鸿蒙 路由router
路由器配置(1)--路由器配置基础
《计算机网络》上机实验报告 专业和班级 成绩 姓名 彭xx 学号 11xxxxx32 课程名称 计算机网络 实验名称 路由器配置(1)--路由器配置基础 实 验 目 的 和 要 求 认识路由器基本组成、作用; 了解几种路由协议的特性、用法; 初步掌握直连路由、静态路由、缺省路由的配置。 知 识 理 ......
项目优化router路由自动化引入功能
function importRoutes() { const routes = []; const context = require.context('./modules', true, /\.js$/); // 指定要导入的目录和文件匹配规则 context.keys().forEach((f ......
Vue Router 源码分析
最终成果,实现了一个可运行的核心路由工程:柏成/vue-router3.x。地址如下:https://gitee.com/lbcjs/vue-router3.x ......
Express中写router.post请求时获取不到传入的req.body问题
解决方式一: 通过body-parse中间件: const bodyParser = require('body-parser'); app.use(bodyParser.urlencoded({ extended: false })) app.use(bodyParser.json()) 添加到入 ......
nethttp和gin 路由
## net/http 路由注册 ```go func test1() { http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) { fmt.Fprintf(w, "Hello world!") }) err := htt ......
esp32运行边界路由与nRF52833作为rcp通过串口通讯组建边界路由步骤
1、首先搭建esp32开发环境 ,按照官方指导说明,我这里是建立在linux运行环境下的 Linux 和 macOS 平台工具链的标准设置 - ESP32-C6 - — ESP-IDF 编程指南 latest 文档 (espressif.com) espressif/esp-idf at v5.2- ......
使用 nginx 实现根据 header 进行静态资源的路由
# 使用 nginx 实现根据 header 进行静态资源的路由 ## 背景 在开发过程中,希望针对静态资源进行动态切换,做一个灰度发布部署的功能,即区分主干环境与分支环境,根据请求的 header 中是否带有指定的字段(X-ENV-ID)来进行静态资源的路由。 ## 实现 整体的架构图如下:  main.jsx ```j ......
Spring Cloud nacos 可以结合使用 Nacos 和 Gateway 进行动态路由
一、配置 Nacos 在 Spring Cloud 应用中添加 Nacos 依赖: <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-alibaba-nacos-dis ......
鸿蒙星空的太白星 | WebView给元服务调用JS API指明方向
漆黑深夜夜凉如水,繁星盛开于无垠苍穹。清风徐来,一片薄云,夜空顿然失色,有些阴霾。天空中最亮的星,太白星,在薄云中依然闪耀,如同海上迷雾中的灯塔,为迷失方向的船只指明方向。 元服务是华为提供的一种面向未来的服务形态,具有独立入口和免安装等特性,支持运行在1+8+N设备上。在万物互联时代,提供了更丰 ......
长期不关路由器网速会变慢?一文读懂
如果把现代人最烦的十件事列一个清单,那么网速慢肯定其中一项。看剧的时候画面在转圈,玩游戏的时候角色在卡顿,真是让人非常恼火。 最近我家的网速也比刚安上网时慢了很多,看网上的说法是路由器太久没关了,应该天天关闭。但是天天关多少有点麻烦,我就咨询了我们部门的路由大神,他说并不用每天都关路由器。 长期不关 ......
vue 路由参数改变后不刷新的问题
问题:跳转到同一个页面,但是传入不同的路由参数,而 data 内数据从 route.params 拿的并不会在路由跳转后再次获取,即不会跟随刷新。 ### 解决方法 ```javascript ``` ......
vue-element-admin 动态路由踩坑之路。。。
参考帖子 1.菜单详解(主要是加载原理,还有一些脚本,json格式的参考) https://blog.csdn.net/weixin_44922964/article/details/120927244 https://blog.csdn.net/qq_57581439/article/detail ......
Vue2.x 基本认识四:路由
路由认识 概念 路由(route)就是一组(key -value)对应关系。多个路由由一个路由器(router)管理。 key 为路径,value 可能是 function 或 component 。 function 是后端路由,用于请求服务器获取数据。 component 是前端路由,用于展示页 ......
