问题toref vue3 vue
三维模型OBJ格式轻量化的跨平台兼容性问题分析
三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,... ......
解决 Element-ui中 选择器(Select)因options 数据量大导致渲染慢、页面卡顿的问题
仅设置 element-ui 的 filterable 属性 ,搜索的范围只有懒加载已滚动出的数据,导致搜索不全、不准确。继续使用了 filter-method 属性并结合 visible-change 事件,以及搜索输入时增加防抖进行优化。 // utils.js function _deboun ......
启动问题
C:\Users\Administrator\AppData\Local\JetBrains\IntelliJIdea2022.1\external_build_system\csht-vue-master.a9def87c\project\compiler.xml Failed to load p ......
Vue3 setup 如何添加name
Vue3 setup 如何添加name 小满zs 2022-11-29 15:5810778 开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第2天,点击查看活动详情 Vue3中name有什么用呢? 1.在递归组件的时候需要定义name 2.配合keep-alive includ ......
莫名显示的【Create event...】菜单问题
问题现象:开发的程序在英语环境下,选择时间控件内的文本,按Ctrl+C时,会弹出一个【Create event...】菜单(如下图)。 问题原因:WIN11的新功能。电脑在安装了日历APP后,选择当前日期之后的时间时,会弹出此菜单(仅支持北美)。可以让用户创建相应的日程计划。 相应的功能说明:htt ......
关于包mamba安装和官网pytorch安装顺序的问题(基于anaconda)
如题,有以下几点需要特别注意: 1.对于anaconda,base环境旨在维护依赖关系,所以强烈建议不要在base环境中安装任何其他东西,因为可能会中断安装或者出现别的问题。实践证明,在base环境中安装mamba包,就算安装到天荒地老,也装不上,哈哈!!! 2.在虚拟环境中如果要用官方代码安装最新 ......
Docker时区问题
背景当前docker容器技术应用越来越广泛,但在启动容器后,容器内部的时间并不是东八区 Docker的基础镜像设置大多是UTC,也就是标准的UTC 时间,所以要简单的调整一下,变成中国标准时间CST(China Standard Time = UTC+8:00) 一.在构建镜像时修改时区在构建镜像时 ......
LeetCode 周赛上分之旅 #44 同余前缀和问题与经典倍增 LCA 算法
> ⭐️ **本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 \[彭旭锐] 和 [BaguTree Pro](https://www.mdnice.com/writing/85b28c4e60354865a423728e668fc570) 知识星球提问。** > > 学习数据 ......
