鸿蒙 路由router
饿了么UI使用,vuex使用,router使用,localstorage和sessionstorage和cookie
## 1 elementui使用 ```python cnpm isntall -S element-ui@2.9 ``` ```html 按钮的使用 带链接的文字 点我看美女 Radio单选 男 女 input 表格 message消息提示 错误 ``` ## 2 vuex使用 ```python ......
vue之elementui使用, vuex使用, Router使用, localstorage和sessionstorage,和cookie
[toc] # 一、elementui使用 **网址**:https://element.eleme.cn/#/zh-CN/component/installation ## **下载插件** ```python cnpm isntall -S element-ui@2.9 ``` ## **vue ......
直播回顾|走进元服务,携手小强停车探索鸿蒙新流量阵地
本期直播《“元”来如此,“服务”直达——揭秘鸿蒙新流量阵地》聚焦**元服务**的**商业流量价值**,介绍元服务提供的服务直达和卡片动态变化等**轻量化服务**。网约停车旗舰平台小强停车做客直播间,分享小强停车在HarmonyOS生态中,如何通过元服务为广大用户带来更加便捷易用的线上预约停车体验。快 ......
Vue路由使用总结
1、多级路由 (1)配置路由规则,使用children配置项: // 编写配置项 const router = new VueRouter({ routes: [ { path: '/about', component:About, }, { path: '/home', component: Ho ......
vue Router的原理及传参方法
Vue Router 是 Vue.js 官方的路由管理器,它和 Vue.js 的核心深度集成,可以非常方便地实现单页面应用程序(SPA)的路由功能。Vue Router 的原理主要是通过监听 URL 的变化,根据不同的 URL 显示不同的组件,从而实现页面的切换和跳转。 具体来说,Vue Route ......
drf之自动生成路由
自动生成路由的前提是必须继承了ViewSetMixin及其子类的视图类,才能用 一 路由映射 eg: path('books/', BookView.as_view({'get': 'list', 'post': 'create'})), path('books/<int:pk>/', BookVi ......
vuex使用,Router使用(做两个主页面的跳转),路由守卫(对路由进行权限控制),路由的工作模式(切换HTTP请求)
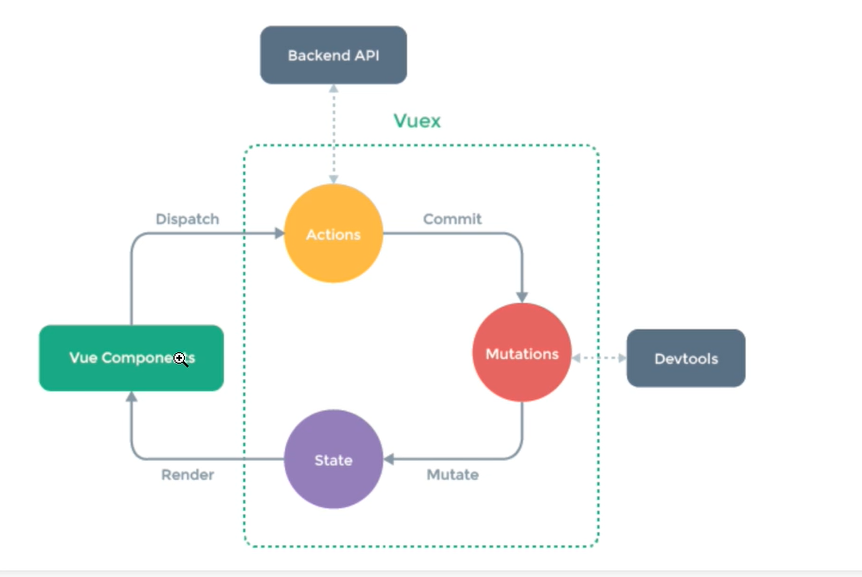
# vuex使用 ## 使用的流程  ### 文件中的代码 ```html 前端页面 使用vuex 购物车 ......
详解Angular路由之子路由
原文:https://www.jb51.net/article/213074.htm 一、子路由语法 二、实例 1、新建2个组件修改其内容 2、修改路由配置 3、修改product.component.ts的模版 一、子路由语法 二、实例 在商品详情页面,除了显示商品id信息,还显示了商品描述,和销 ......
路由器学习之MPLS
1.主机不会发送和接收携带标签的数据包,因而需要特定路由器为数据包添加标签并由其他路由器去除标签,标签压入和弹出动作 2.MPLS依赖CEF(思科快速转发),路由器根据动态路由协议、静态路由、直连路由创建RIB(路由信息库),之后创建FIB(转发信息库)。 3.LSR(标签交换路由器,label s ......
Vue——vuex使用、Router使用、localstorage、sessionstorage和cookie
## vuex使用 ```python # vuex :状态管理器 》存数据(变量)的地方,所有组件都可以操作 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 ``` ```js 1 ......
路由算法
一、RIP算法——内部网关协议 1.路由选择:基于距离向量,所以选择的是路由数最少得路径,而不一定是代价最小的路径 2.适用于小型互联网,允许一条路径最多只能包含15个路由器,当距离等于16时,表示不可达。 3.交换信息的特点:仅和相邻路由器交换信息,交换全部路由,按固定的时间间隔交换路由 4.坏消 ......
Vue路由的基本使用
1、相关理解 1.1 vue-router的理解 vue的一个插件库,专门用来实现SPA应用的 1.2 对SPA应用的理解 1、单页Web应用(single page web application,SPA) 2、整个页面只有一个完整的页面。index.html 3、点击页面中的导航链接不会刷新页面 ......
