表单validatefield动态vue
动态规划问题分类汇总
线性DP; 区间DP; 背包DP; 树形DP; 状态压缩DP; 数位DP; 计数型DP; 递推型DP; 概率型DP; 博弈型DP; 记忆化搜索; 1. 线性DP 最经典单串: 300. 最长上升子序列 (LIS) 最经典双串: 1143. 最长公共子序列 (LCS) 经典问题: 120. 三角形最小 ......
动态规划十大经典案例
动态规划十大经典案例 动态规划是一种常用的算法思想,它可以解决很多优化问题,比如求最大值、最小值、最长子序列等。动态规划的基本思想是把一个复杂的问题分解成若干个子问题,然后从最简单的子问题开始,逐步推导出更大的子问题的解,最终得到原问题的解。动态规划通常需要定义一个状态数组,表示不同阶段的最优解,以 ......
带有 Spring Boot 后端的 Vue.js 前端
1. 概述 在开始本教程中,先推荐1个SpringBoot+Vue前后端分离Java项目,本项目是一个大型互联网金融项目,采用Spring Boot , Dubbo 微服务的架构,包括多个独立的微服务,micr-common个公共服务,micr-web服务,micr-database数据库服务,mi ......
vue3 el-dialog 的底部按钮居中
需要在el-dialog 外前台一层div 代码如下 ``` 这里写具体业务逻辑 取消 保存草稿 保存并提交 ``` css 代码如下 ``` ``` ......
前端面试真题-vue(一)
1.说说对vue的理解 (1) vue.js是一种用于创建用户界面的渐进式的javascript框架 (2)也是用于创建单页面应用的web应用框架。 (3)vue的核心库只关心视图层,使得数据和视图的双向绑定变得快捷 (4)由于vue的核心库只关心视图层,所以不仅可以与其他库和现有项目整合,也可以添 ......
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
leetcode动态规划-
什么是动态规划 动态规划的定义和特点 动态规划的基本思想和步骤 动态规划的分类和常见问题 线性动态规划 最长公共子序列 最长递增子序列 最大子数组和 区间动态规划 矩阵链乘法 括号化问题 背包动态规划 0-1背包问题 完全背包问题 多重背包问题 状态压缩动态规划 旅行商问题 汉密尔顿回路问题 动态规 ......
动态规划入门指南
动态规划入门指南 动态规划是一种解决复杂问题的方法,它可以将一个问题分解为若干个子问题,并利用子问题的最优解来构造原问题的最优解。动态规划适用于具有重叠子问题和最优子结构的问题,即子问题之间有相互依赖的关系,且子问题的最优解可以推导出原问题的最优解。 本文将介绍动态规划的基本概念、常见模式、解题框架 ......
leetcode动态规划题目总结
ref :https://leetcode.cn/circle/article/2Xxlw3/ 这是一篇我在leetcode.com上撰写的文章Dynamic Programming Summary,就不翻回中文了,直接copy过来了。 Hello everyone, I am a Chinese ......
动态规划leetcode 清单
不同的二叉搜索树 (卡特兰数) N 天后的牢房 骑士拨号器 最大为 N 的数字组合 鸡蛋掉落 石子游戏 新21点 分汤 有效的井字游戏 统计不同回文子字符串 编辑距离 买卖股票的最佳时机含手续费 爬楼梯 奇怪的打印机 不同路径 II 不同路径 出界的路径数 二叉树的直径 最大子序和 优美的排列 零钱 ......
动态规划 为什么叫动态规划
动态规划是一种在数学、管理科学、计算机科学、经济学和生物信息学中使用的,通过把原问题分解为相对简单的子问题的方式求解复杂问题的方法。1 动态规划的名称来源于美国数学家贝尔曼(Richard Bellman),他在1950年代研究多阶段决策过程时,为了避免国防部长对“研究”这个词的偏见,而选择了一个听 ......
