详情canvas电子
商品详情api接口的应用方向有哪些?
商品详情API接口的应用方向非常广泛,可以应用于以下领域: 电子商务平台:商品详情API接口可以提供商品的基本信息,如名称、描述、价格、图片等,帮助电子商务平台展示和推荐商品。此外,还可以提供商品的库存信息、销售数据、评论信息等,帮助平台进行数据分析和管理。 零售电商APP:商品详情API接口可 ......
Cisco Secure Email Virtual Gateway 15.0.0 GD - 电子邮件安全
Cisco Secure Email Virtual Gateway 15.0.0 GD - 电子邮件安全 AsyncOS for ESA 15.0.0 General Deployment (GD) 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org](htt ......
阅读电子书体会
#阅读电子书体会以及对全文搜索功能的理解 - 随着科技的飞速发展,传统纸质书籍逐渐被电子书籍取而代之,为阅读体验带来了全新的可能性。其中,全文搜索功能作为电子书阅读的一项重要特点,不仅为读者提供了便利,更为阅读带来了深刻的改变。本文将就阅读电子书的体会,特别聚焦于全文搜索功能,探讨其在阅读习惯、信息 ......
期货公司的评级和查询详情
很多人对于如何选择公司,怎么查询正规性不太清楚,今天小编就给大家详细讲述一下。 一、期货公司的评级和查询详情 1、期货公司评级。根据《期货公司分类监管规定》由期货公司评级结果分为A(AAA、AA、A)、B(BBB、BB、B)、C(CCC、CC、C)、D、E等5类11个级别,分类评级是以期货公司软硬件 ......
Cognex InSight 电子表格模式下图案匹配工具FindPatterns的使用
1. 准备工作:1.打开InSight软件,选择电子表格视图。 2.修改仿真器:以下所有的程序演示都是在仿真上进行的,请预先将仿真器型号改为标准。 3.回放图片:找到 “图像” —> “记录/回放选项” —> “回放” —> “回放文件夹”,然后指定回放的图片目录,点击"确定"。 4.新建并保存作业 ......
Cognex InSight 电子表格视图功能介绍
1. 界面预览: 这里我们将整体界面大致分为7个大的部分,当然布局可以按照自己的习惯自由拖放,这里只展示默认视图。 各部分的功能说明:① 菜单栏:这里对关键几个功能做介绍,没有提到都不是很重要 查看:当界面上的某一部分没有显示时,可以通过查看菜单重新打开。 传感器: 帮助–InSight浏览器帮助: ......
淘宝免费爬虫数据 商品详情数据 商品销售额销量API
场景:一个宽敞明亮的办公室,一位公司高管坐在办公桌前。 高管(自言自语):淘宝,这个平台上商品真是琳琅满目,应该有不少销售数据吧。我该怎么利用这些数据呢? 突然,房间里出现了一个神秘的人物,穿着时尚,带着深邃的眼神。 神秘人(笑着):你叫的数据,我来了。 高管(惊讶地):你是谁?你怎么会知道我在想什 ......
帖子详情
帖子详情 DiscussPostMapper 数据访问层 DiscussPostService 业务层 DiscussPostController 表现层 index.html 在帖子标题上增加访问详情页面的链接 discuss-detail.html 处理静态资源的访问路径 复用 index.ht ......
淘宝商品销量数据接口API 淘宝商品价格接口API 淘宝商品详情数据接口API
API是什么? API(Application Programming Interface,应用程序编程接口)是一组定义、规范了不同软件组件之间交互的方法。简单来说,API就是软件系统提供给其他软件系统或开发者使用的一些接口或工具集合。通过使用API,开发者可以与其他软件组件进行通信,获取所需的功能 ......
创龙科技位居头版,2023深圳elexcon电子展为智能化赋能!
紧跟前沿技术应用及市场发展热点,elexcon2023聚焦三大展示板块:“嵌入式与AIoT展”“电源与储能展”“SiP与先进封装展”,吸引了500+家全球优质品牌厂商齐聚现场,面向新能源汽车、智能驾驶、电源与储能、智能家居、智能制造、智能手机/可穿戴、智慧医疗、智慧零售等应用领域,带来最新技术、产品 ......
拼多多app商品详情接口 获取pdd商品主图价格销量库存信息
拼多多是中国一家知名的电商平台,以"社交+团购+新零售"的商业模式闻名,通过手机app和微信小程序等渠道提供商品销售和购物体验。平台上的商品种类丰富多样,涵盖了服装、家居、美妆、食品、数码电子等各个领域。 拼多多的商业模式主要是基于团购和拼团的形式,用户可以邀请亲友们一起参与团购,通过集中采购来获取 ......
vue 项目加水印---canvas画图法
搬运 蛙蛙 大佬的文章(做了写自己的补充) 文章链接:https://segmentfault.com/a/1190000022055867,怕以后找不到了 一:创建watermark.js文件 /** 水印添加方法 */ let setWatermark = (str1, str2) => { l ......
