间距 组件css
sqlserver报错 "代理XP“组件已作为此服务器安全配置的一部分被关闭。系统管理员可以使用sp_configure来 启用“代理XP”。
1、 https://blog.csdn.net/fallingflower/article/details/128915014 想为 SQL Server 数据库设置自动备份,点击维护计划向导的时候报错“代理XP"组件已作为此服务器安全配置的一部分被关闭。系统管理员可以使用sp_configure ......
DevTools 无法加载源映射: 无法加载httplocalhost8081staticscssbootstrap.min.css.map 的内容HTTP 错误 状态代码 404,
DevTools 无法加载源映射: 无法加载http://localhost:8081/statics/css/bootstrap.min.css.map 的内容:HTTP 错误: 状态代码 404,net::ERR_HTTP_RESPONSE_CODE_FAILURE 解决办法:找到bootstr ......
PV_SPS_Model:基于MATLAB/Simulink的光伏组件串联部分遮阳仿真模型。
PV_SPS_Model:基于MATLAB/Simulink的光伏组件串联部分遮阳仿真模型。仿真条件:MATLAB/Simulink R2015bID:3635660069130461 ......
CSS
# CSS(层叠样式表) ## CSS的三种应用情况 就近原则:谁离该元素离得近就用哪个CSS ```html 芜湖 鸡你太美 ``` ## 三种基本选择器 ### 1.标签选择器 ```html 标签选择器 鸡你太美 基尼实在是太美 ``` ### 2.类选择器 ```html 类选择器 鸡你太美 ......
界面控件DevExtreme UI组件——增强的API功能
虽然DevExtreme刚刚发布了v23.1,但今天我们仍然要继续总结一下之前的主要更新(v22.2)中发布的一些与DevExtreme API相关的重要特性。 DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angul ......
【HTML+CSS兼容性】 li中插入img元素之间存在空隙BUG问题+解决方案 前端零基础必须知道的事情!
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 
ASP.NET Boilerplate框架中的模块生命周期包含以下几个阶段的方法: 1. `PreInitialize`:这个方法是模块配置阶段,通常在这个方法里进行模块的预配置,如配置依赖注入、添加自定义的实现类等。它在依赖项之前运行,通常在这个阶段不要解析(resolve)任何服务,因为它们可能 ......
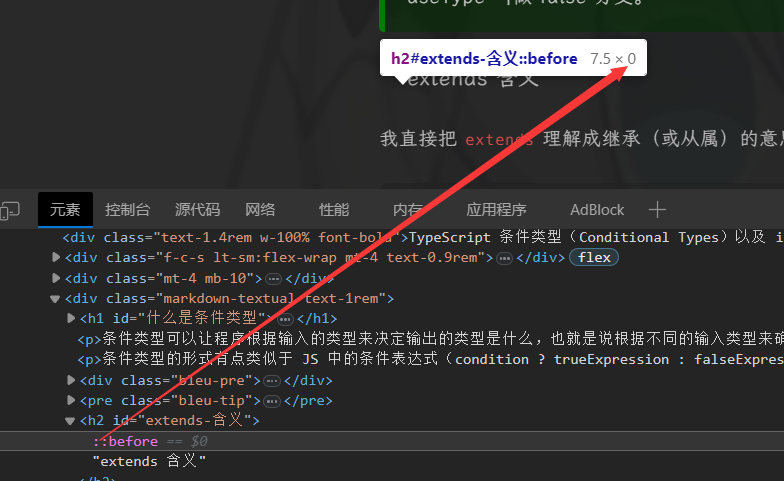
CSS 父元素没有设置高度,子元素如何跟父元素保持一样的高度?
 如上图所示,height 属性需要让父元素有高度,所以,h2 的 `::before` 设置 ......
基于RateLimiter限流组件实践
在系统高可用设计中,接口限流是一个非常重要环节,一方面是出于对自身服务器资源的保护,另一方面也是对依赖资源的一种保护措施。比如对于 Web 应用,限制单机只能处理每秒 1000 次的请求,超过的部分直接返回错误给客户端。虽然这种做法带来了不好的用户使用体验,但是它是在极端并发下的短暂行为,因此是可以 ......
CSS
.css ``` /* author: weiyupeng date: 2023/7/8 10:09 */ #para2 { font-size: xxx-large; } /*背景样式*/ body { /*背景色*/ background-color: mintcream; /*背景图*/ ba ......
