设计思想 源码 思想vue3
工程概论个人作业二---《论文查重程序设计》
工程概论作业二 《论文查重程序设计》 本次项目的Github链接如下:https://github.com/Tjdtec/Tjdtec/tree/main/202121331042 作业要求 这个作业属于哪个课程 工程概论 这个作业要求在哪里 作业要求 这个作业的目标 构建完整的项目流程,体验测试环 ......
我不知道的vue3
代替 Vue.delete vue3 中可以使用 delete obj.xxx 就可以实现去删除 obj的xxx属性!!! 第二种: 借助于 del import {del} from 'vue' del(obj, propertyName) 也可删除属性!!! 每个vue 页面因为scoped 这 ......
视频存储平台EasyCVR视频关于机电设别可视化管理可实施设计方案
EasyCVR视频存储平台的机电设备可视化管理方案,通过集成视频采集、数据处理和可视化管理三个模块,实现了对机电设备的全方位、实时监控和管理,大大提高了设备的运行效率和使用安全性。 一、EasyCVR平台部署: 在需要监控的机电设备周围安装EasyCVR定制的4G车载摄像头,并通过OBD采集设备获取 ......
直播app源码,JAVA8 时间格式转换
直播app源码,JAVA8 时间格式转换 DateTimeFormatter formatter= DateTimeFormatter.ofPattern("yyyy-MM-dd HH:mm:ss");//对象转字符串String timeStr = formatter.format(LocalDa ......
直播商城源码,隐藏iframe滚动条,并禁止滑动
直播商城源码,隐藏iframe滚动条,并禁止滑动 外层元素设置 overflow: hidden 隐藏滚动条 在 iframe 外层包裹一个 div 标签,div 与 iframe 宽高相同,并设置 overflow: hidden, 根据实际情况,重新设置 iframe 的宽高,已知浏览器滚动条宽 ......
drf(初始drf,restfull规范 ,源码)
一 web开发模式 # 前后端混合开发(前后端不分离):通过模版语法,在服务器上处理好html的内容(组合字符串),返回给浏览器一堆字符串(字符串封装到respons对象里),浏览器在渲染 # 前后端分离:只专注于写后端接口,返回json、xml格式 # xml比json笨重 # 补充:什么是动态页 ......
即时通讯技术文集(第21期):后端架构设计基础入门系列 [共15篇]
为了更好地分类阅读 52im.net 总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第21 期。 [- 1 -] 新手入门:零基础理解大型分布式架构的演进历史、技术原理、最佳实践 [链接] http://www.52im.net/thread-2007-1-1.html [摘要] ......
JAVA-基本程序设计结构(类变量、main语法、代码块、final关键字、抽象类)
1.类变量和类方法 1.类变量 1.类变量的定义和语法 1.类变量(静态变量/静态属性/静态字段)是该类的所有对象共享的变量,任何一个该类的对象去访问它时,取到的都是相同的值,同样任何一个该类的对象去修改它时,修改的也是同一个变量 2.定义语法: 访问修饰符 static 数据类型 变量名; [推荐 ......
66基于java的志愿者服务管理系统设计与实现(配套lun文,PPT,可参考做毕业设计)
基于java志愿者服务管理系统设计与实现,可适用于校园志愿者活动服务平台,校园爱心志愿者活动,爱心活动管理信息系统,大学志愿者服务平台,大学生志愿者服务平台,大学生爱心活动系统,在线志愿者活动平台,校园志愿者活动,大学志愿者活动平台等等; ......
分库分表之拆分键设计
众所周知,在现实世界中,每一个资源都有其提供能力的最大上限,当单一资源达到最大上限后就得让多个资源同时提供其能力来满足使用方的需求。同理,在计算机世界中,单一数据库资源不能满足使用需求时,我们也会考虑使用多个数据库同时提供服务来满足需求。当使用了多个数据库来提供服务时,最为关键的点是如何让每一个数据 ......
