行列 表格iview
elment ui展开行嵌套表格 进行修改数据后展开行自动收起
https://it.cha138.com/python/show-74200.html tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Elment Plus表格展开行后,进行修改数据后展开行自动收起相关的知识,希望对你有一定的参考价值。 Elment Plus ......
通过 openpyxl 操作 excel 表格
# STEP1: 导入相关库 ```python import os from openpyxl import load_workbook ``` # STEP2: 构建存放路径,将上传文件下载到服务器该路径下 ```python excel_stus = request.FILES.get("ex ......
Element-常用组件-表格-表单-对话框-分页工具条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--格式--> <style> .el-table .warning-row { background: oldlace; } ......
EasyUI常用表格和方法
好久没碰过EasyUI了,列个目前使用的(以备不时之需-毕竟有些参数官网找得慢) 1.基础设置 //获取值 $('#id').combobox('getValue'); $('#id').textbox('getValue'); $('#id').checkbox('options').checke ......
element-ui表格多选
<template> <el-table size="medium" v-loading="tableLoading" :data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)" stripe height="100% ......
python如何操作读取excel表格数据之xlrd模块
xlrd模块支持读取xlsx和xls两种格式的excel表格数据,使用之前需要先安装(可以通过pip安装) import xlrd #读取excel文件路径 readfile = xlrd.work_bork(r'excel文件所在路径') #获取sheet sheet = readfile.she ......
【五】HTML之表格标签
# 【五】HTML之表格标签 - 表格系列标签主要是可以数据以表格的格式展示出来。但是现在table表格已经很少使用了,而是改成div+css实现更漂亮的表格。 | 标签 | 描述 | | | | | **``** | 表示网页的一个表格,内部一般直接嵌套的是tr标签。 | | **``** | 表 ......
肖sir__面试题__python如何比对两个表格中有几万条数据正确性
python如何比对两个表格中有几万条数据正确性在Python中,我们可以使用pandas 库来比较两个大型数据表的数据。pandas是一个强大的数据处理库,它可以轻松地处理和分析大量数据。以下是一个基本的例子,展示如何使用 pandas来比较两个数据表:Dimport pandas as pd#读 ......
element-ui表格模板
<template> <div class="container"> <div class="breadcrumb"> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item>个人中心</el-breadcr ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
vue+elementui实现树形结构表格且合并同一个children的单元格
1、实现效果 2、结构代码(给table添加classname) 3、通过设置css实现合并同一个children的单元格 .nonRelationalDatabase{ // 去除横向边框 ::v-deep .el-table__row { td { border-bottom: none !im ......
线性代数本质理解回顾(三) 行列式
内容来源:线性代数的本质 - 05 - 行列式_哔哩哔哩_bilibili 现在想象一些线性变换,你可能注意到其中有的空间向外拉伸,有的则向内挤压。 有件事对理解这些线性变换很有用。那就是测量变换究竟对空间有多少拉伸或挤压。更具体一点,就是测量一个给定区域面积增大或减小的比例。 以下面这个矩阵为例。 ......
明明是张表格脸,为什么要走向图片?(Excel批量处理图片合集)
图片来源为函数类: Excel批量插入图片 制图片的下拉选项 图片就是图片类: 批量插入图片 把图片用在了数据透视表里 只要是单元格对象的图片,不问出处: 当函数遇上图片 ......
element ui 里面的表格 导出word形式 直接下载到本地
干吧家人们 可以根据后端返回的接口里面的地址直接把他下载下来 可以使用 let link = document.createElement('a'); let objectUrl = res.data.path; //重要重要的是这个 这个是后端返回回来的地址 link.setAttribute(" ......
.Net core 采集网页表格数据方法
使用 HtmlAgilityPack 库来将 HTML 表格转换为 DataTable。 首先,确保已经安装了 HtmlAgilityPack 包。可以通过 NuGet 包管理器或者通过命令行安装。 按照以下步骤将 HTML 表格转换为 DataTable: 导入命名空间: csharpCopy C ......
表格检测识别技术面临的挑战和发展趋势
第四章 表格检测识别技术面临的挑战和发展趋势 现在表格区域检测的准确率已经很高了。但检测和识别是相辅相成的,单独的检测不够完善。如何利用检测和结构识别的结果互相提高效果,是未来的研究方向和重点。 由于表格应用场景较为广泛,表格形式多种多样,文档图像质量参差不齐,表格结构识别仍存在着较大的挑战。具体表 ......
EXCEL表格,当字段值超出单元格的区域时,如何不显示??
问题阐述:当导出Excel表格的数据中的某一列字段的值超过单元格可以展示的范围,并且在Excel表格中展示为如下: 最终结果展示如下: 解决过程: 1、选中执行的单元格 2、右键选中“设置单元格格式” 3、点击“对齐”,在水平对齐-选中“填充”。 4、最后,点击“确定”。 ......
iview的table里面套Input
{ title: '误差下限', key: 'yLowerLimitError', align: 'center', minWidth: 100, render: (h, params) => { return h('Input', { props: { value: '', size: 'smal ......