自主可控,全国产龙芯2K0500应用于工业自动化设备方案-迅为电子
随着数字化和物联网技术的不断发展和进步,工业自动化技术现已广泛应用于工业企业的生产、控制、管理环节,有效提高了工业企业日常运作效率以及工业生产科学性。 控制系统: 龙芯2K0500可以作为工业自动化设备的核心控制器,用于实时监控和控制设备的运行状态和行为。它可以处理传感器数据和设备信号,执行控制算法 ......
详情讲解canvas实现电子签名
签名的实现功能 我们要实现签名: 1.我们首先要鼠标按下,移动,抬起。经过这三个步骤。 我们可以实现一笔或者连笔。 按下的时候我们需要移动画笔,可以使用 moveTo 来移动画笔。 e.pageX,e.pageY来获取坐标位置 移动的时候我们进行绘制 ctx.lineTo(e.pageX,e.pag ......
详情讲解canvas实现电子签名
#### 签名的实现功能 ``` 我们要实现签名: 1.我们首先要鼠标按下,移动,抬起。经过这三个步骤。 我们可以实现一笔或者连笔。 按下的时候我们需要移动画笔,可以使用 moveTo 来移动画笔。 e.pageX,e.pageY来获取坐标位置 移动的时候我们进行绘制 ctx.lineTo(e.pa ......
在Canvas中用鼠标绘制多边形区域
# 一 需求场景 需要在监控画面中绘制一块监测区域(多边形),最后取多边形的各个坐标点。 1. 鼠标左键:加入路径点 2. 鼠标右键:撤销 3. 鼠标移动:动态绘制区域 4. 双击鼠标左键:清除画布 5. 回车:完成绘图 # 二 效果图  SP1 v23.1.0.16196 中文永久使用
AXA CAD电子图板2023是一款专业的计算机辅助设计软件,它提供了强大的设计工具和功能,可用于各种领域的电子绘图和设计任务。 点击获取CAXA CAD电子图板2023 下面将详细介绍CAXA CAD电子图板2023的主要特点和优势。 全面的绘图工具:CAXA CAD电子图板2023提供了全面的绘 ......
canvas实现签名
在开源项目中发现canvas实现签名功能以此记录:http://www.youlai.tech/pages/52d5c3/ HTML: <div class="canvas-dom"> <el-button plain type="text" style="margin-left:20px;marg ......
微信开发之一键获取好友详情的技术实现
简要描述: 获取联系人信息 请求URL: http://域名地址/getContact 请求方式: POST 请求头Headers: Content-Type:application/json Authorization:login接口返回 参数: 参数名必选类型说明 wId 是 String 登录 ......
canvas实现图片加水印
前言:有时候需要在一张图片上添加文字水印,形成新的图片,便于1 vs 多的分享。 html中: ```html ``` js中: 引入 jquery.qrcode.min.js 后 ```js function Img(){ //图片加水印 //准备img对象 var img = new Image ......
2023-08-21 canvas之fillText如何换行
canvas的文本绘制:ctx.fillText('这是一段需要换行的内容啦啦啦啦啦啦啦啦', 0, 0); 换行方式1: 1、设置最大宽度:100(具体根据业务来定); ctx.fillText('这是一段需要换行的内容啦啦啦啦啦啦啦啦', 0, 0, 100); 2、判断要显示的文字内容是否超出 ......
使用PHP构建安全可靠的电子商务平台 - 实现无缝支付集成
在构建一个安全可靠的电子商务平台时,实现无缝支付集成是至关重要的一步。通过使用PHP编程语言,您可以轻松地与各种支付网关进行集成,并确保用户的支付信息得到适当的加密和保护。 下面是一些步骤和策略,可以帮助您使用PHP构建一个安全可靠的电子商务平台。 ## 1. 选择适合的支付网关 在开始之前,您需要 ......
电子书阅读随笔
# **一、电子书和纸质书的差异** 通过我对两种方式的对比,现在读电子书比起纸质书是更好的选择的原因我认为主要有以下几点: 1、方便携带和即使阅读。我家里有很多纸质书,但在学校来回显然就难以携带。现在我们出行必备的东西就只有手机了,能在手机里看电子书无论对于经常在外的人还是怕麻烦的人来说无疑是一个 ......
2D应用开发是选择WebGL 还是选择Canvas?