Odoo14_OWL组件扩展demo
1.Qweb <?xml version="1.0" encoding="UTF-8"?> <templates xml:space="preserve"> <t t-name="fsn_home_page_roll" t-inherit="web_enterprise.HomeMenu" t-in ......
vue3封装echarts组件数据更新不同步问题
# vue3封装echarts组件数据更新不同步问题 > 背景: 记录一下项目中遇到的bug,在vue3+echarts环境下,为了方便使用,我将echarts封装成组件使用,使用的时候只需要把对应的值传入给chart组件就行,但是在传入真实数据的时候遇到了问题,就是传入value值与图表组件显 ......
Unity UGUI的Mask(遮罩)组件的介绍及使用
# Unity UGUI的Mask(遮罩)组件的介绍及使用 ## 1. 什么是Mask组件? Mask(遮罩)组件是Unity UGUI中的一个重要组件,用于限制子对象的可见区域。通过设置遮罩组件,可以实现一些特殊效果,如显示部分图片、裁剪文本等。 ## 2. Mask组件的工作原理 Mask组件通 ......
css 隐藏滚动条
&:那个元素有滚动条,就是那个元素 ```js scrollbar-width: none; /* Firefox */ -ms-overflow-style: none; /* IE 10+ */ &::-webkit-scrollbar { display: none; /* Chrome Sa ......
vue通用组件自动注册
### 前置知识 #### vite中的Glob 导入 Vite 支持使用特殊的 import.meta.glob 函数从文件系统导入多个模块 `const modules = import.meta.glob('./dir/*.js')` 以上将会被转译为下面的样子: ``` // vite 生成 ......
vue-组件
<!DOCTYPE html> <html> <head> <title>Vue Demo</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <body> <div id=" ......
element-plus中date-picker组件属性default-time不生效解决办法
element-plus中date-picker组件属性default-time不生效解决办法在此之前解决这类问题,我通常会以以下两种方法解决,但是在element-plus中没有起到效果:第一种: <el-date-picker class="form_date_picker" v-model=" ......
京东css初始化部分内容
``` /*清除内外边距*/ * { margin: 0; padding: 0 } /*em,i原本是斜体,修改为不斜体*/ em,i { font-style: normal } /*去除小圆点*/ li { list-style: none } /*border:0照顾低版本浏览器,verti ......
CSS+html导航菜单栏
以下图为例,使用CSS+html实现下面这个博客园的导航菜单栏。 原图: 自己写的CSS+html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>wancy博客园</title> <style> *{ ......
前端Vue自定义商品评价页面单选多选标签tags组件单选多选按钮选择器picker组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端Vue自定义精美商品分类列表组件 侧边栏商品分类组件 category组件 左边分类category 右边列表List
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
CSS_相关问题及解决_持续更新
# css_margin塌陷问题 ### 问题描述 ```html ``` 当**child1**设置了margin-top时,margin-top会作用在father上 当**child2**设置了margin——bottom时,margin-bottom会作用在father上 ### 解决方法 ......
开心档之CSS 测验
目录 CSS 测验 编辑 CSS 测验 CSS测验是一种衡量前端开发人员对CSS的熟练程度的测试。通过CSS测验,可以评估一个人对CSS语言的掌握程度和应用能力,帮助公司或招聘方挑选合适的人才。下面将介绍如何进行CSS测验以及一些常见的CSS考题。 一、CSS测验的类型 1.选择题:从多个选项 ......
css之弹出层居中
css之弹出层居中, container设置为fixed,并且覆盖整个屏幕, 设置半透明 container的底下一层设置为absolute,然后top/left设置为50%居中,这个时候这层的左上角剧中了,然后用 transform再退回50%,把container的底下一层的中心居于屏幕中心 . ......
依赖注入 顶层组件给后代组件传值 混入
###依赖注入(provide/inject) 是什么:某组件可以直接让它下面的组件传值(没有组件的父子限制) 场景:顶层组件给后代组件传值 ###混入(mixins) 全局属性 全局方法 ####混入和vuex的区别 混入功能: 有点像工具类,所以是全局的,可以导出全局属性和方法 vuex功能:状 ......
查找父子组件
##查找父组件 this.$parent ==> 返回当前组件的父组件实例 this.$root ==> 根组件(如果当前实例没有父实例,此实例将会是其自己) ##查找子组件 this.$children ==> 当前组件的所有子组件的列表(中返回的是子组件的实例) this.$children[0 ......
1. Q_ CSS 属性是否区分大小写_
1. Q: CSS 属性是否区分大小写? ``` ul { MaRGin: 10px; } ``` A: 不区分。 HTML,CSS都对大小写不敏感,但为了更好的可读性和团队协作一般都小写,而在XHTML 中元素名称和属性是必须小写的。 ......