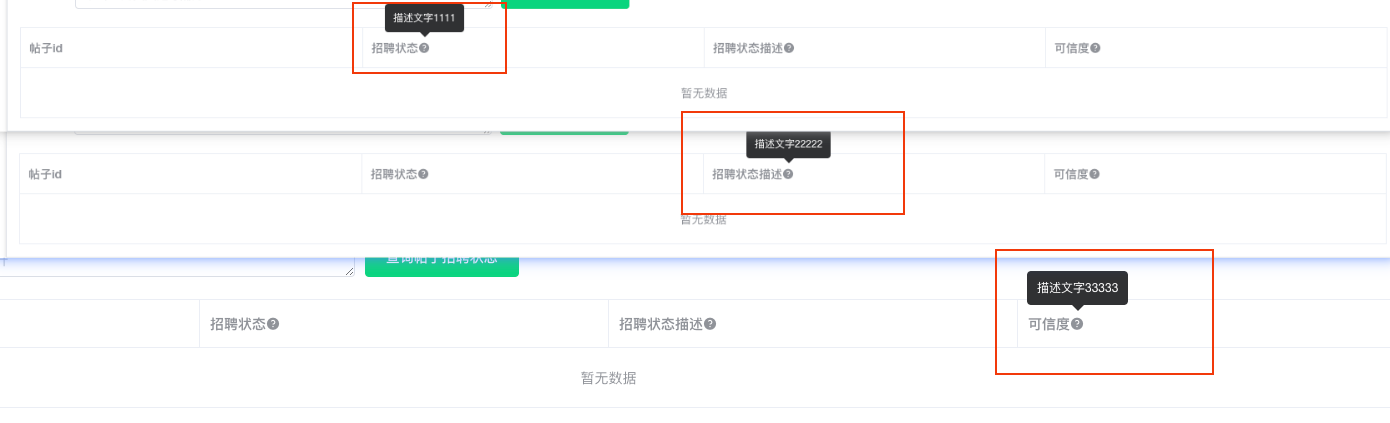
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
rc表格卡方检验
一、案例介绍 某医院用三种穴位针刺治疗急性腰扭伤,现在想比较三种穴位针刺效果有无差别,结果汇总如下表: 二、问题分析 本案例想比较三种穴位针刺效果有无差别,可以使用RxC卡方检验进行分析。 通常情况下,共有三种卡方值,分别是Pearson卡方、yates校正卡方、Fisher卡方,具体分析时需要使用 ......
ALV-行颜色+列颜色+头表格
*& * *& Report ZALV4 *& *& * *& *& *& * REPORT ZALV4 MESSAGE-ID ZHQ. TYPE-POOLS:SLIS. DATA GT_CUSTOMER TYPE TABLE OF ZCUSTOMER. DATA GS_CUSTOMER TYPE ......
使用exceljs和file-saver导出带图片的excel表格
## 参考 https://www.swvq.com/article/detail/487 https://github.com/exceljs/exceljs/blob/master/README_zh.md#%E5%9B%BE%E7%89%87 ```js import ExcelJS from ......
vue-element table表格排序推拽功能
// 1.安装sortablejs npm install sortablejs --save // 2.功能页面中引入 import Sortable from ‘sortablejs’ 具体使用(注意:element table务必指定row-key,且row-key必须是唯一的,如 id,不然 ......
php利用wkhtmltopdf把html转pdf生成表格第二页以后内容重叠问题
将HTML内容转换为PDF时,在第二页及以后的表格中可能会出现内容重叠问题。要解决这个问题,请按照以下建议进行操作: 1.确保CSS中的页面样式正确设置了分页属性。可以使用以下CSS样式避免表格行跨页: table { page-break-inside: auto; } thead { displ ......
javafx如何使用scenebuilder创建表格, 并向其添加数据
1. 新建JavaFX项目 , 并用scenebuilder 打开项目 fxml文件 . 将此部件拉到界面中, 并设置好. 1. 表格的fx:id 2. 设置好列名 3. 设置好每个列的 fx:id 2. 点击这里 如果你们表格和列都设置好了 fx:id , 这里是有代码 直接复制, 替换掉我们原来 ......
Element-table表格末尾按指定列合计的实现方法
getSummaries(param) { const { columns, data } = param const sums = [] columns.forEach((column, index) => { if (index 1) { sums[index] = '合计' return } ......
Python直接读取表格是0,这种有什么办法处理吗?
大家好,我是皮皮。 ### 一、前言 前几天在Python最强王者群【鶏啊鶏。】问了一个`Python`读取Excel表格的问题,这里拿出来给大家分享下。 关键代码:this.$refs.serialnoTable.clearSelection() this.$refs.serialnoTable.toggleRowSelection(val.pop()) ......