表单validatefield动态vue
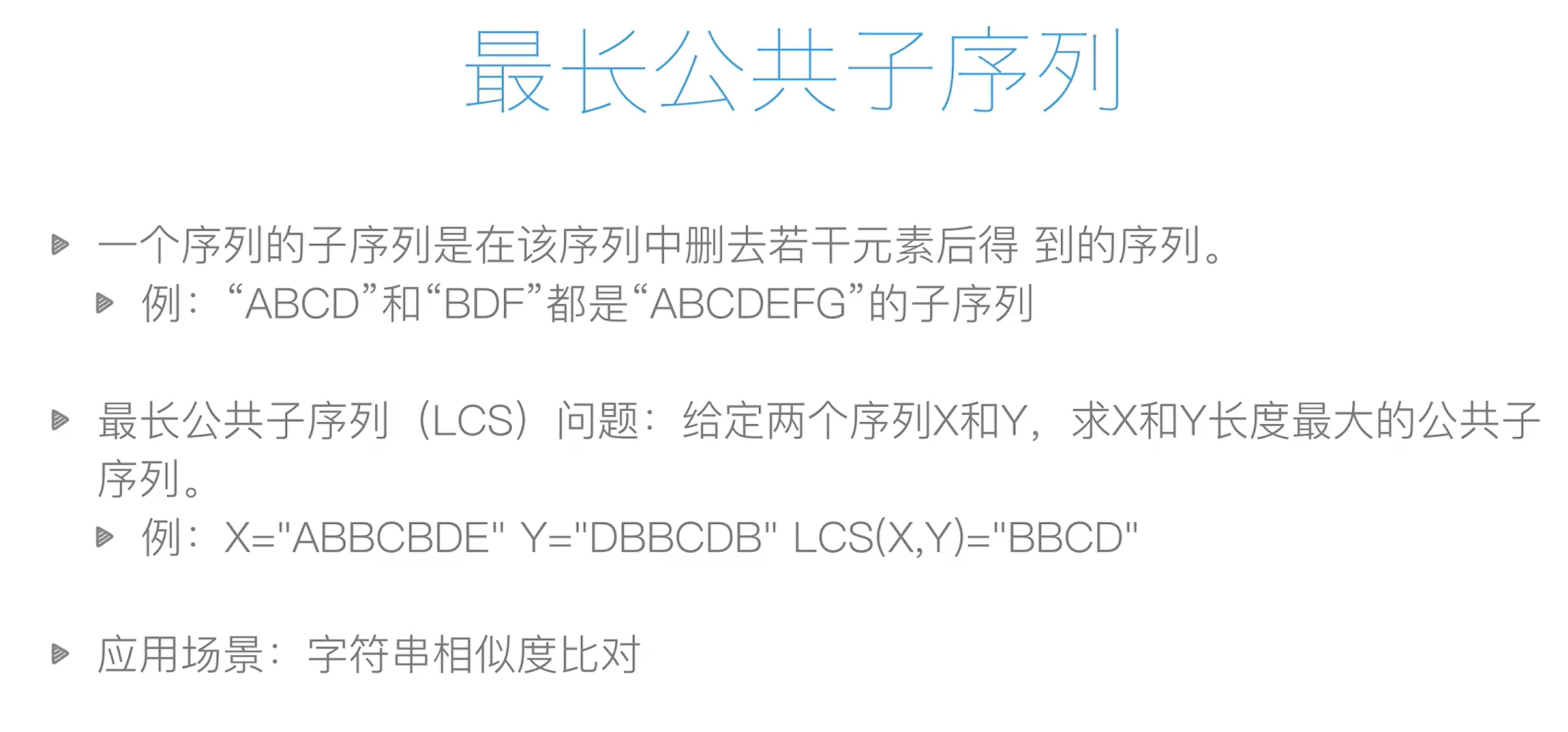
动态规划--最长公共子序列( LCS 问题)
> 博客地址:https://www.cnblogs.com/zylyehuo/ *  *  *  注意!!! 区分 js表达式与js语句 > 指令语法: ``` 单向数据绑定 → v-bi ......
