项目vue3 vue
vue前端项目启动
我们拉取了一个前端项目后,如果项目中有说明的文档,可以参照文档的步骤启动项目,如果 项目中没有说明文档,那我们可以按照以下的步骤启动项目 1、首先是安装依赖包 npm install 2、启动项目 npm run dev 这里的npm run 环境名称,这里的环境名称主要取决于项目中的package ......
如何部署djiango项目
## 1.安装python3.9.9 ```python 下载 Python 源码 去官方网站下载: wget https://www.python.org/ftp/python/3.9.9/Python-3.9.9.tgz 官网的下载速度实在感人,换成阿里的镜像: wget https://cdn ......
介绍社交论坛问答发帖系统源码-java+vue+uniapp开发前后端
前后端分离社交论坛问答发帖BBS源码,社交论坛小程序|H5论坛|,app论坛是java+vue+uniapp开发的前后端分离社交论坛问答发帖/BBS项目,包括论坛图文帖,视频,圈子,IM私聊,微信支付,付费贴,积分签到,钱包充值等论坛小程序论坛app完整功能 演示地址:www.runruncode. ......
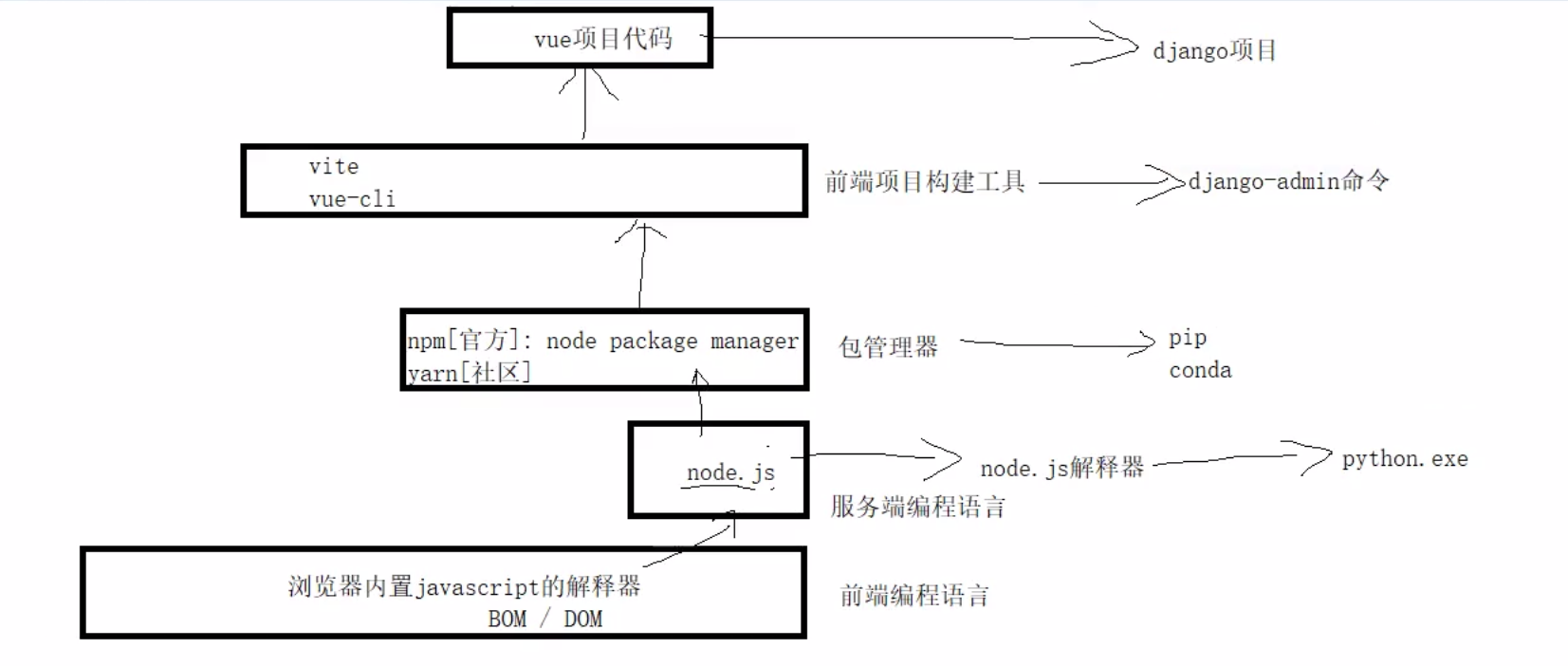
npm安装教程 搭建vue
# 一、相关概念 npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖 ......
前端Vue仿微信我的菜单栏组件按钮组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
AbpVnext系列<一> 简介和创建项目
1、简介 AbpVnext是 ABP 框架作者所发起一个基于 ASP .NET Core的框架,可以根据需求引入所需要的组件。是一个实现了大部分DDD思想的框架。 ABP官网:https://aspnetboilerplate.com/ ABP源码:https://github.com/aspnet ......
day--27--vue生命周期总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>生命周期总 ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
React、Vue框架如何实现组件更新,原理是什么?
