设计思想 源码 思想vue3
原型设计工具比较及实践
原型设计工具比较 墨刀 使用领域: 墨刀有PC端、手机端、网页版等各种版本,适合项目经理设计师,开发人员等使用。 优点: 墨刀自带了很多成熟的组件,例如键盘,开关,手机模型等,使用起来很方便。 墨刀的产品界面简洁易用,上手快,学习成本和切换成本低。 墨刀的APP原型可以下载到手机里,方便用户在手机上 ......
SQL Server仓储物流公司visual studio发货数据仓库设计
全文链接:http://tecdat.cn/?p=32241 原文出处:拓端数据部落公众号 分析师:Yanlin Li 仓储物流是货物生产销售的重要环节。随着贸易自由化和电子商务的兴起,物流企业快速发展,为提高仓库管理效率,发掘更多的仓库供应商客户,合理配置资源并降低经营成本,经营者在制定经营决策时 ......
vue2源码-十四、computed和watch的区别
computed和watch的区别 computed 和watch的相同点。底层都会创建一个 watcher(用法的区别:computed 定义的属性可以在模板中使用,watch 不能在视图中使用) computed 默认不会执行 只有取值的时候才会执行 内部会维护一个 dirty 属性,来控制依赖 ......
设计并实现加法器类Adder
设计并实现加法器类Adder Adder类的数据成员包括:①私有数据成员:数值域num(int型)。Adder类成员函数包括:①有参构造函数Adder(int)和拷贝构造函数Adder(const Adder &),其中有参构造函数参数默认值为0,输出信息“Adder Constructor run ......
00设计模式基础
引言 设计模式就是把 优化为 这就是设计模式的作用 使设计的代码可重用性高、可读性强、可靠性高、灵活性好、可维护性强 可以提高程序员的思维能力、编程能力和设计能力 使程序设计更加标准化、代码编制更加工程化,使软件开发效率大大提高,从而缩短软件的开发周期 小知识 设计模式是源于建筑业 “四人组(Gan ......
原型设计工具比较及实践
一、原型设计工具比较 1. 墨刀 适用领域 墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是 ......
vue3+jointjs demo
下面是使用Vue3和JointJS添加元素的示例代码: 1. 安装JointJS ```terminal npm install jointjs --save ``` 2. 创建JointJS图形 ```javascript import { ref, onMounted } from 'vue'; ......
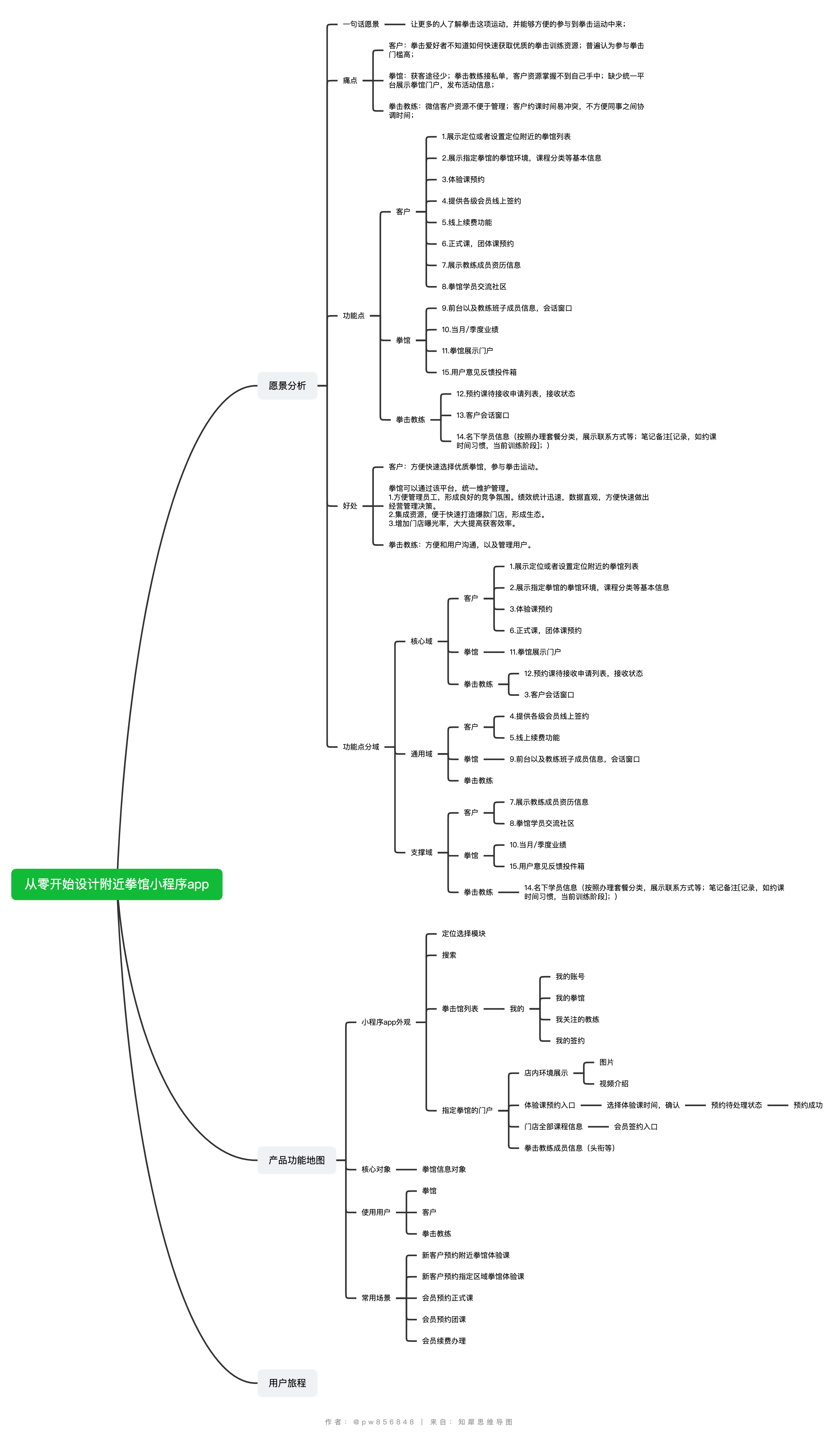
