跑马灯 文本 水平 效果
java集成chatGpt完整案例代码(效果和官网一样逐字输出)
背景 要集成chatGpt参考我上一篇文章即可。但是,如果要实现官网一样的效果,逐字输出,难度就提升了不少了。经过在官网的研究发现它应该是采用了SSE技术,这是一种最新的HTTP交互技术。SSE(Server-Sent Events):通俗解释起来就是一种基于HTTP的,以流的形式由服务端持续向客户 ......
linux awk文本
目录 一、awk概念 二、awk的工作过程 三、awk字符 四、内置变量 五、getline 六、awk的精准筛选 七、例子演示 八、实验演示 一、awk概念 1.概念:awk 是一个功能强大的编辑工具,逐行读取输入文本,主要作用于文件内容,AWK信息的读入也是逐行指定的匹配模式进行查找, 对符合条 ......
el-radio默认水平排列变垂直排列
el-radio默认是水平排列的,在项目里面是竖直排列,我用块级元素div嵌套不起作用,最后的解决方法是: 1 :deep(.el-radio-group) { 2 display: block; 3 } 4 5 :deep(.el-radio) { 6 display: block; 7 } ......
threejs-css2dObject操作之物体遮挡标签后应该隐藏,而不是出现透视效果
先看coding之前的效果: 这些在背面的标签的,转到一定角度,被模型遮挡后,理论上就不应该被看到。这才是比较符合实际的 coding之后(另一侧对称点就被隐藏): 具体代码(j借助于光线投影): // 绑定鼠标事件,当用户移动视角后触发() function bindRayShotEvent() ......
下拉菜单缓慢展开收起的动画过渡效果,vue2 CSS
需求:点击下拉菜单按钮,显示子菜单并有过渡效果 过渡效果:缓慢展开收起 环境:vue2 CSS 分析:子菜单的高度有没有固定,如果子菜单的高度固定,可以设置高的变化添加过渡效果。如果高度不固定设置最大高度的变化添加过渡效果 图片展示: 展开状态 收起状态 实现代码: <template> <div> ......
通过指令的方式来实现元素加载过渡效果
页面上如何使用 给需要过渡的元素添加 v-slide-in 指令 <template> <div class="continer"> <div v-slide-in class="item">1</div> <div v-slide-in class="item">2</div> <div v-sl ......
点击水波纹效果 点击ripple效果
1.创建 ripple.js 复制以下代码即可 !function (t, e) { "use strict"; if (void 0 n || !n) var n = function (t) { var e = { opacity: .5, speed: .6, bgColor: "#fffff ......
selenium获取页面文本的3种方法
1、find_element driver.find_element(By.XPATH, value_xpath).text 2、页面元素解析 public_notice = self.driver.page_source public_notice_parse = BeautifulSoup(pu ......
uniapp+微信小程序+vue3 实现富文本编辑器遇到的坑
问题一:富文本编辑器初始化实例出不来,有两个原因: 找的参考代码不适用微信小程序,需要用.in(this) uni.createSelectorQuery() .in(this) .select("#editor") .context(res => { this.editorCtx = res?.c ......
python_设置文本颜色
在python的开发过程中,经常会遇到各种打印输出,海量信息显示在控制台,会导致信息混乱,不好看,可读性不好,这个时候可以给重要的输出信息加上颜色 书写格式和相关说明如下: 格式:\033[显示方式;前景色(也就是字体颜色);背景色m注意:以\033[方式设置颜色的话需要以\033[0m(关闭所有设 ......
微信小程序实现分类菜单激活状态随列表滚动而自动切换效果详解
这篇文章主要介绍了微信小程序分类菜单激活状态跟随列表滚动自动切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习吧 目录 view结构 js部分 属性解释 说明 注意 这里主要用到微信小程序提供的SelectorQuery获取页面节点信 ......
element-ui 的NavMenu菜单实现水平左右布局
# 场景 有的时候我们需要将菜单水平、并且左右进行摆放 # 效果图  # 代码实现 ```vue 官网示例 处理中心 ......
视频直播网站源码,自定义气泡效果(BubbleView)
视频直播网站源码,自定义气泡效果(BubbleView) 代码如下: package com.example.myapplication;import android.content.Context;import android.graphics.BlurMaskFilter;import andr ......
