课堂笔记 课堂 笔记vue
Java编程学习笔记01
网络编程笔记 2023.2.28 2023.3.10/*1.1 什么是计算机网络计算机网络是指将==地理位置不同==的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络操作系统、网络管理软件及网络通信协议的管理协调下,实现资源互通和信息共享传递的计算机系统// 打电话 --连接-- ......
Java编程学习笔记02
GUI 编程 2023.3.11--现在Gui编程已经被淘汰,用的很少很少一、简介:Gui 的核心技术:Swing 和 AWT原因:1.界面不美观2.需要jre环境!为什么要学习?1.可以写出自己心中想要的一些小工具2.工作时候,有可能需要维护到Swing界面,概率极小3.了解MVC架构,了解监听! ......
最全的李慧芹APUE-标准IO笔记
标准 IO 注: 李慧芹老师的视频课程请点这里, 本篇为标准IO一章的笔记, 课上提到过的内容基本都会包含 I/O (Input & Output): 是一切实现的基础 stdio (标准IO) sysio (系统调用IO / 文件IO) 系统IO是内核接口, 标准IO是C标准库提供的接口, 标准I ......
vue项目-封装树形控件公用组件
vue项目中,如h5端,第三方的树形选择器无法满足项目开发时,原生封装tree控件,通过判断是否存在子节点,循环递归组件完成树形封装,通过vue指令实现跨级传递数据或方法 封装树形组件如下: 1 <template> 2 <div class="tree-select-page"> 3 <div c ......
Vue中的常见指令有哪些
Vue中的常见指令有哪些 v-bind:将数据绑定到HTML元素属性上,可以简写为“:” v-on:绑定事件,可以简写为“@”【例如@click表示点击事件,即点一下会发生什么】 v-model:实现双向数据绑定 v-show:根据表达式的值,控制元素的显示或隐藏【相当于Java中的if】 v-if ......
vue-动态组件、插槽
动态组件 方法一:笨方法-切换组件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body ......
(笔记)Linux修改、查看日期和时间的方法
1、查看时间、日期 # date Fri Jan 11 14:04:10 CST 2019 2、修改时间 语法:date -s "时:分:秒" # date -s "17:20:30" 3、修改日期、时间 语法:date -s "年-月-日 时:分:秒" # date -s "2019-01-11 ......
动态组件,插槽, vue-cli创建项目,vue项目目录结构,vue项目编写规范,es6导入导出语法
1 动态组件💛 # <component :is="who"></component> # component标签的is属性等于组件名字,这里就会显示这个组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title ......
Vue-入门vue,及第一个vue程序
一.初始Vue 什么是vue Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可 ......
Vue+Node连接MySql搭建项目
https://haoying.blog.csdn.net/article/details/123660641?spm=1001.2014.3001.5506 https://www.jb51.net/article/277499.htm ......
读高性能MySQL(第4版)笔记11_查询性能优化(中)
1. MySQL的客户端/服务器通信协议 1.1. MySQL的客户端和服务器之间的通信协议是“半双工”的 1.2. 在任何时刻,要么是由服务器向客户端发送数据,要么是由客户端向服务器发送数据,这两个动作不能同时发生 1.3. 当查询的语句很长的时候,参数max_allowed_packet就特别重 ......
Vue学习八:vue3
一、vue3创建项目与介绍 vue3创建项目与vue2使用vue-cli(基于webpack)脚手架不同,vue3使用create-vue(基于vite,更快)。创建项目的指令如下,首先看一下node的版本(node -v),16以上才支持。第一次创建项目会去下载create-vue比较慢,等一会就 ......
14-Vue核心-列表渲染
使用 v-for 做列表渲染 我们可以用 v-for 指令基于一个数组来渲染一个列表,用于展示列表数据。 语法: v-for = "(item, index) in items" :key="xxx" 或者 v-for = "(item, index) of items" :key="xxx" 这里 ......
vue_vueRouter同组件跳转失败
目录场景再现资料查询解决 场景再现 现有一个Article页面, 通过/article/:id来匹配不同的文章页面, 当我需要实现跳转到上一篇或下一篇时, 即从/article/:id跳转另一个/article/:id时, 发现浏览器中只有地址变化了, 但是页面的很多组件, 包括文章内容都没有刷新, ......
Uncaught ReferenceError: defineProps is not defined at Son1Com.vue:2:15
百度翻译一下未捕获的反应错误,defineProps这个函数没定义。原本以为是宏编译器没开的原因,网上搜了有说在.eslintrc.cjs中配置开启"vue/setup-compiler-macros": true。我的项目创建时没有加eslint所以没有这个配置文件,我又重新创建项目添加这个代码规 ......