从零开始设计产品
 ,"time2":datetime.today()} res = json.dumps(d) # 报错 TypeError ......
Vue3 Vue3中其他的改变
视频 六、其他 1.全局API的转移 Vue 2.x 有许多全局 API 和配置。 例如:注册全局组件、注册全局指令等。 //注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @clic ......
ai问答:使用 Vue3 组合式API 和 TS 配置 axios 拦截器 http错误状态
配置 axios 拦截器和http错误状态,可以避免在每个请求方法中都添加冗余的错误处理逻辑,这是拦截器的优势之一 ......
AXI DMA 设计分析
AXI DMA 架构 SBIU SBIU:Slave Bus Interface Unit。从机总线接口模块:通过外部 AHB/APB4 主机访问 DW_axi_dmac 的内部寄存器的读写控制逻辑。从机总线接口可以通过 DMAX_SLVIF_MODE 参数进行配置。 DMAX_SLVIF_MODE ......
GitLab-DevOps思想
1、什么是DevOps: DevOps是 Development(开发) 和 Operations(运维)的缩写,是一组过程、方法与系统的统称;强调“应用程序/软件工程”的开发、技术运营和质量保障(QA)人员之间沟通、协作一体化。实现持续集成、持续交付,包括持续部署。 2、DevOps的意义: ......
ai问答:使用 Vue3 组合式API 和 TS 封装 websocket
这是一个使用 Vue3 组合式 API 和 TS 封装 websocket 的例子 那么,可以通过组件: 输入消息并点击发送按钮 触发 sendMessage 方法,通过 WebSocket 连接发送消息 接收来自 WebSocket 服务端的响应消息 监听 WebSocket 状态变化 impor ......
储物柜语音方案设计,NV040C的应用
智能储物柜又称之为自动存包柜、电子寄存柜、电子储物柜等,在我们日常生活中可以帮助购物者或娱乐休闲的人们保证财产的安全。智能储物柜已广泛应用于超市、百货店、学校、图书馆、娱乐场所、工厂、机关、医院、电影城、游泳馆、海滨浴场、地铁站、火车站、机场等一切公共场所。 而在智能储物柜一般都会置入语音芯片,实现 ......
原型设计工具比较及实践
一.原型设计工具比较及实践 1.墨刀 墨刀是一款在线原型设计墨刀是一款在线原型设计与协同工具,借助墨刀可搭建为产品原型,演示效果。同时,也可协作编辑,审阅,不管是产品想法展示还是向客户收集产品反馈等都可在手机上演示。是更偏向交互型,快捷高效的一款产品。 优点: 1、原型演示效果好,适合产品设计确认与 ......