mybatis 动态数据源核心--AbstractRoutingDataSource
1 public abstract class AbstractRoutingDataSource extends AbstractDataSource implements InitializingBean { 2 @Nullable 3 private Map<Object, Object> t ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
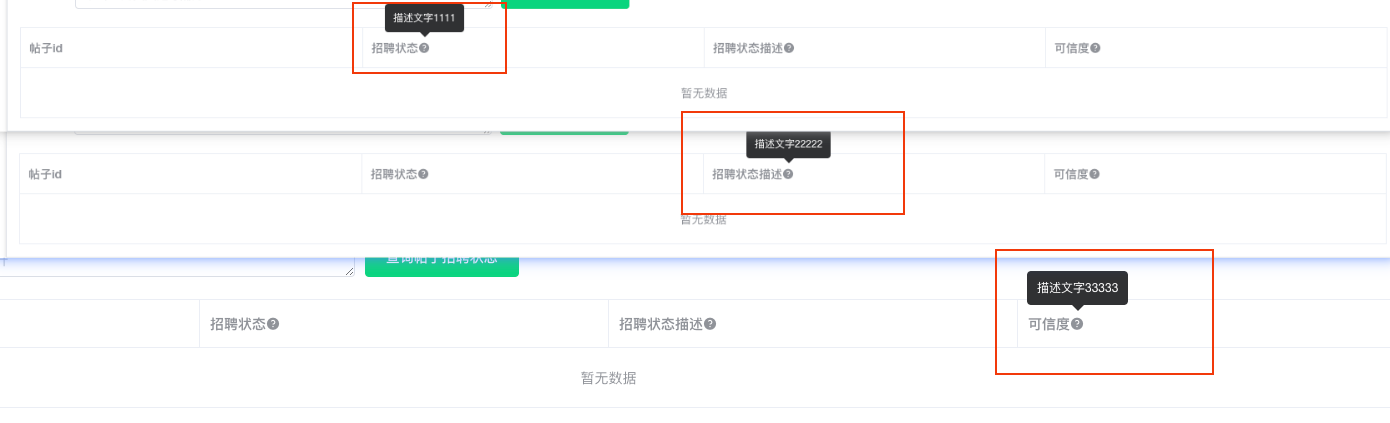
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
Vue2电商实战项目(七)收尾补充
### 表单验证: ```vee-validate```插件 - 安装 ``` - npm i vee-validate@2 --save // 安装'2'版本的 ``` - 插件``` 模块化``` ``` ### plugins.validate.js import Vue from 'vue' ......
教你如何用Vue3搭配Spring Framework
摘要:在本文中,我们将介绍如何使用Vue3和Spring Framework进行开发,并创建一个简单的TodoList应用程序。 本文分享自华为云社区《Vue3搭配Spring Framework开发【Vue3应用程序实战】》,作者:黎燃。 一、介绍 Vue3和Spring Framework都是现 ......
使用vue cli 5.0 在vscode中运行vue命令报错
1、运行 vue -- version 报错 2、在cmd 命令行 执行 vue --version 正常 3、在终端中输入 get-ExecutionPolicy,查看当前权限 4、执行 set-executionpolicy remotesigned 命令设置为可用模式,但是报错 5、使用管理员 ......
图书商城项目练习①管理后台Vue2/ElementUI
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
VUE框架组件中通信方式(5)
//vuex:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、mutations、actions、getters、modules //pinia:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、actions、getters //pinia ......
vue列表页返回数组错误Invalid prop: type check failed for prop "data". Expected Array, got Object
一个vue列表页接收后端数组时是这样写的: this.list = response.data 返回如下错误: Invalid prop: type check failed for prop "data". Expected Array, got Object 意思是希望返回一个数组但实际得到一个 ......
Vue Router 源码分析
最终成果,实现了一个可运行的核心路由工程:柏成/vue-router3.x。地址如下:https://gitee.com/lbcjs/vue-router3.x ......
前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版
#### 前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13266 #### 效果图如下:  & & 单引号 ‘ ' 双引号 “ " # 查询创建时间是小于2023年的用户 SELECT * FR ......
vue-props-props是只读的
# props是只读的 vue规定:组件中封装的自定义属性是`只读的`,程序员`不能直接修改`props的值。否则会报错 ```JS Count 组件 count的值是:{{ count }} +1 ``` 要想修改props的值,可以`把props的值转存到data中`,因为data中的数据都是可 ......
vue-props-为count组件声明props自定义属性
# 组件的`props` props时组件的`自定义属性`,在`封装通用组件`的时候,合理地使用props可以极大的`提高组件的复用性`! ```JS Count 组件 count的值是:{{init}} +1 ``` ......
vue2+element-ui国际化实战不刷新页面
# 背景 有的时候我们做的项目需要支持中英文切换,那么我们就需要使用到`vue-i18n`插件 # 步骤 ## 安装以及挂载 1. 安装`vue-i18n`依赖 ```shell npm i vue-i18n@8 ``` 2. 在`src`同级的目录下创建`language`文件下,在`langua ......
R语言动态可视化:制作历史全球平均温度的累积动态折线图动画gif视频图|附代码数据
全文链接:http://tecdat.cn/?p=9766 原文出处:拓端数据部落公众号 最近我们被客户要求撰写关于动态可视化的研究报告,包括一些图形和统计输出。 在某些情况下,你可能希望通过在每帧中添加数据并保留先前添加的数据来进行动画处理。 现在,我们将通过制作点线图的动画来探索。 以下是制作图 ......
在vue文件中使用 deep深度选择器
# 使用场景 有的时候我们需要在父组件中去修改第三方组件或者子组件的样式就会使用到`deep深度选择器`。比如:App组件中定义了.title的样式,也想让Test子组件中的.title也应用对应的样式  { // 从后往前遍历背包容量 for (int j = cap; j >= weight[i]; j--) ......