设计模式
设计模式 学习推荐设计模式目录:22种设计模式 (refactoringguru.cn) 图说设计模式 — Graphic Design Patterns (design-patterns.readthedocs.io) UML类图初见 什么是统一建模语言(UML)? (visual-paradig ......
如何选择适合你的在线客服系统-让你的网站客服源码独立私有部署
如何选择适合你的在线客服系统-让你的网站客服源码独立私有部署 作为一个网站管理员,提供良好的客户服务是至关重要的。一个高效的在线客服系统可以帮助你实现与用户的实时互动,解决问题并提供支持。在选择在线客服系统时,有几个关键因素需要考虑。 功能全面且易于使用 首先,一个优秀的在线客服系统应该具备全面的功 ......
网站客服源码 | 在线客服系统 | 独立私有部署的最佳选择
网站客服源码 - 在线客服系统 如果您正在寻找一款高效、方便、可独立私有部署的在线客服系统,那么gofly.v1kf.com将是您的最佳选择。 为什么选择gofly.v1kf.com? 独立私有部署:我们的唯一客服系统允许您将系统部署在您自己的服务器上,确保数据的安全性和私密性。 多渠道支持:我们的 ......
在线客服系统 | 网站客服源码 | 独立私有部署
在线客服系统介绍 唯一客服系统是一款功能强大的网站客服源码,具备独立私有部署的能力。 为什么选择唯一客服系统 全套功能:唯一客服系统集成了实时聊天、访客监控、离线留言等一系列功能,能够满足您网站的各种客服需求。 优化用户体验:通过实时聊天,您可以及时回答访客的问题,提供高质量的客户服务,从而提升访客 ......
使用GoFly在线客服系统,打造独立私有部署的网站客服源码
欢迎使用GoFly在线客服系统,它是一款功能强大的在线客服解决方案。作为一名SEO专家,我强烈推荐大家使用这个唯一的客服系统。GoFly是一个开源的网站客服源码,它提供了独立私有部署的选择,确保您的客服数据安全且完全掌握在您自己的手中。 GoFly的优势: 完全可定制:GoFly在线客服系统拥有丰富 ......
**在线客服系统~网站客服源码~独立私有部署!**
欢迎来到goFly的唯一客服系统,网址为gofly.v1kf.com。 我们为您提供一种全新的在线客服系统解决方案,基于独立私有部署模式,帮助您在网站上快速搭建高效的客服服务。 为什么选择我们的在线客服系统? 独特性:我们的在线客服系统是唯一的,通过私有部署模式,确保您的客服数据安全,并与其他网站完 ......
网站客服源码:打造独立私有部署的在线客服系统
唯一客服系统(OnlyCustomer)是一款高效、稳定且功能强大的在线客服系统,网站使用gofly.v1kf.com提供,可帮助企业快速搭建独立私有部署的个性化客服平台。以下是使用唯一客服系统的几个技巧,帮助您更好地利用这一强大工具。 高度定制化 唯一客服系统提供丰富的功能和灵活的配置选项,您可以 ......
优秀的在线客服系统——网站客服源码 gokf.v1kf.com
在线客服系统简介 网站客服源码是一种独立私有部署的在线客服系统,可以帮助您实现与用户的实时沟通,提供优质的客户服务体验。 为什么选择网站客服源码 独立私有部署:网站客服源码允许您完全掌控客服系统,可以在自己的服务器上进行部署,确保数据安全性和隐私性。 多渠道接入:通过网站客服源码,您可以将在线客服系 ......
在线客服系统-网站客服源码-独立私有部署的首选
欢迎使用我们开发的唯一客服系统,让您的网站获得更好的用户体验和客户服务。我们的在线客服系统可在gofly.v1kf.com进行访问,旨在提供完美的客户支持和交流平台。 为什么选择我们的唯一客服系统? 独立私有部署:我们提供了独立部署的网站客服源码,确保您的数据安全和隐私。 个性化定制:我们的客服系统 ......