vue--day78---路由的基本使用
### 1.基本使用 1. 安装vue-router,命令:```npm i vue-router``` 2. 应用插件:```Vue.use(VueRouter)``` 3. 编写router配置项: ```js //引入VueRouter import VueRouter from 'vue-r ......
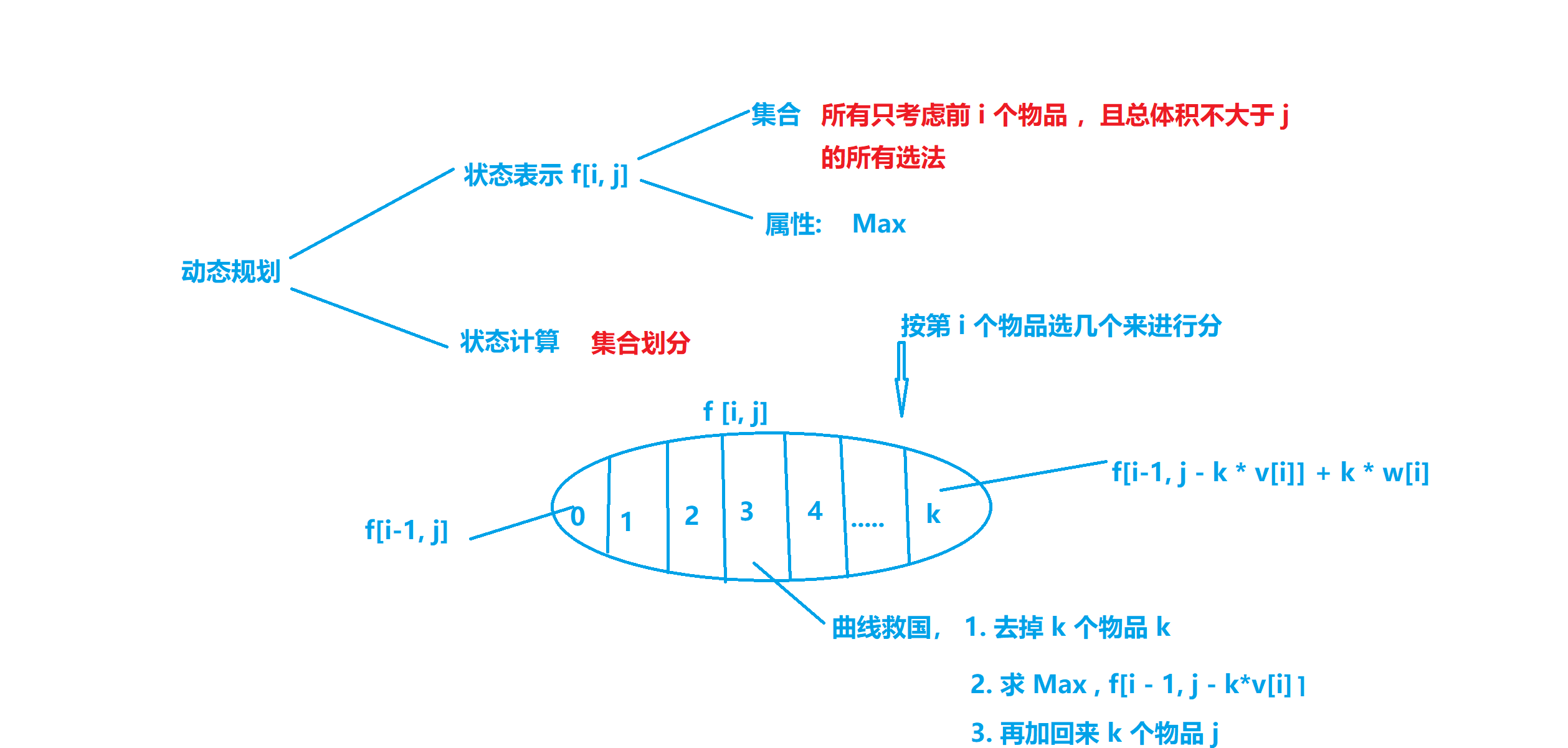
完全背包问题
# 完全背包问题 思路:  `f[i][j] ......
vue3探索——使用ref与$parent实现父子组件间通信
在vue3中,可以使用vue3的API `defineExpose()`函数结合`ref`或者`$parent`,实现父子组件数据的传递。 # 子组件向父组件传递数据`defineExpose()`和`ref` - 子组件:通过`defineExpose()` 函数,向外暴露响应式数据或者方法 `` ......
安装php安装包时遇到问题
提示公钥尚未安装 yum -y install php71w php71w-cli php71w-common php71w-devel php71w-embedded php71w-gd php71w-mcrypt php71w-mbstring php71w-pdo php71wxml php7 ......
使用 vue 渲染静态模板
最近再一次需要做纯静态页面(无任何脚本语言,只保留 css 和 html),以往我直接使用 ejs 生成,但是工作中一直使用 jsx 和 vue 来组装页面,就突发奇想,难道 react、vue 不能只渲染纯静态页面吗? 有了这个想法,我就想验证下可行性,万能百度开始,找了一圈,发现基本都是需要脚本 ......
如何在Vue项目中引入富文本编辑器(wang-enduit)
##介绍 官网 https://www.wangeditor.com/ ##安装 ``` yarn add @wangeditor/editor npm install @wangeditor/editor --save yarn add @wangeditor/editor-for-vue@nex ......
1 C++基础问题总结
# C++基础 ## 1 C和C++有什么区别? - C++是面向对象,C面向过程 - C++引入new/delete运算符,取代了C中的malloc/free库函数; - C++有引用的概念,C没有 - C++有类的概念,C没有 - C++有函数重载,C没有 ## 2 a和&a有什么区别? 比如` ......
关于移动端开发和web开发轮转图滑动问题
当web端切换到移动端时,发现页面slider不能够正常去滑动轮转图,原因是,在开发时,如果在打开页面是web页面状态,然后去切换到移动端时候,没有监听到移动端的时间,比如touchmove事件,click事件等等。解决的方法是刷新一下页面就好。 ......