WebGL和Canvas在功能、应用领域、性能表现等方面存在差异,但也可以互补地使用,为Web开发者提供了丰富的图形处理选择。 ......
unity 关于如何调整Canvas画布的大小
如何调节Canvas画布大小呢?1. 先在Hierarchy面板选择Canvas对象2. 然后在Inspector找到Canvas3. 最后找到 Render Mouse ,在下拉列表中选择 World Space 选项;即可更改画布的大小。 ......
使用Canvas API实现交互式绘图和动画:基础知识和实践经验
Canvas API是HTML5中的一个重要特性,它允许开发者在网页上直接绘制图形、图像、文本等内容,并且可以通过JavaScript进行控制和交互。在本文中,我们将介绍Canvas API的基础知识,包括如何创建Canvas元素、设置Canvas的属性、绘制基本形状和路径、以及使用图片和文字等高级... ......
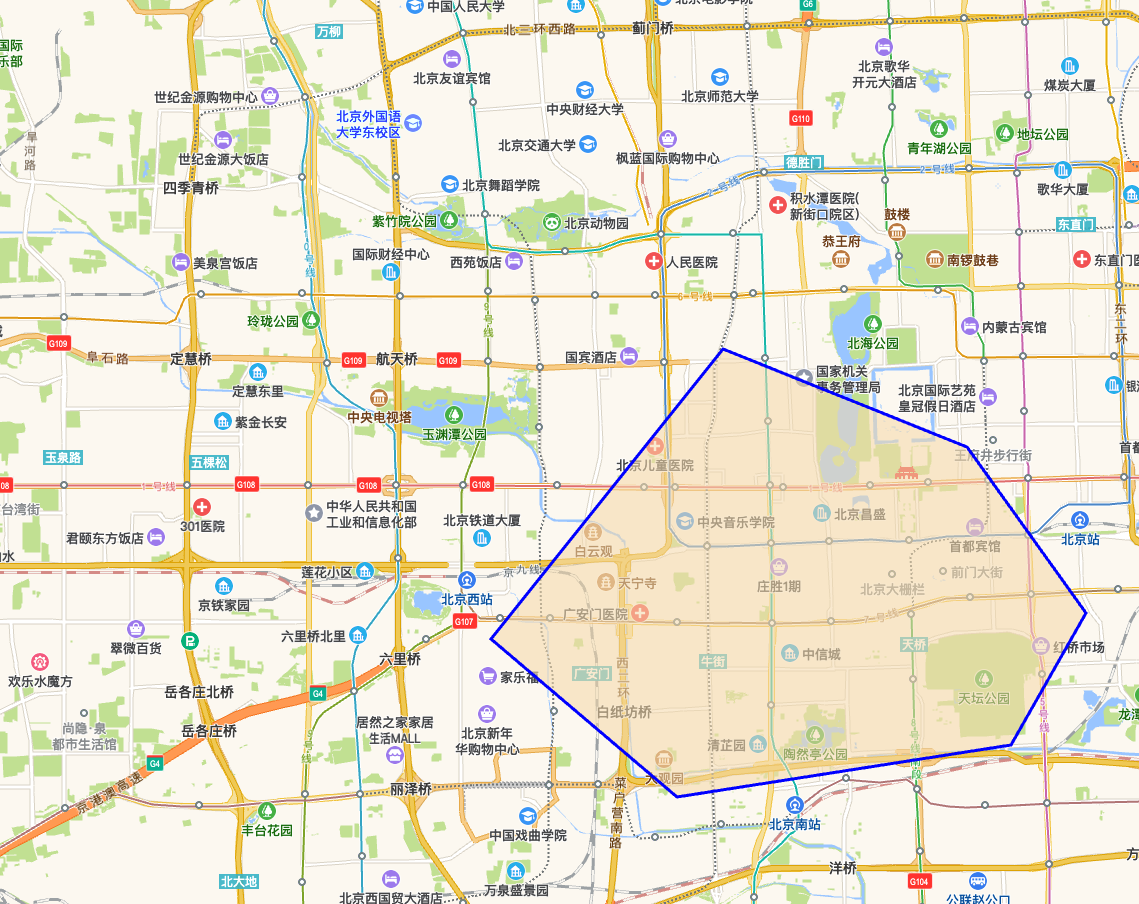
高德地图手工绘制电子围栏
#### 使用鼠标依次点击后 点击完成即可 ``` 画电子围栏 添加新围栏: ```  ......
《知识图谱互联互通白皮书》正式发布,合合信息携手电子标准院共同推动技术规范化发展
知识图谱是将各种数据和信息进行结构化处理后形成的一种“语义知识库”,也是人工智能的重要组成部分。 为助力知识图谱系统间的互联互通,推进知识要素的规范、有序和可靠流动,近期,中国电子技术标准化研究院依托知识图谱产业推进方阵、全国信标委人工智能分委会知识图谱工作组,联合东软集团股份有限公司、蚂蚁科技集团 ......