ......
Three.js可视化企业实战WEBGL课
适合人群:懂基础前端知识、需要学习和开发3d项目的前端课程概述:全网领先的three.js的 WEB 3D可视化课程。课程全面系统的讲解WEB 3D可视化技术,涵盖目前企业开发的各种应用技术和项目案例。包含智慧园区、智慧城市、智慧工厂。学完可以直接应用在工作中,不仅仅讲three、cesium的企业 ......
Node.js的http-server的安装使用
# 使用方法 1.安装Node.js 2. ```` npm install -g http-server ```` 3. ```` http-server ```` # 参考 https://blog.csdn.net/bamboo_2001/article/details/130201002 ......
前端封装时间选择器时的数据格式问题(JS闭包应用场景)
工作中遇到一个需求,需要同时支持一定长度时间段与自定义时间段。 时间选择框是一个下拉框,下拉框后面跟两个框分别显示起止时间,默认是禁用状态,下拉框有多个选项,比如一小时,三小时,六小时......最后一项是自定义时间段,选中后起止时间选择框将会解除禁用。 当选中一小时时,每次全新查询都要拿到当前时间 ......
JS_双人格斗游戏 _移动键同时按下问题
# JS_双人格斗游戏 _移动键同时按下问题 问题描述: ```js if(keys.a.pressed){ player.velocity.x = -1; }else if (keys.d.pressed){ player.velocity.x = 1; } 这段代码在animate()循环函数中 ......
04 selenium:等待元素加载 ,元素操作,执行js,切换选项卡,前进后退,异常处理,登录cnblogs,抽屉半自动点赞,xpath使用,动作链,自动登录12306,打码平台,打码平台自动登录
# 1 selenium等待元素加载 ```python # 程序执行速度很快 》获取标签 》标签还没加载好 》直接去拿会报错 # 显示等待:当你要找一个标签的时候,给它加单独加等待时间 # 隐士等待:只要写一行,代码中查找标签,如果标签没加载好,会自动等待 browser.implicitly_w ......
面试题 02.01. 移除重复节点
编写代码,移除未排序链表中的重复节点。保留最开始出现的节点。 示例1: 输入:[1, 2, 3, 3, 2, 1] 输出:[1, 2, 3] 示例2: 输入:[1, 1, 1, 1, 2] 输出:[1, 2] 提示: 链表长度在[0, 20000]范围内。 链表元素在[0, 20000]范围内。 进 ......
解决js计算0.1时不准确问题
const compute = { // 加法运算 accAdd(arg1, arg2) { let r1; let r2; let m; let c; try { r1 = arg1.toString().split('.')[1].length; } catch (e) { r1 = 0; } ......