C#桌面两球体随机移动效果源码
新建winform窗体,添加timer并绑定事件 using System; using System.Drawing; using System.Drawing.Drawing2D; using System.Windows.Forms; namespace test.winForm { publ ......
一文详解RocketMQ-Spring的源码解析与实战
摘要:这篇文章主要介绍 Spring Boot 项目使用 rocketmq-spring SDK 实现消息收发的操作流程,同时笔者会从开发者的角度解读 SDK 的设计逻辑。 本文分享自华为云社区《RocketMQ-Spring : 实战与源码解析一网打尽》,作者:勇哥java实战分享。 Rocket ......
视频直播源码,android动画小飞机旋转效果
视频直播源码,android动画小飞机旋转效果 //小飞机旋转动效果public class PlaneView extends View { private Paint paint; private int width; private int height; private float curL ......
vue3 自定义组件双向绑定(modelValue)
参考链接:https://huaweicloud.csdn.net/638edf68dacf622b8df8d152.html 父组件: <Customabc ref="editor" v-model="data.introduction" :min-height="400" name="职能" p ......
FIT2094 数据库设计
FIT2094 Databases Normalisation and Logical Database Design - Clean Up Inc (CUI) FACULTY OF INFORMATION TECHNOLOGY Given the provided case study from ......
如何用 DataTester 设计并创建可视化实验
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 设计一个可视化实验 确定实验目标:(示例)通过修改页面的「免费试用」按钮背景颜色,提高免费试用按钮的转化率。 确定实验指标:「免费试用」按钮上报自定义事件「bav2b_click」,计算口径「转化率」,核心指标为按 ......
Java Web应用设计中文件上传和下载功能的实现方法
在Java Web应用程序设计过程中很多场景需要实现文件的上传和下载功能,如考试系统用户注册时要求上传个人照片和下载合格证书、电子邮件中添加附件和下载附件、办公系统中各种格式文件的上传和下载等。文件上传就是通过客户端程序(App、浏览器等)把客户端的各类文件通过网络传输到远端服务器并存储在服务器的外 ......
原型设计工具比较及实践
目录 原型设计工具比较 墨刀 Axure Mockplus 原型设计 主题名称 功能 界面设计考虑因素 切换界面 界面切换流程 一、原型设计工具比较 1. 墨刀 墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同 ......
软件工程:阿姆达尔定律,性能设计和优化的指导原则
hi,我是熵减,见字如面。 在软件开发中,你是否做过性能的优化,譬如: 有一个图片处理的程序,其中包含一个函数用于对图片进行滤镜处理。该函数中包含两个部分:一个可并行化的部分和一个串行部分。可并行化的部分用于对图片的每个像素进行计算,而串行部分用于对处理后的图片进行保存操作。我们通过优化可并行化部分 ......
设计模式-原型模式-Java中使用示例-节日发送邮件活动
场景 设计模式-原型模式-浅克隆和深克隆在Java中的使用示例: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/127576328 上面初步记录了原型模式的使用示例,下面再记录一个银行节假日或者搞活动 时发送邮件的例子。 原型模式 ......
【原型设计模式详解】C/Java/JS/Go/Python/TS不同语言实现
简介 原型模式(Prototype Pattern)是一种创建型设计模式,使你能够复制已有对象,而无需使代码依赖它们所属的类,同时又能保证性能。 这种模式是实现了一个原型接口,该接口用于创建当前对象的克隆。当直接创建对象的代价比较大时,则采用这种模式。 如果你需要复制一些对象,同时又希望代码独立于这 ......
记录在vue3项目中使用wangeditor富文本编译器以及微信小程序中的渲染
首先,管理后台中的使用 npm install wangeditor //f封装成了组件,以下是组件中的内容 <template> <div style="border: 1px solid #ccc; maxwidth: 600px"> <!-- 工具栏 --> <Toolbar style="b ......
ai问答:使使用 Vue3 组合式API 和 TypeScript 父子组件demo
这是一个使用 Vue3 组合式 API 和 TypeScript 的简单父子组件示例 父组件 Parent.vue: <template> <div> <p>{{ msg }}</p> <Child /> </div> </template> <script lang="ts"> import { ......