表头listview gridview外观
vue-print打印(含多页打印带表头)
打印功能开发: 1)使用vuePlugsPrint.js 2)main.js 加入:import vuePlugsPrint from '@/utils/vuePlugsPrint' Vue.use(vuePlugsPrint); 3)创建打印模板页面:templatePrint.vue 4)使用页 ......
初学Bokeh:设置坐标轴外观【17】跬步
初学Bokeh:设置坐标轴外观【17】跬步 自定义坐标轴外观的选项包括: 为坐标轴设置标签; 为坐标轴显示的数字设计样式; 为坐标轴本身定义颜色和其他布局属性; 例如: from bokeh.plotting import figure, show # prepare some data # 定义显 ......
外观模式--Java实现
画类图 在计算机中,只要按下计算机的启动按钮,就能自动调用计算机内部的内存自检(Memory check())、CPU的运行(run())、硬盘的读取(HardDisk read())、操作系统的载入(OS load())等,如果某一个过程发生错误,那么整个系统都会启动失败! 具体代码实现 //Ma ......
WPF控件ItemsControl、ListBox、ListView、DataGrid、TreeView、TabControl用法及区别
1.ItemsControl temsControl是WPF中最基本的控件之一,用于显示一个数据项集合。它允许按照自定义方式呈现任何类型的对象,可以在其中使用不同的布局和面板来展示数据。ItemsControl非常灵活,可以满足各种需求。 以下是一个简单的ItemsControl的XAML示例,它使 ......
salesforce零基础学习(一百三十三)ListView的button思考
本篇参考: salesforce零基础学习(九十五)lightning out salesforce零基础学习(一百一十)list button实现的一些有趣事情 https://help.salesforce.com/s/articleView?language=en_US&id=sf.mass_ ......
element表格的表头添加*星号
vue怎么实现element表格里表头信息提示功能?第一、给el-table添加:header-cell-class-name <el-table :header-cell-class-name="func"></el-table> 第二、在vue的methods中编写方法 // 给头部添加星星 f ......
Java设计模式之外观模式
1.1.概述 有些人可能炒过股票,但其实大部分人都不太懂,这种没有足够了解证券知识的情况下做股票是很容易 亏钱的,刚开始炒股肯定都会想,如果有个懂行的帮帮手就好,其实基金就是个好帮手,支付宝里就有 许多的基金,它将投资者分散的资金集中起来,交由专业的经理人进行管理,投资于股票、债券、外汇 等领域,而 ......
ListView
ListView 基本用法 1.创建一个Item类,里面存储的是一条Item的信息 public Fruit{ private String name; private int id; ... } 2.创建一个Item的Adapter 继承ArrayAdapter<>并且重载其构造函数和getVie ......
外观模式
外观模式 外观模式(Facade Pattern)隐藏系统的复杂性,并向客户端提供了一个客户端可以访问系统的接口。这种类型的设计模式属于结构型模式,它向现有的系统添加一个接口,来隐藏系统的复杂性。 这种模式涉及到一个单一的类,该类提供了客户端请求的简化方法和对现有系统类方法的委托调用。 介绍 意图: ......
CSS 实现 table 表头固定 tbody 显示垂直滚动条并自定义滚动条样式
一、最终效果图 二、关键代码 html 代码: <div class="table_info"> <table border="0" cellspacing="0" cellpadding="0" style="width: 100%;"> <thead> <tr> <th>项目账号</th> <t ......
c#开发学习之listview连接SQLserver并将数据放到listview里显示
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Data.SqlClient; using System.Drawing; usi ......
vue3项目table表格动态表头生成+行数据合并
这两处地方是动态的,由后端数据返回 思路流程 1,后端返回数据二次处理 2,根据后端数据生成动态表头 3,利用antd 的 customRender 与 rowSpan 设置行合并 完整代码 <template> <Table :data-source="dataSource" :columns=" ......
gridview 设置某行控件不可见
((DropDownList)e.Row.FindControl("ddlRc")).Visible = false; ((Button)e.Row.FindControl("btnApprove")).Visible = false; ((Button)e.Row.FindControl("btn ......
【23种设计模式】外观模式(十)
前言 外观模式,英文名称是:Facade Pattern。我们先从名字上来理解一下“外观模式”。我看到了“外观”这个词语,就想到了“外表”这个词语,两者有着很相近的意思。就拿谈恋爱来说,“外表”很重要,如果第一眼看着很舒服、有眼缘,那就有交往下去的可能。如果长的“三寸钉、枯树皮”,估计就够呛了。在这 ......
EasyExcel动态表头导出(支持多级表头)
EasyExcel动态表头导出(支持多级表头) 在很多业务场景中,都会应用到动态表头的导出,也会涉及到多级表头的导出,如下图所示 通过EasyExcel,我们可以快速实现这一需求,具体代码如下 DynamicHeader import java.util.List; /** *@Author: <a ......
el-table表头动态渲染未更新
el-table的表头改为通过获取后端数据动态渲染,发现在请求接口后,表头并未重新渲染,可通过给el-table-column绑定key时添加一个随机数拼接解决。 ......
软件设计模式系列之十二——外观模式
外观模式是一种结构型设计模式,它提供了一个简化的接口,用于访问系统中的一组相关接口,以隐藏系统的复杂性。外观模式的主要目标是简化客户端与子系统之间的交互,同时降低了系统的耦合度。它允许客户端通过一个统一的入口点来与系统进行通信,而不需要了解系统内部的具体细节和复杂性 ......
