进制 数值javascript方法
二进制安装Tomcat
**注意: 安装tomcat 前必须先部署JDK** ```shell [root@centos8 ~]#wget http://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-8/v8.5.50/bin/apache-tomcat-8.5.50. ......
二进制安装ZABBIX-server
,英文版) 《JavaScript高级程序设计》(作为参考书与《JavaScript权威指南》一起参 ......
ros melodic安装,rosdep init失败解决方法
1. 背景: 前段时间手贱把之前安装好的ros环境给删了,这两天刚好需要用,遇到了点之前踩过的坑,主要是众所周知的rosdep init失败,这里记录一下。 2. 系统:Ubuntu 18.04 3. 网络环境:有魔法 3. 需求:安装ros melodic版本 4. 安装步骤: a. 基本流程都可 ......
Javascript:正则表达式初学者指南(Regex) [a-zA-Z0-9]{4} 表示 包含大小写字母或者数字的字符串长度是4
Javascript:正则表达式初学者指南(Regex) [a-zA-Z0-9]{4} 表示 包含大小写字母或者数字的字符串长度是4 https://www.w3cschool.cn/article/55107251.html 正则表达式是形成可以在字符串中搜索的模式的一组字符。正则表达式可用于验证 ......
关于display:flex;justify-content: space-between;的最后一个元素无法左对齐的问题解决方法
1. 问题:当使用v-for遍历一个数组,当数字长度不是要进行左右对齐的数字的倍数*(以3为例),无法进行左对齐的问题 解决方法: 1. 使用watch监听这个数组的长度的变化,判断这个数组的长度是否3%2是不是等于0,如果是为则这个数字追加一个空对象,代码如下: watch:{ rowsForm: ......
一种求前 k 小方案的神奇方法
# 一种求前 $k$ 小方案的神奇方法 ~~同样适用于前 k 大~~ 肯定对于每一个方案 $x$ 都会有一个 $val(x)$ 表示这种方案的权值。 我们定义对于一个集合的 $val$ 是 $val(S)=\min\limits_{x\in S}\{val(S)\}$,首先需要找到一个集合 $S$ ......
while和for、内置方法
当while没有被关键字break主动结束的情况下 正常结束循环体代码之后会执行else的子代码 while 条件: 循环体代码 else: 循环体代码正常运行结束 则会执行该子代码块 count = 1 while count < 10: print(count) count += 1 #打印0到 ......
Linux系统基础知识与自学方法
Linux系统基础知识与自学方法大部分非计算机相关的朋友也经常使用电脑,所以我们频繁接触的是Windows系统。关于这个系统的评价不一,一部分人觉得简洁快捷,一部分人觉得问题(病毒、弹窗)多多,总之对Windows系统系统的评价参差不齐,上限高,下限也低。所以我们可以看出,这个系统在使用过程中每个人 ......
网页自动化操作(1)--selenium库的常用方法介绍
"""同pyppeteer,该库不可用于写爬虫(容易包吃包住),仅研究内网自动化工具使用""" 1、无界面浏览器 from selenium import webdriver # 无界面的浏览器 option = webdriver.ChromeOptions() option.add_argume ......
关于github.com 报告 fatal: unable to connect to github.com: 无法执行git clone https://github.com/xxxxxx.git 的解决方法
1.通过ping github.com,获取其ip地址 2.获取其ip后,在系统文件中添加该ip地址 3.保存后,通过在原目标地址上添加gitclone.com拉取 : 如下所示。 git clone https://github.com/xxxx.git -> git clone https:// ......
Acrobat Pro DC 2023如何插入附件?Acrobat Pro DC添加附件方法介绍
Acrobat Pro DC 2023是一款PDF编辑和管理软件,它提供了丰富的功能和工具,可以帮助用户轻松地创建、编辑、转换、组织和共享PDF文件。Acrobat Pro DC 2023还具有强大的安全性能,可以保护PDF文件的机密性和完整性,确保用户的信息和数据得到安全保护。此外,Acrobat ......
一些JavaScript单行代码
### 数组去重 从数组中删除所有重复值,实现方式非常多,我们这里就说最简单的方式,一行代码搞定: ``` const uniqueArr = (arr) => [...new Set(arr)]; console.log(uniqueArr(["前端","js","html","js","css" ......