vue3探索——组件通信之事件总线
> Vue2.x使用EventBus进行组件通信,而Vue3.x推荐使用`mitt.js`。 > > > 比起Vue实例上的`EventBus`,`mitt.js`好在哪里呢?首先它足够小,仅有200bytes,其次支持全部事件的监听和批量移除,它还不依赖Vue实例,所以可以跨框架使用,React或 ......
java实现本地数据与阿里云MySQL数据同步:动态表创建与数据更新
在开发应用程序时,经常需要将数据从一个数据源(如API、外部数据库等)同步到本地数据库中。这可能涉及到不同的表结构和数据模式。在这种情况下,一个主要的挑战是,如果本地数据库中的表结构与源数据不匹配,应该如何自动适应这些变化并确保数据同步的顺利进行。 解决方案:动态表创建与数据更新 为了实现数据同步, ......
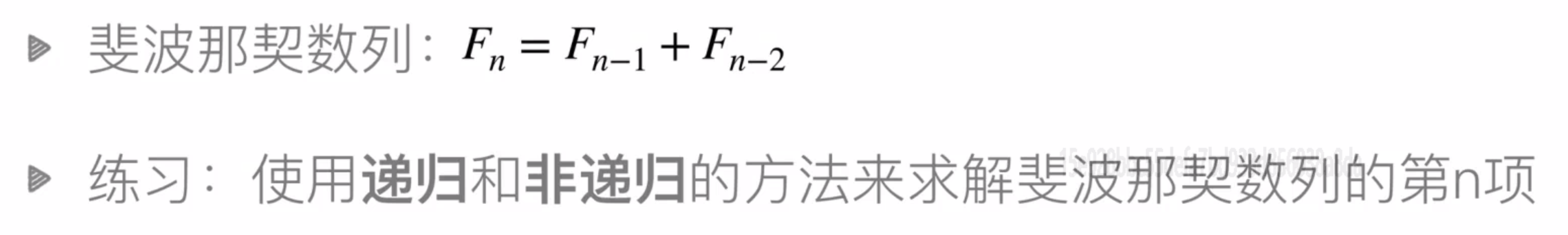
动态规划--斐波那契数列
> 博客地址:https://www.cnblogs.com/zylyehuo/ *  ```python # -* ......
linux下gcc/g++创建一个共享库项目以及创建一个可执行项目动态链接该共享库
1.先确保有g++命令 2.创建一个c++项目目录,并cd到该目录 3.创建共享库头文件:dynamic_so.h #ifndef __TEST__ #define __TEST__ int testFun(int a, int b); #endif 4.创建对应共享库的实现文件:dynamic_s ......
vue数据传递【父子组件】-父子props,子父$emit
一、父子组件传递 1、父组件数据传递给子组件【props】 父组件的数据变化时,子组件会自动更新 在父组件中引用子组件 <子组件name/> import 子组件 from ./子组件位置/子组件所在vue.vue 在组件中注册子组件 components:{子组件名称} 子组件 可以通过props ......
SyntaxError: /xxxx.vue: Unexpected token, expected “,“,[object Promise]export { render, staticRende}
#### 本地老工程vue2.7.x+webpack4在升级webpack5的时候遇启动和打包报错: ```bash Syntax Error: SyntaxError: /xxxxx.vue Unexpected token, expected "," (1:8) > 1 | [object Pr ......
vue3 vite后台管理模板项目打包报错 Some chunks are larger than 500 KiB after minification解决办法
1、错误原因分析: 超过块大小限制,块大小默认500 KB 2、解决办法: 在vite.config.js 中增加 output 配置项 build: { chunkSizeWarningLimit: 1500, // 调整包的大小 rollupOptions: { output: { // 最 ......
Vue中使用Element
Vue中使用Element.UI菜单完成主体页面搭建一.搭建ElementUI基础环境(基于脚手架)1.新建空的文件夹,文件夹命名自定义2.在文件资源管理器上方输入cmd3.然后在控制台中输入vue create (自定义名称)注意:只支持小写 输入完后按Enter4.在第一个选择项中选择Manua ......
vue3常见的难点
vue中params和query的区别,以及具体用法:https://blog.csdn.net/weixin_42282727/article/details/107505014 route、router区别:https://blog.csdn.net/m0_67948827/article/de ......