外观模式
外观模式 案例引入 要求,组建一个家庭影院,DVD播放器,投影仪,自动屏幕,环绕立体声,爆米花机,实现家庭影院的功能。过程为,直接用遥控器,统筹各设备开关,开爆米花机,放下屏幕,开投影仪,开音响,开dvd,选dvd,取爆米花,调暗灯光,播放电影,观影结束后,关闭各设备。 传统方式实现案例 无具体代码 ......
进程注入之ListPlanting——滥用listview控件的消息回调函数
效果:注入代码到“注册表编辑器”(当然,必须是要有listview这种列表显示才可以执行) Process Injection: ListPlanting Other sub-techniques of Process Injection (12) 看看官方的介绍 Adversaries may a ......
vue + ElementUI 表格表头筛选数据过多,让筛选框显示滚动条
代码参考: .el-table-filter { max-height: 300px; overflow: auto; } 因为,表头筛选功能是引入的element ui的第三方组件,当我们的样式写了scoped进行了样式管控只适用于当前组件时,而又不想去除scoped属性造成组件之间的样式覆盖。这 ......
XSSFWorkbook 多表头导出
IWorkbook workbook = new XSSFWorkbook(); IFont bodyCellFont = workbook.CreateFont(); bodyCellFont.FontName = "宋体"; bodyCellFont.FontHeightInPoints = 1 ......
vue3 表头显示小图标
<!-- 排班信息 --> <el-table v-resize:44 :data="tableData" class="table" border style='margin: 10px 0px' highlight-current-row element-loading-text="数据正在加载 ......
Vue -el-table表格动态控制表头动态展示数据(控制每一列展示)
前言最近在实际开发中我们遇到一个需求是用户自己控制键值来生成对应表格数据。 换个思路就是我们还是正常查询数据,需要一个开关页面来动态改变表格展示每一列。 我们需要一个开关页面,里面有多选,确定重置取消,确定时把选中数据传递给父组件,动态数据for循环 最好是以封装成组件的形式,可以使代码减少,别的地 ......
外观模式(facade)
# 外观模式(Facade) ## 1、作用 (1)、将各个子系统的接口汇聚在一起,定义一个统一的接口方便客户使用,满足“迪米特法则”,即客户不需要了解子系统,只需要知道Facade模式封装的类即可以使用所有子系统。 (2)、隔离用户和子系统,将用户与子系统解耦,当子系统有修改是,顶多修改Facad ......
结构型设计模式-外观 Facade
### 简介 外观模式特点是屏蔽后端复杂的实现逻辑,将其整合成简单的一个或几个接口提供出去,client 只需与 Facade 层提供的简单接口交互即可。 例如银行办业务,后面涉及到很多财务细节,但用户面对的就是一个窗口业务员。 ### 角色 - Facade 外观层 - Subsystem 负责具 ......
vxe-table 坑:可编辑表格表头不显示编辑图标
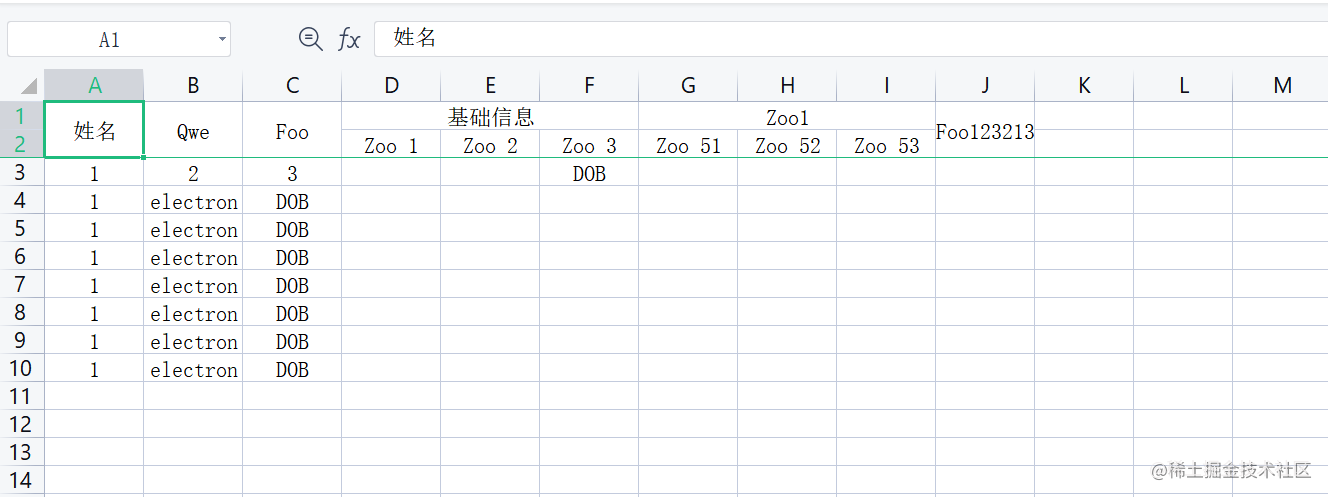
# 问题 `"vxe-table": "^3.5.9"`,官方文档默认显示编辑图标。但实际上没有显示。 给 `vex-table` 的 `edit-config` 添加 `showIcon: true`,也不生效。 设置 `icon` 也不生效。 的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
打印 公共表头和表尾部分
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> < ......