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484356&idx=1&sn=10f0cc1989ce788e0b4bc166b2027b14&chksm=ec7cc090db ......
Vue的生命周期简介
Vue.js是一种流行的JavaScript框架,它采用了组件化的开发模式。在Vue组件的生命周期中,有不同的阶段和钩子函数,用于在不同的时间点执行特定的逻辑操作。下面是Vue组件的生命周期简介: 创建阶段: beforeCreate:在实例被创建之前,触发该钩子函数。 created:在实例被创建 ......
三面(总监面):项目中碰到的技术难点和解决方案
这问题还真不是很好答,我准备几个大家可以去看看: 1、关于数据权限的统一配置和处理方式 第一种,简单方案,针对具体场景,比如项目成员配置,用的项目id加成员id的方式,再用拦截器经过对应controller都提前进行校验 2、没有大数据框架下的数据同步与统计 需求:比如研发绩效考核平台,从jira中 ......
Vue
## 一、Vue概述 1.Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。 2.基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。 3.官网:https://v2.cn.vuejs.org/ 4.框架:是一个半成品 ......
Django+DRF+Vue 网页开发环境安装(windows/Linux)
> 博客地址:https://www.cnblogs.com/zylyehuo/ # 总览 *  # 一、安装 Dja ......
Spring项目中策略模式使用
### 一、策略模式定义 策略模式(Strategy Pattern)是行为型策略模式当中的一种,定义一系列算法,将每个算法封装到具有公共接口的一系列策略类中,(可以是抽象类,也可以是接口),从而使他们可以相互替换,让算法可在不影响客户端的情况下发生变化, 作用: 将算法的责任和本身进行解耦,使得: ......
基于Avalonia 11.0.0+ReactiveUI 的跨平台项目开发1-通用框架
# 基于Avalonia 11.0.0+ReactiveUI 的跨平台项目开发1-通用框架 ### Avalonia简介: Avalonia是.NET的一个跨平台UI框架,提供了一个灵活的样式系统,支持广泛的操作系统,如Windows、Linux、macOS,并对Android、iOS和WebAss ......
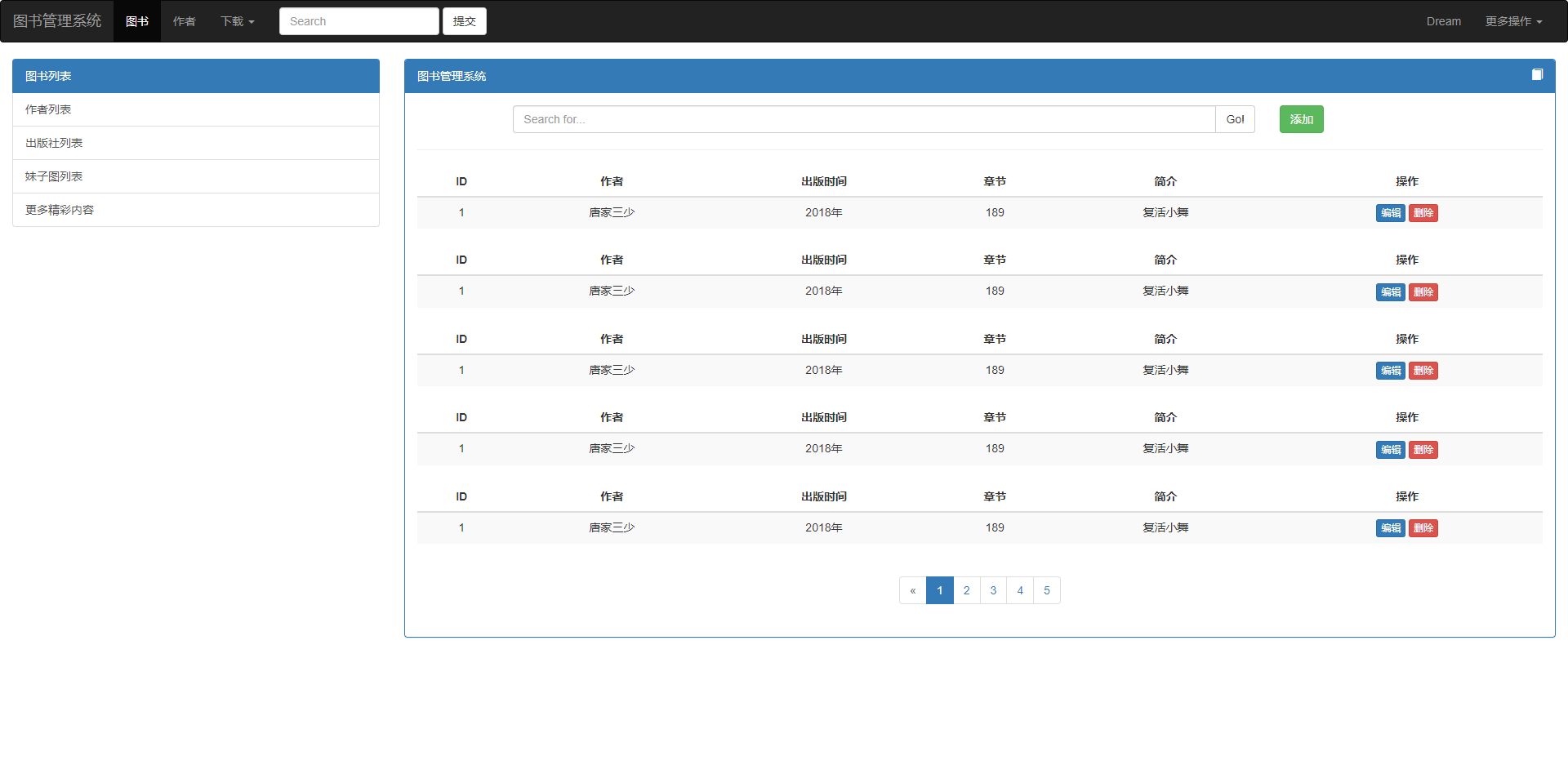
【项目一】图书管理系统首页
# 【项目一】图书管理系统页面 # 【一】效果展示  # 【二】分析 ## 【1】外边框的整体布局(导航条) - 引 ......
react项目中使用redux的实例
当在React项目中使用Redux,你需要安装redux和react-redux库。下面是一个简单的示例,展示了如何在React项目中集成Redux: #### 1.安装依赖库: `npm install redux react-redux` #### 2.创建Redux store: 在项目的根目 ......