Kong入门学习实践(5)API网关路由转发
最近在学习Kong网关,因此根据老习惯,我会将我的学习过程记录下来,一来体系化整理,二来作为笔记供将来翻看。由于我司会直接使用Kong企业版,学习过程中我会使用Kong开源版。 本篇,我们学习快速配置一个最常见的基本功能:API网关场景下的路由转发。 API网关路由需求 在API网关的需求场景中,我 ......
vue05_路由
今日目标 1.能够说出什么是路由 2.能够说出前端路由的实现原理 3.能够使用Vue-Router实现前端路由 4.能够实现嵌套路由,动态路由 5.能够实现命名路由以及编程式导航 6.理解并实现后台管理案例 1.路由的概念 路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地 ......
django之路由层
[toc] # django之路由层 > 路由层,主要是路由地址与视图函数的映射关系,如果将网站比作一本书,那么路由就相当于这本书的目录。 ## 路由匹配 在目前的主流版本2.x及以上版本中,我们默认采取path函数记录映射关系, ```python urlpatterns = [ path('ad ......
前端实现权限控制 - 三种方法 - 不同的角色有不同的路由映射
有代码:https://gitee.com/zhu-longxu/zhulx-rbac ps:注意本地路由 router 有哪些规则?服务器返回的数据格式? 方法一:本地路由router 包含静态路由规则 ; 虽然动态路由规则定义了但是没有注入;动态路由规则在登录判断的时候选择性是否注入 ;服务器返 ......
React学习时,outlet 路由配置 (prop传参处理,跳转的实现,父子数据共享)
index.js ``` import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; const root = ReactDOM.createRoot(document.ge ......
双网卡上网指定route路由DNS
双网卡指定上网出口route路由DNS方法如下: route -p add 10.130.0.0 mask 255.255.0.0 10.130.2.254route delete 0.0.0.0route -p add 0.0.0.0 mask 0.0.0.0 192.168.4.1 第一条命令r ......
vue-router之hash与history,以及nginx配置
> 本篇讲解前端项目的路由模式(以vue-router为例),以及history模式下的项目部署问题。 `vue-router`的路由模式可以通过指定`mode`属性值控制,可选值:"hash" 、"history"、 "abstract" , 默认:"hash" (浏览器环境) , "abstra ......
vue的路由(更新中)
路由 含义及原理 路由(router)就是对应关系。地址与页面上组件的对应关系。Hash地址与组件之间的对应关系! 锚链接 锚链接不会使页面刷新,但有浏览历史。 (Anchor Link)是指在网页中通过链接跳转到同一页面的不同位置的技术。它可以让用户通过点击链接或者页面内部的锚点,直接跳转到页面的 ......
11、默认路由(缺省路由)、浮动路由(主备路由)
静态路由分析可看,管理员配置的路由条目比较多,当网络环境比较大时,路由条目就非常复杂,尤其是部署在企业出口的路由器,不可能明细化配置复杂的静态路由信息,一般在边界路由器配置默认路由,也是静态路由的一种方式。 默认路由格式: 【H3C】ip route-static 0.0.0.0 0.0.0.0 下 ......
flask中添加路由的方式
在Flask中,添加路由有两种方式:(一般情况下都是用第一种方式) 方式一:常见的装饰器模式 @app.route("/") def index(): return "Hello World" 方式二:通过阅读装饰器模式添加路由的源码发现 def route(self, rule, **option ......
