项目vue3 vue
vue基本操作[上] 续更----让世界感知你的存在
# Vue引用js文件的多种方式 **1.vue-cli webpack全局引入jquery** (1)首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。) (2)在webpack. ......
vue-day28--对组件的理解
学了vue之后,我们需要了解组件是什么组件的定义:实现应用中局部功能代码(css/js/html)和资源(map,map,zip)的集合 1.1 模块与组件、模块化与组件化 1.1.1 模块 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件 为什么:js 文件很多很复杂 作用:复用 j ......
【组态王快速搭建项目】
1.批量导入变量(准备写一个博图v16导出的csv变量 自动转换成组态王的变量小插件) 2.做一台设备的demo 变量后缀尽量都用[1] 或者1 什么来区分,然后把一个设备生成图库(或者组合成一个元素,经测试都可以替换)。 3.然后选择自定义的图库添加,选中要修改的元素,再ctrl+H 选择部分字符 ......
vue实现文本复制
> 一. 下载插件 `npm install --save vue-clipboard2 ` > 二. main.js `import VueClipBoard from 'vue-clipboard2'` `Vue.use(VueClipBoard)` > 三. 使用 html部分 点击查看代码 ......
学城项目支付宝支付模块
1. 支付宝开放平台 链接地址:https://open.alipay.com/develop/manage 2. 下载支付宝开放平台密钥工具 链接地址:https://opendocs.alipay.com/common/02kipk 3. 安装支付宝的依赖模块 pip install pytho ......
vue组件之间的数据传递
title: vue组件之间的数据传递 date: 2023-07-18 19:17:32 tags: - vue categories: - 工程 - 前端 top: { return{ isPC:true, // 大图片 qall: '../../static/image/土味.jpg', qallBig: '../../s ......
ssm整合-项目异常处理方案
项目异常分类: 项目异常处理方案: 需要自定义异常处理 然后在处理器中加入 package com.itheima.controller; import com.itheima.exception.BusinessException; import com.itheima.exception.Sys ......
Damiler EDI 项目 Excel 方案开源介绍
准备下载和运行 Daimler EDI 到 Excel 使用 Excel 生成一系列 EDI 文档与 Daimler 通信。 下载工作流 下载示例文件 Daimler EDI & Excel 方案简介 本文将继续分享Daimler示例工作流:使用Excel端口和Email端口生成一系列文件,完成与D ......
vue手搓h5滚动日期选择器组件
背景 新项目为了省事和后台写一起了,所以用不了Uni-app(悲),然后element-ui的日期选择器h5不适配,看着也难受,就想找个好用的,结果找了一圈感慨,自己写个吧。 说明 为了加快速度,代码可能有些臃肿,但大概就是这样了,看着代码好多,其实只要会一个的滚动就会多个了。建议下看下参考文章,然 ......
vue+zxing 扫描条形码
背景 扫描甲方商品身上的条形码。 吐槽下:这玩意又细又小,还反光,最后用的uni-app上的插件,而且不用自己封装了。虽然和我之前的二方案差不多,即使用 Quagga,打开video,将每帧画成canvas,然后转换为图片交给Quagga识别,缺点是功耗大,最后实装的表现还行,就是扫几个码,手机热了 ......
vue使用hiprint实现打印(vue-plugin-hiprint)
1、安装插件: npm install vue-plugin-hiprint 或 yarn add vue-plugin-hiprint 2、普通使用: <template> <div class="box"> <div class="box-tool"> <el-button-group> <el ......
vue v-if 和v-permission 共同使用的奇怪问题
背景 后台系统某功能按钮需要订单状态和用户权限共同校验是否显示,将权限校验和v-if共同作用在同一div中,下方为实例代码 <div v-if="status==0"> <div @click="function1"> 某按钮功能 </div> </div> <div v-if="status==1 ......
vue .sync修饰符的使用详解
这篇文章主要介绍了vue .sync修饰符的使用,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下 vue的官网介绍非常不错,先通读一遍。 2.3.0+ 新增 在有些情况下,我们可能需要对一个 prop 进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可 ......
idea启动项目报错 Compilation failed: internal java compiler error
问题描述:用idea启动一个项目报错Compilation failed: internal java compiler error 产生该问题的原因有两点: 1.项目中模块jre环境不一致 首先确保Modules中的环境一致,然后确保settings中的环境一致。 2.idea的Build Pro ......