保姆级教程:手把手教你搭建vue3+vite+pinia项目,直接上手开发
虽然代码很机械的就写出来了,但是搭建项目却总是很生疏会忘记呢(毕竟一个项目做n年。。) 第一步:npm create vite projectName(你的项目名) 第二步,:选择Vue 第三步:选择想要用的语言,这里我选了javascript 第四步:切换到对应项目目录,npm install 下 ......
vue实现浏览器端大文件分片上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
第十四篇 - vue页面跳转参数传递
本文介绍的一个vue页面调到第二个vue页面时,如何传递参数。 参考链接:https://blog.csdn.net/m0_73493077/article/details/126906574 第一步:先修改LoginPage.vue,跳转携带参数 /* eslint-disable */ <tem ......
从vue2过渡到vue3的配置修改和升级
1.卸载旧的vue-cli npm uninstall vue-cli -g 2.卸载旧版本的node(版本号可能不适用vue3) 3.进入node官网,下载并安装最新的稳定版本node (当前版本号:18.16.1) 3.1.检验是否安装成功 4.安装vue(当前版本号:3.2.13) npm i ......
敏捷项目看板工具-免费
Leangoo领歌权威课程包括:官方权威Scrum认证培训课程(CSM,CSPO,A-CSM等)、大规模敏捷SAFe及LeSS认证培训,以及量身定制的Scrum敏捷开发企业级实训课程培训, 敏捷工程技术实践课程等。 ......
敏捷项目管理常用看板工具
Leangoo领歌敏捷工具权威课程包括:官方权威Scrum认证培训课程(CSM,CSPO,A-CSM等)、大规模敏捷SAFe及LeSS认证培训,以及量身定制的Scrum敏捷开发企业级实训课程培训, 敏捷工程技术实践课程等。 ......
更新项目的 NuGet 包
首先,使用 `dotnet list package --outdated` 命令可以列出所有已安装的 NuGet 包,并显示哪些包存在更新。这个命令可能需要一些时间来运行,但是它会给出一个类似于下面这样的结果: ```cmd The following sources were used: htt ......
vue开发 tinymce.js富文本插件报错:Cannot read properties of undefined (reading 'open')
应该是预加载的问题 因为需要同时展示多个富文本框 所以网上搜索到的 把v-if 换成 v-show是行不通的 最后想到办法 就是 再最外面再加一个 富文本 宽高设置成0 这样里面的富文本就能 正常使用了 k-rich-editor 是基于 tinymce 封装起来的富文本编辑器 ......
转:idea 启动SpringBoot项目出现java程序包:xxx不存在
转; idea 启动SpringBoot项目出现java程序包:xxx不存在 ......