性能测试学习笔记(三)
1.性能测试学习指导 1.1 性能测试阶段 工具操作:包括压力工具、监控工具、剖析工具、调试工具。 数值理解:包括上面工具中所有输出的数据。 趋势分析、相关性分析、证据链分析:就是理解了工具产生的数值之后,还要把它们的 逻辑关系想明白。这才是性能测试分析中最重要的一环。 最后才是调优:有了第 3 步 ......
【学习笔记】(27) 整体 DP
1.算法简介 整体 DP 就是用线段树合并维护 DP。 有一些问题,通常见于二维的DP,有一维记录当前x的信息,但是这一维过大无法开下,O(nm) 也无法通过。 但是如果发现,对于 x,在第二维的一些区间内,取值都是相同的,并且这样的区间是有限个,就可以批量处理。 所以我们就可以用线段树来维护 DP ......
Vue之与后端交互的三种方式、显示小电影案例、计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
与后端交互的三种方式 后端写了一堆接口 前段会了 前后端要打通 》从前端发送 ajax 》核心:用js发送http请求,接收返回 原生js,可以开启可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) jq,写了个兼容所有浏览器的 $.ajax(),不仅仅有ajax,还封 ......
vue-组件
1.组件的介绍和使用 组件中是可以套组件的 组件就是:扩展 HTML元素,封装可重用的代码,目的就是复用 例如: 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html组件把js,css,html放到一起,有逻辑,有样式,有html 组件的分类: - 全局组件:可以放在根中,可以在所有 ......
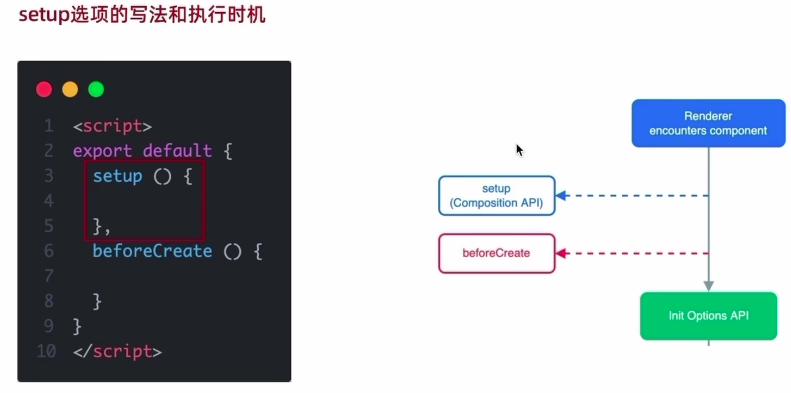
Vue3详解
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
计算机网络五层协议笔记
应用层: 实现应用与应用之间的互通,在互联网中应用层协议很多,如域名系统DNS,支持万维网应用的 HTTP协议,支持电子邮件的 SMTP协议等等。我们把应用层交互的数据单元称为报文。 传输层: 向两台主机进程之间的通信提供通用的数据传输服务。 运输层主要使用以下两种协议 传输控制协议 TCP(Tra ......
《信息安全系统设计与实现》第三周学习笔记
《信息安全系统设计与实现》第三周学习笔记 一门程序设计语言具有以下必备的要素和技能: 语法:程序设计语言需要定义一套语法规则,以确定如何组织和编写代码。这包括变量声明、控制流语句(如条件语句和循环语句)、函数定义等。 数据类型:语言需要支持不同的数据类型,如整数、浮点数、字符串、布尔值等。还可能支持 ......
vue-day04
补充1:定时任务和延迟任务,js中如何实现 setTimeout(function(){},3000) # 3s后执行匿名函数 var t=setInterval(function(){},3000) # 每隔3s执行匿名函数 clearInterval(t) # 停止定时任务 t=null 1 定 ......
clickhouse学习笔记
一、query相关 1. 展示正在处理的请求列表 show processlist 2. 杀掉正在处理的查询 KILL QUERY WHERE query_id='2-857d-4a57-9ee0-327da5d60a90' 二、修改名称 -- 1. 重命名 RENAME DATABASE|TABL ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
手把手教你如何下载学浪(抖音课堂)上已购买的视频课程
前言:很多同学都想知道抖音课堂(学浪)中视频课程怎么下载,但是学浪上面已购买的视频课程是不提供直接下载方式的,所以下面就教大家如何用学无止下载器下载学浪和抖音课堂上面已购买的视频课程。 一、在下载器首页输入“X”,回车进入学浪下载。 二、提示是否登录学浪账号,输入“Y”回车,弹窗打开登录页面 三、在 ......
打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置 1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export ......
Asyncio 协程异步笔记
协程 & asyncio & 异步 1. 协程 (coroutine) 协程不是计算机提供,而是程序员人为创造。 协程(coroutine),也可以被称为微线程,是一种用户态内的上下文切换技术。简而言之,其实就是通过一个线程实现代码块互相切换运行。例如: def func1(): print(1) ......