当数字孪生系统接入CesiumJS,将为智慧城市项目带来怎样的改变?
数字孪生系统接入CesiumJS的契机,正是智慧城市项目的需要。因为许多智慧城市项目中包含了大量地形、倾斜摄影、DOM、DEM等GIS数据,那么为了能够在数字孪生系统中导入这些GIS数据,同时让这些数据在以可视化形式表现出来后,还能享受到数字孪生系统的支持,接入CesiumJS就成为了一个很好的选择... ......
小游戏项目2 - SkyFight 空战
# 小游戏项目2 - SkyFight 空战 1. 新建项目 新建image包 复制图片到包中 2. 打包图片 : 创建Image(图片工具类)类 , 把图片封装成对象 , 以便接下来调用. ```java //Image类 //先把图片的地址封装为一个具体地址对象, static URL shel ......
antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。 我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。 二级列表里边包含搜索关键字的所有item才是我想要的。 相关代码: 1 <!-- 页面名称 --> 2 <div 3 class="no ......
vue 小写转大写方法
好久好久没更新了啊,其实有好多可以写的, 但是不知道为啥不想写了 方法一: // 输入的金额进行大写转换 function transformation(val) { var fraction = ["角", "分"]; var digit = ["零", "壹", "贰", "叁", "肆", " ......
Tita 升级| 项目功能升级
升级详情 Tita - OKR和新绩效一体化管理平台 1、【项目】下「计划」新增任务过期类型的筛选 项目中的过期任务还可以按“过期完成”与“过期未完成”分类查看 2、【项目】下「甘特图」页签新增负责人员的筛选与排序 · 项目下里程碑可搜索负责人进行查看其负责的事项 · 里程碑排序可按人员进行聚合,方 ......
面试官:一个 SpringBoot 项目能处理多少请求?(小心有坑)
你好呀,我是歪歪。 这篇文章带大家盘一个读者遇到的面试题哈。 根据读者转述,面试官的原问题就是:一个 SpringBoot 项目能同时处理多少请求? 不知道你听到这个问题之后的第一反应是什么。 我大概知道他要问的是哪个方向,但是对于这种只有一句话的面试题,我的第一反应是:会不会有坑? 所以并不会贸然 ......
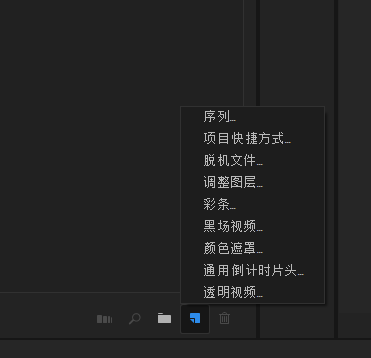
还不清楚项目怎么设置?——新建项
 调整图层 如果想把画面变黑白 把调整图层放在两个画面的上面 ![image](https://img2 ......
vue实现自定义进度条
1. Vue项目没有引入element的依赖,自定义实现进度条,效果如下: 2. template代码 <div class="progress-bar"> <div class="progress-bar-outer"> <span class="progress-text" :style="{c ......
git项目太大导致拉取不下来,解决方案
1、拉取最后一次提交后状态的代码git clone --depth=1 http://xxx.git 2、执行后续操作 # 拉取完整当前分支 git fetch --unshallow # 追踪所有远程分支 git remote set-branches origin '*' # 拉取所有远程分支 ......