路由器动态路由的配置方法
RIP:Routing Information Protocol,路由信息协议,是应用较早、使用较普遍的IGP内部网关协议,适用于小型同类网络,是典型的距离矢量协议。 RIP协议跳数作为衡量路径开销的,RIP协议里规定最大跳数为15。 RIP协议有两个版本RIPv1和RIPv2。 RIPv1属于有类 ......
路由学习笔记
1. **路由的基本概念和类型** 路由的几种类型:静态路由,动态路由 动态路由又分为:距离矢量路由(RIP),链路状态路由(OSPF,IS-IS,BGP) 路由的几个概念 **路由选路** 路由器收到数据包后,会根据数据包中的目的IP地址选择一条最优的路径,并将数据包转发到下一个路由器,路径上最后 ......
思科路由器配置NAT实现内网主机上网
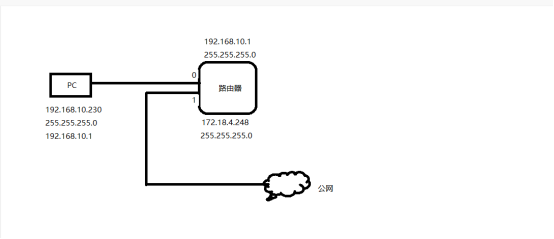
## 1、内网主机IP映射成上网IP ### 拓扑图  ### 配置步骤 ``` 开启两个接口: Router(c ......
m基于自适应修复算法的AODV-SAR路由协议matlab性能仿真
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 AODV-SAR,Self-Adaptive Repair 定义1自修复节点:任意选取路径S→A→B→C→D为MANET中一条业务传输路径,其中节点S为该传输路径的源节点,节点D为该传输路径的目的节点。如果在某一时间, ......
Django——路由
# Django——路由 ``` django-admin stratproject day3 启动项目的命令:python manage.py runserver 端口号 创建应用:python manage.py startapp app名称 ``` Django项目是settings文件 `` ......
Django——路由2
# Django——路由2 ## 1、路由分发 在开发中可以会有很多个应用 , 把所有的路由都写在根目录的urls中是不现实。 在每一个应用中都自带创建一个urls进行路由的配置 , 但是浏览器要进行访问该应用中路由,需要通过根目录中的urls路由入口进行访问。 ```python # 只要路由是从 ......
【问题以及解决】vue和vue-router版本要对应
遇到报错 ``` ERROR Cannot read properties of undefined (reading 'install') TypeError: Cannot read properties of undefined (reading 'install') at Vue.use ( ......
VUE路由传参的实用方式
本文讲解了VUE项目中路由之间的传值方式,涉及到的方法都是开发时常用的,希望对大家有多帮助。 1. 方式一:使用router-link标签 1.1 params 传参 首先定义好路由 const routes = [ { path : ‘/home’ , component : () => impo ......
spring cloud gateway网关(一)之网关路由
1、gateway相关介绍 在微服务架构中,系统往往由多个微服务组成,而这些服务可能部署在不同机房、不同地区、不同域名下。这种情况下,客户端(例如浏览器、手机、软件工具等)想要直接请求这些服务,就需要知道它们具体的地址信息,例如 IP 地址、端口号等。这种客户端直接请求服务的方式存在很多的复杂问题。 ......
vue-router的next()方法
1.`next()`:进入管道中的下一个钩子。如果全部钩子已经执行完毕,则导航的状态就是confirmed(确认的) 2.`next(false)`:中断当前的导航。如果URL改变了(可能是用户手动输入或者浏览器后退),那么URL地址会重置到from路由对应的地址 3.`next('/')`或者`n ......
haproxy.router.openshift.io/disable_cookies
haproxy.router.openshift.io/disable_cookies 是 OpenShift 中 Route 对象的一个注解,用于控制是否禁用 HAProxy 负载均衡器在请求和响应中添加 Cookie。 当该注解设置为 true 时,HAProxy 负载均衡器将不会在请求和响应中 ......
路由权限的实现与动态导航的渲染
# 路由权限的实现与动态导航的渲染 ## 1. 作用 1. 对于管理系统,不同的账号有不同的权限,登录后所看到的内容自然也应该不同。 2. 所以这里就要根据账号的角色渲染不同的导航,有些路由就不能访问。 ## 2. 处理路由,形成不同的权限。 ### 1. 拆分路由 1. 把路由拆分成不同的模块,每 ......
使用eNSP模拟器配置静态路由
知识点延伸:什么是静态路由? 答:静态路由是指由网络管理员手动配置和维护的路由。静态路由配置简单,无须像动态路由那样占用路由器的CPU资源来计算和分析路由更新,还可以实现负载均衡和路由备份。 1.任务要求: (1)PC1、PC2实现网络互通; (2)源网络和源目的网络之间存在多条链路,使用等价路由实 ......
Vue router 二级默认路由设置
### 一、起因 打开默认地址 / (http://localhost:5432/),home 页面有空白,因为没有指定默认打开的子页。 ```js // router.js export const constantRoutes = [ { path: '/', component: () => ......
【解决方法】网络设备使用CLI命令行模式进入SSH登录,如交换机,路由器
# 环境: >工具:锐捷EVE模拟器,VMware Workstation Pro 远程工具:SecureCRT 系统版本:Windows 10 # 问题描述: >描述:在实验使用路由器远程SSH登录交换机时,无法连接,一直提示:% Unrecognized host or address, or ......
vue-router注意事项
vue-router目前的默认版本为4了,但是4只能在vue3中使用,所以如果是用的vue2,要安装vue-router3: ......