【数据结构】动态树
# 【数据结构】动态树 动态树(Link-Cut Tree),是OI中一种高级的数据结构,用于维护一个动态森林上的链上问题。性价比较高。 ### 题目描述 给定 $n$ 个点以及每个点的权值,要你处理接下来的 $m$ 个操作。 操作有四种,操作从 $0$ 到 $3$ 编号。点从 $1$ 到 $n$ ......
【树】树上动态规划
[TOC] # 引入 考虑这样一个问题(P1352 没有上司的舞会): > 一棵树,每个节点 $i$ 都有价值 $v_i$,对于每个子节点,不能和父节点同时选择,求最大价值和。 令 `dp[x][0]` 为在x的子树中表示i不取时值最大是多少。 令 `dp[x][1]` 为在x的子树中表示i取时值最 ......
vue3传属性时报错 [Vue warn]: Component is missing template or render function.
上网查这个问题,解决方案很多,没有一款适合我。。。先说我的解决办法,如果解决不了再往下看,我的原因是 用的子组件的ref和子组件的标签名一样了: <ChildComponent1 ref="ChildComponent1" :parent-data="data" > <template #slot- ......
微信小程序动态绑定class样式类(三木运算)
直接上代码,循环列表,根据选中状态显示不同的样式,active就是你在wxss文件里面创建的类名 <view class="{{item.select ? 'active':''}}" wx:for="{{itemList}}" wx:key="{{item.id}}"> {{item.name}} ......
济南 CSP-J 刷题营 Day3 动态规划
# Solution ## T1 方格涂色 ### 原题链接 [**4085: 方格涂色**](https://noip.ac/rs/show_problem/4085 "**4085: 方格涂色**") ### 简要思路 分列进行讨论,只有三种状态:选了上面、选了下面、上下都没选。只需讨论一下状态 ......
vue3新语法糖——setup script
vue3新语法糖——setup script CoCoyY1 2021-03-27 12:5241480 前言 vue3上线已经很久了,许多小伙伴应该都已经使用过vue3了。那么在使用vue3composition API的时候有没有觉得整个过程会比较繁琐呢。比如当你定义了一个方法,然后发现模板需要 ......
C++快速入门 第三十四讲:动态数组
虽然前面讲过的用new给基本类型和对象在运行时分配内存,但它们的尺寸在编译时就已经确定下来——因为我们为之申请内存的数据类型在程序中有明确的定义,有明确的单位长度。 但有些时候,必须等到程序运行时才能确定需要申请多少内存,甚至还需要根据程序的运行情况追加申请更多的内存。 例如: int *x = n ......
C++快速入门 第三十三讲:动态的内存管理
到目前为止,所讲解的每个示例程序在完成它的任务时所使用的内存空间都是固定不变的。不能在程序运行期间动态增加或减少内存空间(即静态内存)。 在很多时候,需要存储的数据量到底有多大在事先往往是一个未知数,想要处理好这类情况,就需要在C++程序里使用动态内存。 动态内存由一些没有名字、只有地址的内存块构成 ......
vue2公共组件=》筛选条件
源码 <template> <div class="c__filter" :style="`height: ${showFilter ? 'auto' : '47px'}`" v-if="filterNum > 0" ref="tableFilter" > <div class="c_filter_ ......
vue无缝循环轮播
在网上看了几个无缝循环轮播的实现方法,使用方法都比较复杂,所以这里提供一种比较简单的实现方式 gitee: https://gitee.com/philippines-kisses-snow/rotation ## 结构和理论梳理 ### 理论 我理解的ref本质上是reactive的再封装 二、先聊reactive reactive定义引用 ......
Linuxy应用程序加载动态链接库的默认路径
在 Linux 系统中,当应用程序执行时,系统会按照一定的规则去寻找动态链接库(也称为共享库或 `.so` 文件)。系统使用一组默认的搜索路径来查找这些库,以便在运行时正确加载所需的库。以下是 Linux 系统寻找动态链接库的一般规则: 1. **系统默认路径**: Linux 系统会在一组默认的路 ......
vue3项目,vie框架,相对路径图片,测试时正常显示,发布后不显示问题解决方案
参考 Vite 官网的说明,修改图片的引用路径后,图片发布后可以正常显示 const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl 官网地址: ......