Linux系统基础知识与自学方法
大部分非计算机相关的朋友也经常使用电脑,所以我们频繁接触的是Windows系统。关于这个系统的评价不一,一部分人觉得简洁快捷,一部分人觉得问题(病毒、弹窗)多多,总之对Windows系统系统的评价参差不齐,上限高,下限也低。所以我们可以看出,这个系统在使用过程中每个人的感受都不一样。同时小白在使用W ......
碎片化学习前端之JavaScript(JS 压缩图片)
## 前言 图片压缩是前端开发中常见的需求,目前前端主流的解决方案有:Canvas 手动实现压缩以及第三方库压缩两种方案。 ## Canvas 手动实现压缩 Canvas 实现压缩主要原理是:将图片绘制到 canvas 上,然后通过调整 canvas 的宽高来实现压缩。 ```js function ......
数组去重的5种方法
1·new Set 解构 let res1 = [...new Set(arAr)] 2·new Set Array.from let res2 = Array.from(new Set(arAr)) 3·for循环 splice 1 let fn = (array) => { 2 for (let ......
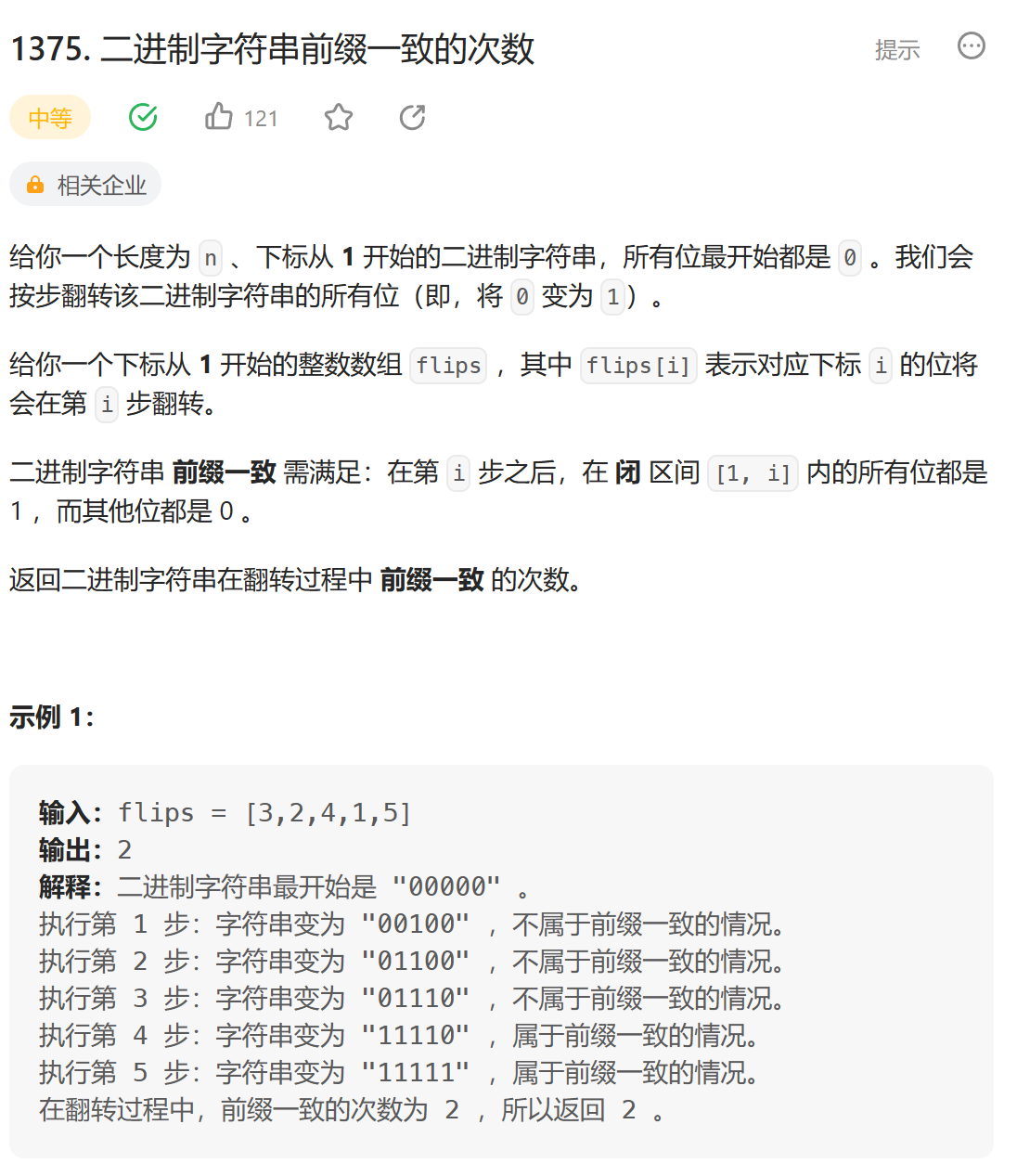
2023.6.14 二进制字符串前缀一致的次数
 # 树状数组 一上来发现这道题目涉及区间查询与单点修改。 + 单点修改:每次翻转二进制串中的一个位置, ......
使用systemctl启动mycat2方法
1. 我的mycat2跟目录 /data/mycat 2. 操作系统为Centos7 3. 创建/data/mycat/mycat2.service 内容如下 ``` [Unit] Description=mycat2 After=network-online.target [Service] Ty ......
Python的map()方法如何使用?
# Python的map()方法如何使用? ``` >>> help(map) Help on class map in module builtins: class map(object) | map(func, *iterables) --> map object | | Make an ite ......
vue填坑之解决部分浏览器不支持pushState方法
前端使用vue-router做单页面路由并开启history模式时,会碰到一个问题:部分低版本的手机浏览器、部分app以及IE9浏览器由于不支持pushState方法,会导致页面加载不出来。 解决这个问题的思路是: 当浏览器支持pushState方法时,开启history模式,不支持则开启hash模 ......
直播软件源码,Android 跳转系统浏览器的方法
直播软件源码,Android 跳转系统浏览器的方法 Intent intent= new Intent(); intent.setAction("android.intent.action.VIEW"); Uri content_url = Uri.parse("http://www.cnblogs ......
JavaScript开发工具-WebStorm 2023 mac/win版