Quill富文本编辑器(下)
用自定义指令给vue-quill-editor添加一个全屏的功能 1.自定义指令可分为全局定义和局部定义 1.1全局自定义指令以及引入方式 1 Vue.directive("maxWindow",{ 2 bind(el,binding) { 3 let maxId = binding.value + ......
Quill富文本编辑器(上)
1. 安装对应包环境 npm install vue-quill-editor --save 2. 对 vue-quill-editor 组件进行挂载引入,引入的话有两种方式: 2.1 用根组件全局挂载: 1 import Vue from 'vue' 2 import VueQuillEditor ......
文字效果 用背景渐变实现 波浪背景文字
1. 实现波浪背景 div{ width: 400px; height: 200px; outline: 2px dashed gray; --c: #2196F3; --w1: radial-gradient(100% 57% at top ,#0000 100%,var(--c) 100.5%) ......
AI绘画MidJourney 酷炫艺术风格效果,总有一款你喜欢
文 / 高扬 今天六一儿童节,祝各位大朋友节日快乐。 这次以儿童为主题,看看MidJourney的绘画风格,在这里,我使用的默认V5.1版本。 图画场景是一个男孩和一个女孩在田野玩耍,对应的英文是:A boy and a girl are playing in the field。 先欣赏MidJo ......
MidJourney如何画出专业摄影师拍出的照片效果,附提示词
文 / 高扬 最近沉迷于MidJourney作画,与ChatGPT相比,研究AI绘画,可以扩大自己的想像空间。 孩子的想像力更为丰富,如果家有宝宝,可以把孩子们的想法用AI绘画呈现出来,相信会更加好玩。 为了掌握AI绘画要领,我已学到了一些相机、镜头等知识。MidJourney已很好地针对不同相机不 ......
Linux 文本分析 | awk
awk 是 Linux 中非常强大的文本分析编程工具 awk 的输入可以是标准输入,文件或其他命令的输出 awk 将输入逐行读入,以空格为默认分隔符进行切割并处理 ## 基础用法 **筛选每一行的指定列** ``` # 筛选第二列内容 # print 表示打印 echo "name1 china 2 ......
JS通过 navigator.clipboard.writeText(textToCopy) 实现文本复制,navigator.clipboard报undefined问题
### 问题描述 代码: ```js let geometries = qChart.value .filter((e) => e.geometry) .map((e) => e?.geometry); navigator.clipboard .writeText(JSON.stringify(ge ......