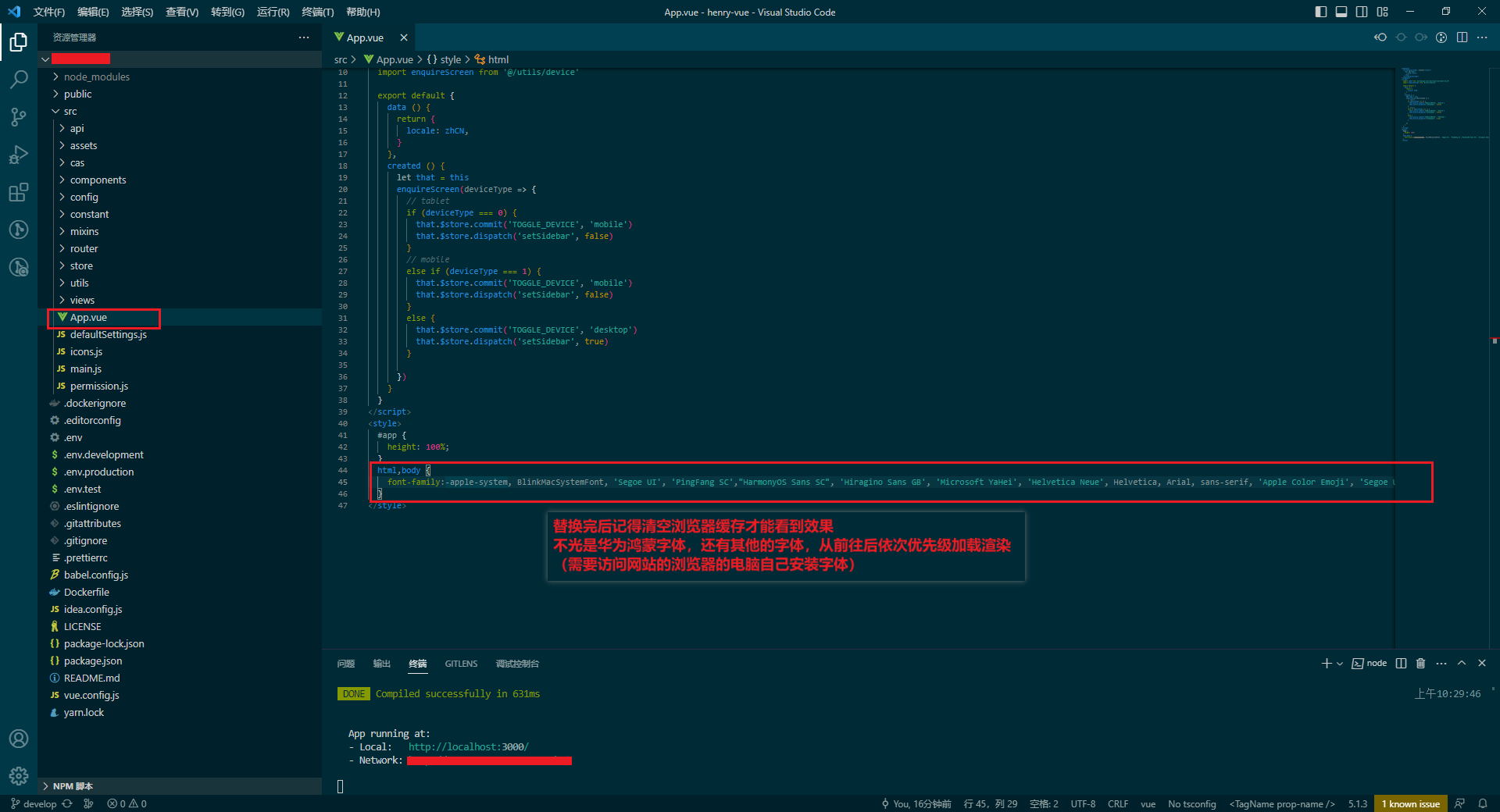
jeecg2-VUE-全局替换字体(鸿蒙、、、)
 ``` html,body { font-family:-apple-system, BlinkMacSystemF ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
ElementPlus 面包屑组件(el-breadcrumb)自动定位 Vue Router 并渲染当前的位置
```js const route = useRoute(); const router = useRouter(); const breadcrumbList = shallowRef(getCurrentRoute()); function getCurrentRoute() { return ......
反向解析,有名无名分组,路由匹配
django请求生命周期流程图(必会) # 必须会画 这个图是你们后期复习django最好的一个梳理方式 路由匹配 # 路由匹配 url(r'test',views.test), url(r'testadd',views.testadd) """ url方法第一个参数是正则表达式 只要第一个参数正则 ......
路由过滤器GatewayFilter
GatewayFilter:是网关中提供的一种过滤器,可以对进入网关的请求和微服务返回的响应做处理: 过滤器工厂 GatewayFilterFactory,Spring提供了31种不同的路由过滤器工厂。 例:给所有进入userservice的请求添加一个请求头:Truth=itcast is fre ......