【性能优化上】第三方组织结构同步优化一,分状态,分步骤的设计,你 get 到了吗?
在工作中,云产品之间自然少不了各种系统的对接,系统对接自然会涉及到各种鉴权,以及需要将对方系统的组织结构同步到己方内部系统中来 当然,有的产品可能会去对接实际的第三方认证源和同步源,但是成本相对比较高,因为对接一个不同的源就需要去实现一套接口和逻辑,虽然流程大同小异,可实际工作量可不小 因此,大多数 ......
Vue学习八:vue3
一、vue3创建项目与介绍 vue3创建项目与vue2使用vue-cli(基于webpack)脚手架不同,vue3使用create-vue(基于vite,更快)。创建项目的指令如下,首先看一下node的版本(node -v),16以上才支持。第一次创建项目会去下载create-vue比较慢,等一会就 ......
Vue3详解
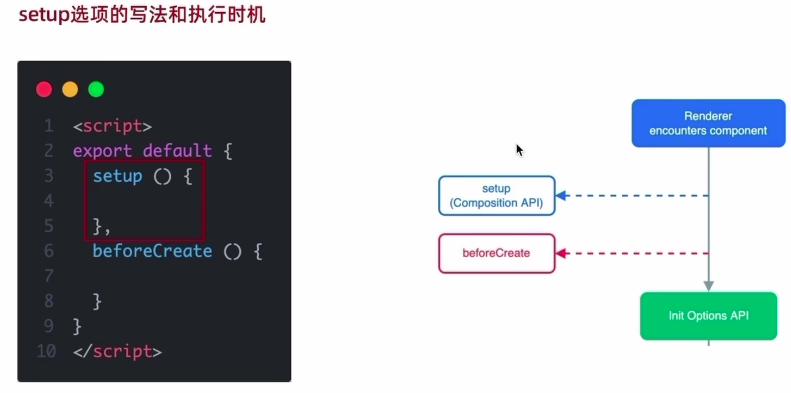
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
《信息安全系统设计与实现》第三周学习笔记
《信息安全系统设计与实现》第三周学习笔记 一门程序设计语言具有以下必备的要素和技能: 语法:程序设计语言需要定义一套语法规则,以确定如何组织和编写代码。这包括变量声明、控制流语句(如条件语句和循环语句)、函数定义等。 数据类型:语言需要支持不同的数据类型,如整数、浮点数、字符串、布尔值等。还可能支持 ......
无极性RS485芯片设计要点
极性自适应概述 在 RS-485 通讯网络中,作为主机端(如集中器)的 RS-485 收发器通过两根总线与作为从 机端(如智能电表)的 RS-485 收发器相连接。在传统的 RS-485 系统中,需要对这两根总线的 极性加以区分,系统中所有的 RS-485 收发器总线端口的极性都需要匹配。无极性RS ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
Vue种Ai对话框设计Demo
`<template> <div> <!-- 对话框按钮 --> <el-button @click="showDialog">打开对话框</el-button> <!-- 对话框组件 --> <el-dialog :visible.sync="dialogVisible" title="ChatG ......
DRF之异常捕获源码分析
【一】异常捕获介绍 Django Rest Framework(DRF)是一个用于构建Web API的强大框架,它提供了一种处理异常的机制,使开发人员能够捕获和处理各种异常情况。 DRF中的异常捕获类是用于捕获和处理这些异常的关键组件之一。 【二】异常捕获流程分析 # 全局异常处理 # 'EXCEP ......
RESTFul路径设计
 中,排序类用于处理API端点的排序操作,允许客户端请求按特定字段对数据进行升序或降序排序。 排序类是一种特殊的过滤类 DRF提供了内置的排序类,并且你也可以自定义排序类以满足特定的需求。 【二】内置排序类OrderingFil ......