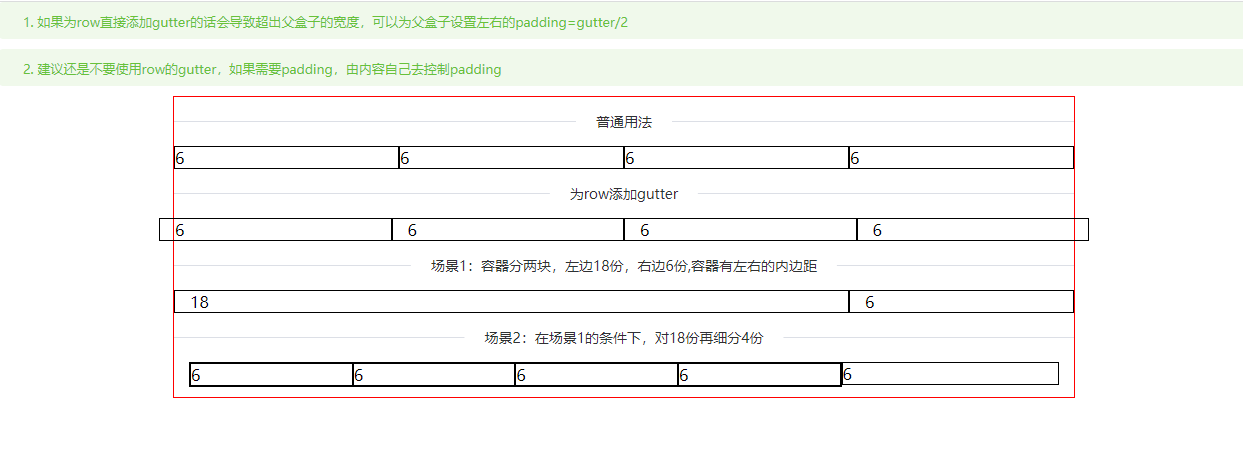
el-row使用非零 gutter 时宽度溢出出现水平滚动条
# 验证  # 代码 ```html 普通用法 6 6 6 6 为row添加gutter 6 6 6 6 场景1:容器分 ......
9款必备网页设计工具,让你的设计水平飙升
随着网络时代的快速发展,游戏、购物、音乐、影视和社交网站的兴起都表明了网页设计的重要性! 网页设计工具作为网页设计师的生产工具,自然要选择好的。 让我们分享9个高质量的网页设计工具,让您的设计效率悄然提高! 即时设计 即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富 ......
C# 读取txt文本数据
public static List<string> GetTxtInfo(string FilePath,ref string errMsg) { List<string> result = new List<string>(); string path = FilePath; if (File. ......
linux sed文本内容
目录 一、sed命令 二、sed操作符 三、sed打印 四、sed删除 五、sed替换 六、sed添加 七、实验演示 1.提取版本号 2.查看指定时间日志 一、sed命令 -e执行多个命令 -f使用指定脚本在处理输入文件 -h显示帮助 -i直接修改(sed执行时在模式空间里,i命令直接执行,其他是到 ......
原生实现按钮点击涟漪效果
### 效果  ### 实现 #### 思路 - 一个按钮,点击实现涟漪效果; - 按钮有底色,他的涟漪效果需要一个在它上面的蒙版实 ......
copy 导入包含特殊符号的文本
客户提供了一份数据记录需要导入数据库,但是文本中有一个列的内容是反斜杠“\” ,因为"\"是特殊的转义字符,需要使用两个“\\”才能表示,如果直接导入会出现错误。 自定义一个文件 1.txt 内容如下: 1,\\,1 直接导入数据: ``` test=# copy t1 from '/home/kb ......
VUE+elementUI前端导出解决方案,截断,清晰度,页边距,页眉页脚,富文本都处理了
pdfLoader.js /* * @Description: html转pdf 新版解决方案 * @Author: jeseven/wwl * @Date: 2023-05-23 10:03:57 * @LastEditTime: 2023-05-23 10:23:22 * @LastEditor ......
Dcat Admin Editor富文本 添加视频本地上传
问题: dcat admin 自带的富文本没有上传视频的功能 解决方案: 代码实现: app\Admin\bootstrap.php 加入以下内容: use Dcat\Admin\Form; Form\Field\Editor::resolving(function (Form\Field\Edit ......
OCR -- 文本识别 -- 实践篇
[OCR -- 文本识别 -- 理论篇](https://www.cnblogs.com/vipsoft/p/17445583.html) 本章将详细介绍如何基于PaddleOCR完成CRNN文本识别模型的搭建、训练、评估和预测。数据集采用 icdar 2015,其中训练集有4468张,测试集有20 ......
浏览器环境下JS构建xml文本
虽然许多地方 json 替代了 xml,但是仍然有部分领域使用 xml 来描述数据。 可以使用浏览器环境下 js 中 dom 的 API,来快速构建 xml 文本,避免手动拼接字符串。 ```js // 创建 XML 文档对象 let xmlDoc = document.implementation ......