【坑】VUE中动态数据使用 wow.js 没效果的问题
一般来说正常使用都是在mounted 函数中 mounted() { this.$nextTick(() => { this.$wow.init() }) } 这样如果是死数据是可以正常出现效果的 但是如果是请求回来的数据是没有效果的 需要改一下生成时机 此处的newList 即为请求的数据 wat ......
Java语言与其环境:常见问题解答
# Java语言与其环境:常见问题解答 在本博客文章中,将深入探讨Java编程语言的特点和环境,解释一些常见的关于Java的疑问。 ## Java语言的特点是什么? Java是一种高级编程语言,它具有以下几个主要的特点: 1. **简单**:Java的语法与C和C++非常相似,但它消除了这两种语言中 ......
项目相关的问题记录
1.你们的服务部署在多少台机器上面? 集群部署,至少两台,2核4G,一台如果挂掉了可以容灾的切换。 2.RocketMq设置了多少消费者?如何保证高可用的问题。 一个集群可以有多个消费者。是3个消费者,可以设置上下线。 默认情况下就是集群消费,这种模式下⼀一个消费者组共同消费⼀一个主题的多个队列列, ......
一文解锁vue3中hooks的使用姿势
## vue3 中的 hooks 是什么? 简单来说如果你的函数中用到了诸如 ref,reactive,onMounted 等 vue 提供的 api 的话,那么它就是一个 hooks 函数,如果没用到它就是一个普通工具函数。至于它为什么叫 hooks,我的理解则是 > 它可以通过特定的函数将逻辑 ......
【css兼容】flex在低版本 chrome 浏览器的兼容问题
https://blog.csdn.net/weixin_43841308/article/details/111246537 前言【感官】使用 Element UI 构建如下布局 【逻辑】具体代码: 【现象】 谷歌浏览器44.0.2403.125 m版本 显示main内容不全谷歌浏览器57.0.2 ......
vue3如何监听 props 的变化?
背景 实际开发过程中,当需要通过 watch 监听传入的 props 的某个值的变化,来动态改变组件内部的样式,实现方式如下: export default { name: 'countdown', props: { showBox: { type: Boolean, required: true, ......
视频汇聚/视频云存储/视频监控管理平台EasyCVR安全检查的相关问题及解决方法2.0
开源EasyDarwin视频监控TSINGSEE青犀视频平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,TSINGSEE青犀视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多路视频流,也能支持视频定时轮播。视频监控汇聚平 ......
vue语言中的keep-alive的作用
在前端Vue语言中,keep-alive是一个抽象组件,用于在Vue组件树中缓存动态组件。它可以有效地保留组件的状态,以避免在组件之间切换时重复渲染和销毁组件,从而提高性能。 使用keep-alive包裹动态组件后,当动态组件被切换时,它将会被缓存,而不是被销毁。这样,组件的状态、DOM以及所有的子 ......
条码扫描枪识别错误问题处理
发现一个奇怪的现象,条码扫描枪在识别二维码内容时,出现异常,不能正确识别条码内容。 如下图所示,每次扫描内容都不一样。 解决办法:把远程连接工具-向日葵 关闭,即可恢复正常。 ......
当现实问题影响ITIL实施
执行ITIL很简单吗?你可以咨询别人,或者在网上上阅读学习,甚至学习ITIL相关的课程,通过这些了解ITIL的信息,都很容易。但最难的,是在真实环境中实施这些过程! 每个企业或组织都各不相同,它们因人员、流程、环境、所提供的支持类型、帮助台等等而不同。本文旨在帮助IT经理自我评估他们的帮助台及其成熟 ......
关于resources的若干问题详解
问题1 resources文件夹下又创建了一个文件夹,但是在生成的时候,该文件夹未生成只在根目录生成了资源文件? 网上找了一大堆资料,没解决,最后试着改了改pom.xml文件,原来是在build节点上出的问题。 <build> <resources> <!--两个resource节点都加上吧,如果你 ......
【PCL】C4996报错问题解决
# 问题描述 **C4996错误**是在配置PCL过程比较常见的错误,通常报错有两类,第一类如下图所示:  报错关 ......
Java Socket IO流关闭问题: Exception in thread "main" java.net.SocketException: Socket is closed
## 先说结论 问题: 明明执行的语句在`socket.close`前, 却出现**Exception in thread "main" java.net.SocketException: Socket is closed**报错 结论: 在Java中关闭一个包装流会导致它的底层流也被关闭所以一般使 ......