WebStorm是一款由JetBrains开发的JavaScript开发工具,是专为JavaScript开发者设计的集成开发环境(IDE)。它提供了强大的功能和工具,能够帮助开发者更高效地编写、调试和维护JavaScript代码。 →→↓↓载WebStorm 2023 mac/win版 WebSto ......
mobaX下修改putty默认回显模式的方法
mobaX下修改putty默认回显模式的方法 mobaX在某些情况下回车不正常,回显C^M。并且需要每次开启窗口后修改live terminal configuration中的line discipline options选项全部设置为force off。 解决方法是修改MobaXterm.ini, ......
JS 保留小数 又一方法
对于X进行保留两位小数的处理,则可以使用 Math.round(X * 100) / 100 进行处理。 在 JavaScript 中,对数值进行四舍五入操作的场景还有以下几种: 向上取整:ceil 向下取整:floor 四舍五入:round 固定精度:toFixed 固定长度:toPrecisio ......
JavaScript中将字符串转换为数字的七种方法总结 乘以数字: str = '2344'; console.log(str * 1) // expected result: 2344
JavaScript中将字符串转换为数字的七种方法总结 乘以数字: str = '2344'; console.log(str * 1) // expected result: 2344 https://www.jb51.net/article/261613.htm +目录1. 使用 parseIn ......
JavaScript内存限制
JavaScript memory limit JavaScript应用程序可以存储的最大数据量是多少? 我猜这是由浏览器处理的,每个浏览器都有其局限性吗? 如果没有限制,将创建页面文件吗? 如果是这样,那不安全吗? 相关讨论 有一些限制,尽管这些取决于浏览器。 例如,Firefox对堆栈空间以及过 ......
echarts的饼图的数据都为0,展示饼图的样式以及方法
series: [ { name: '概况', type: 'pie', label:{ formatter: '{b}({d}%)', color:'#555555' }, radius: ['30%', '50%'],//小圆和大圆的半径 center: ['50%', '40%'],//饼状图 ......
javascript现代编程系列教程之七——字符集(七)
- **Unicode**:Unicode 是一个字符集(Charset),包含了世界上所有的字符。每个字符在 Unicode 中都有其唯一对应的数字编号,这就是我们常说的 Unicode 码。 - **UTF-8**:UTF-8 是 Unicode 的实现方式之一。UTF-8 使用一至四个字节为每 ......
k8s pod 状态异常状态分析和处理方法
pod状态一般分为以下几种: 1、terminating 2、pending 3、containercreating或waiting 4、CrashloopBackoff 5、imagePullBackoff 6、imageinspectError 7、unknown 8、Error 1、一般处于i ......